
Le contenu de cet article explique comment appeler les interfaces locales dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Un mini-programme est une application légère qui s'exécute sur la plateforme WeChat. Il construit une interface utilisateur via une série de composants spécifiques à WeChat, et les données sont obtenues en appelant l'interface de données.
Ainsi, appeler des interfaces locales est très important dans les petits programmes.
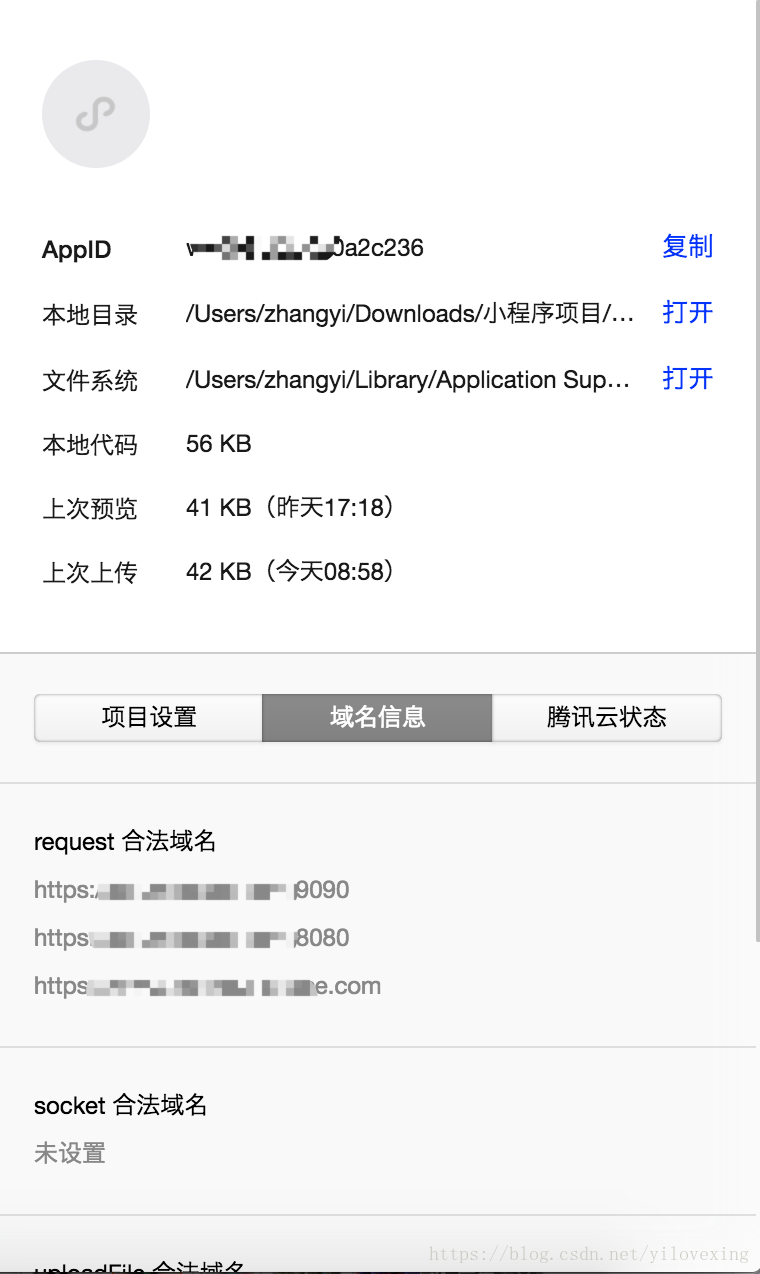
1. Tout d'abord, vous devez lier l'ID du mini-programme, puis ajouter le nom de domaine légal de la demande. WeChat nécessite que l'interface soit une transmission cryptée en https, le serveur doit donc installer un certificat
<.>
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},Méthodes pour implémenter des requêtes synchrones dans les mini-programmes WeChat
app.json dans les mini-programmes WeChat Analyse du code de configuration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Utilisation de la liste déroulante
Utilisation de la liste déroulante
 Comment ouvrir un fichier zip
Comment ouvrir un fichier zip
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Comment exprimer la valeur de la largeur en CSS
Comment exprimer la valeur de la largeur en CSS
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10