
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser un petit moine souriant et méditant. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
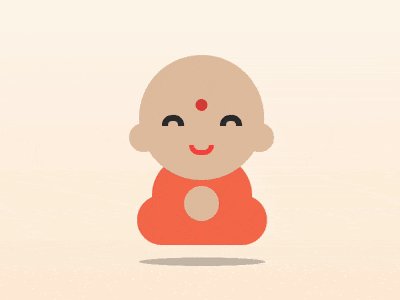
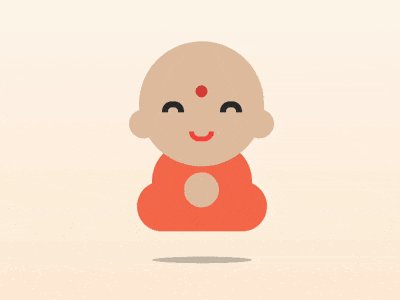
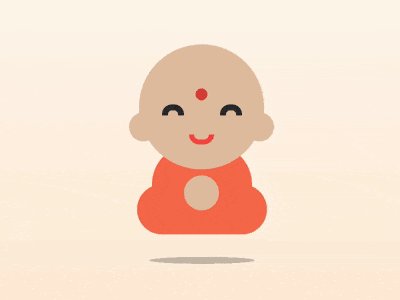
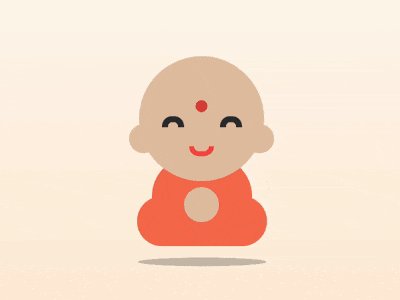
Aperçu de l'effet :

Interprétation du code :
Définir dom , les différents éléments contenus dans le conteneur représentent respectivement la tête, les yeux, la bouche, le corps et les jambes :
<p> </p><p></p> <p></p> <span></span> <span></span> <span></span> <span></span>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(white, bisque);
}Définir la taille du conteneur et définir le niveau des sous-éléments Alignement au centre :
.buddha {
width: 13em;
height: 19em;
font-size: 20px;
border: 1px dashed black;
display: flex;
align-items: center;
flex-direction: column;
position: relative;
}Dessinez le contour de la tête :
.head {
width: 12.5em;
height: 12.5em;
color: peachpuff;
background: currentColor;
border-radius: 50%;
filter: brightness(0.9);
}Dessinez les yeux à l'aide de pseudo éléments :
.eyes::before,
.eyes::after {
content: '';
position: absolute;
width: 1em;
height: 0.5em;
border: 0.6em solid #333;
border-radius: 1em 1em 0 0;
border-bottom: none;
top: 6em;
}
.eyes::before {
left: 2.5em;
}
.eyes::after {
right: 2.5em;
}Dessinez la bouche :
.mouth {
position: absolute;
width: 1.5em;
height: 0.5em;
border: 0.5em solid tomato;
border-radius: 0 0 1.5em 1.5em;
border-top: none;
top: 9em;
}Dessinez le corps :
.body {
position: absolute;
width: 10em;
height: 8em;
background-color: coral;
border-radius: 4em;
bottom: 1em;
z-index: -1;
}Dessinez les jambes :
.legs {
position: absolute;
width: inherit;
height: 5em;
background-color: coral;
border-radius: 2.5em;
bottom: 0;
z-index: -1;
}Dessinez les oreilles et les mains avec des ombres :
.head {
box-shadow:
5.8em 2em 0 -4.8em, /* ear right*/
-5.8em 2em 0 -4.8em, /* ear left*/
0 8.6em 0 -4.5em; /* hand */
}Utilisation Dessinez le centre des sourcils avec dégradé radial :
.head {
background:
radial-gradient(
circle at 50% 40%,
tomato 0.6em,
transparent 0.6em
), /* circle between eyebrows */
currentColor;
}Dessinez l'ombre du corps :
.shadow {
position: absolute;
width: inherit;
height: 5em;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
bottom: -4em;
transform: rotateX(100deg);
}Laissez le petit moine flotter de haut en bas :
.buddha {
animation: animate 3s ease-in-out infinite;
}
@keyframes animate {
50% {
transform: translateY(-2em);
}
}Laissez l'ombre rester Position fixe, ne flottant pas avec les gens :
.shadow {
animation: shadow-animate 3s ease-in-out infinite;
}
@keyframes shadow-animate {
50% {
transform: rotateX(100deg) translateY(-10em) scale(0.7);
}
}Recommandations associées :
Comment utiliser CSS et D3 pour obtenir une animation d'effet de swing cycloïde
Comment utiliser CSS pour implémenter l'effet d'animation du chargeur de montagnes russes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!