
Le contenu de cet article concerne l'utilisation de jquery pour implémenter un clavier de paiement similaire à Alipay sur le terminal mobile. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
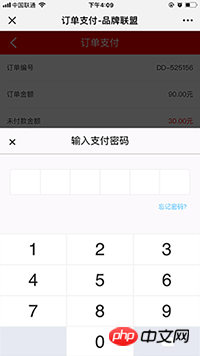
Lorsque je travaillais récemment sur un projet, je suis tombé sur une exigence, qui consiste à cliquer sur le bouton de paiement sur la page de paiement mobile pour faire apparaître un clavier de paiement, similaire à Alipay. Étant donné que le projet n'est qu'un site Web mobile, pas une application, cette fonction doit être implémentée par le front-end. Sans plus attendre, regardons la photo pour voir l’effet.

Nima, n'est-ce pas le clavier de paiement sur l'application Alipay ? Oui, notre interface utilisateur est basée sur le clavier fabriqué par Alipay. Vous vous demandez peut-être pourquoi ne pas appeler directement l'interface de paiement fournie par Alipay. Eh bien, parce que le projet l’exige, je n’expliquerai pas grand-chose ici.
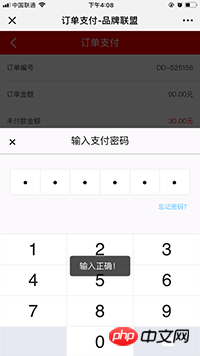
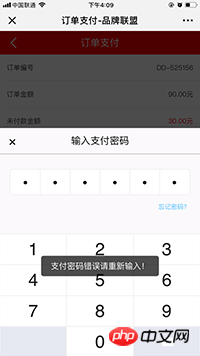
Jetons d'abord un coup d'œil aux rendus après la mise en œuvre

 🎜>
🎜>
<!-- 支付键盘 -->
<divclass="pay-container">
<divclass="pay-title">
<spanclass="pay-title-remove">×</span>
输入支付密码
</div>
<divclass="pay-body">
<divclass="input-container">
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
</div>
<divclass="forgetPwd-container">
<aclass="forgetPwd"href="">忘记密码?</a>
</div>
<divclass="key-container">
<divclass="key-item">1</div>
<divclass="key-item">2</div>
<divclass="key-item">3</div>
<divclass="key-item">4</div>
<divclass="key-item">5</div>
<divclass="key-item">6</div>
<divclass="key-item">7</div>
<divclass="key-item">8</div>
<divclass="key-item">9</div>
<divclass="key-item empty"></div>
<divclass="key-item">0</div>
<divclass="key-item remove"></div>
</div>
</div>
</div>.pay-container{ width:7.5rem; height:8rem; background-color:#fbf9fb; position:fixed;z-index:999; overflow:hidden;display:none; }
/* .pay-container-show{transform: translate3d(0, -8.9rem, 0);transition: 0.5s ease;transform: translate3d(0, 0, 0); transition: 0.5s ease;} */
.pay-title{ height:0.96rem; line-height:0.96rem; border-bottom:1pxsolid#b3afaf; text-align:center; color:#070707;
position:relative; font-size:0.36rem;}
.pay-title.pay-title-remove{ width:0.24rem; height:0.24rem; position:absolute; top:0.35rem; left:0.33rem; line-height:0.28rem;
font-size:0.45rem;}
.pay-body{ padding-top:0.56rem;position:relative; height:7rem; box-sizing:border-box;}
.pay-body.input-container{ width:6.74rem; height:0.93rem; border:1pxsolid#ebe8eb; overflow:hidden; border-radius:5px;
background-color:#fff; margin:0auto; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center;}
.pay-body.input-container.input-item{ width:1.1rem; height:0.92rem; display:inline-block; margin:0; border-right:1pxsolid#ebe8eb;
text-align:center; line-height:0.92rem; border-radius:0; }
.pay-body.input-container.input-item:nth-last-child(1){ border-right:0;}
.pay-body.forgetPwd-container{width:6.74rem;margin:0.22remauto0; text-align:right;}
.pay-body.forgetPwd-container.forgetPwd{ color:#52bfff; font-size:0.24rem; }
.pay-body.key-container{ width:100%; height:4.56rem; position:absolute; bottom:0; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center; }
.pay-body.key-container.key-item{ width:2.47rem; height:1.12rem; line-height:1.12rem; text-align:center; border-right:2pxsolid#f3f3f3;
border-top:2pxsolid#f3f3f3; font-size:0.66rem; color:#1e1d1f;background-color:#fff;}
.pay-body.key-container.key-item:nth-child(3),
.pay-body.key-container.key-item:nth-child(6),
.pay-body.key-container.key-item:nth-child(9),
.pay-body.key-container.key-item:nth-child(12){ border-right:0;}
.pay-body.key-container.key-item.remove,.pay-body.key-container.key-item.empty{ font-size:0.24rem;background-color:#e6e9f1;}
.pay-body.key-container.key-item.remove{ background:url('../images/pay-remove.png') centerno-repeat#e6e9f1; background-size:.52rem.32rem; }
.pay-body.key-container.selected{ background-color:#e4e8f4;}var arr = [];
var num =0;
//响应键盘事件
$('.key-item').on('touchstart', function () {
$(this).addClass('selected')
})
$('.key-item').on('touchend', function () {
$(this).removeClass('selected')
})
$('.key-item').on('click', function () {
var value =$(this).text();
var inputItem =$('.layui-m-layercont .input-item');
if (!$(this).hasClass('remove')) {
if (num <6) {
$(inputItem[num]).val(value);
if (num ==5) {
var arr = [];
for (var i =0; i < inputItem.length; i++) {
arr.push(inputItem[i].value)
}
arr =parseInt(arr.join(''));
if (arr !==123456) {
layer.open({
content:'支付密码错误请重新输入!',
skin:'msg',
time:2//2秒后自动关闭
});
} else {
layer.open({
content:'输入正确!',
skin:'msg',
time:2//2秒后自动关闭
});
}
num++;
returnfalse;
}
num++;
}
} else {
if (num >0) {
num--;
$(inputItem[num]).val('');
}
}
})Qui peut me parler du processus pour accéder à Alipay pour payer depuis le client mobile puis revenir ?
client Android Alipay php écriture côté serveurCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 chaîne js en tableau
chaîne js en tableau
 Comment obtenir l'adresse de la barre d'adresse
Comment obtenir l'adresse de la barre d'adresse
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Application de trading de devises numériques
Application de trading de devises numériques
 Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Dogecoin dernier prix aujourd'hui
Dogecoin dernier prix aujourd'hui