
Le contenu de cet article explique comment appeler l'API pour implémenter les demandes de données dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
L'applet WeChat n'existe pas ajax, alors comment implémente-t-elle la fonction de demande de données ? WeChat propose des appels API wx.request(OBJECT), ce qui est très bien. Parlons de la façon de demander des données. C'est si simple.
Lorsque vous consultez la documentation, un exemple de modèle est fourni comme suit :
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})Comment récupérer des données est un problème difficile, mais il est possible de simuler l'appel. Parce qu'il existe un site internet : https://easy-mock.com/ , qui propose une simulation demande de données. Alors simulons d'abord les données. Ensuite, copiez le lien vers l'URL dans le modèle
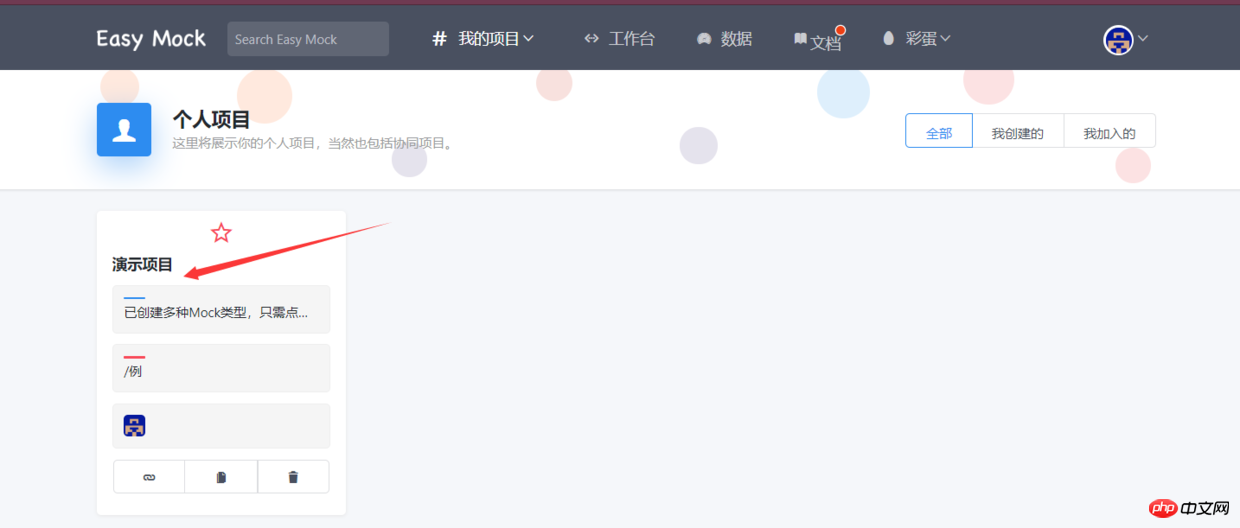
Connectez-vous au site officiel comme indiqué sur la figure, connectez-vous. , puis cliquez sur la flèche Accédez à la page suivante.

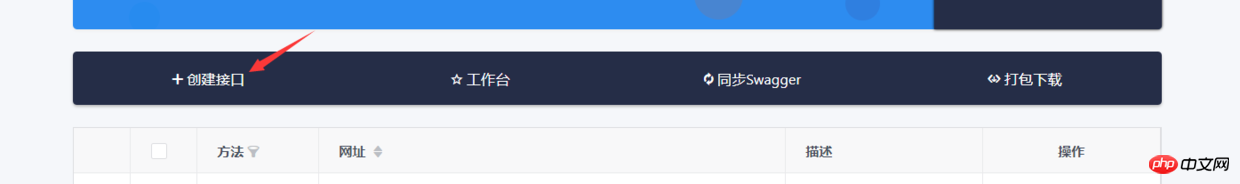
Cliquez pour créer une interface.

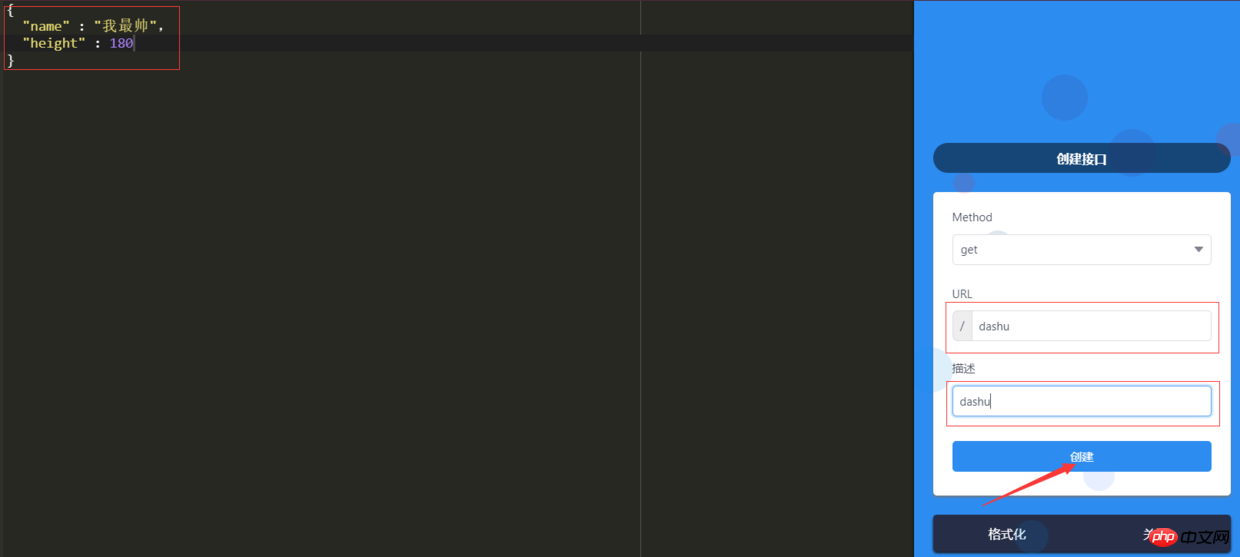
Mettez simplement à jour les données et créez vos propres données.

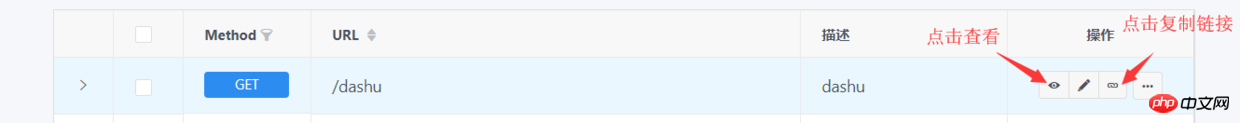
Vous pouvez prévisualiser l'effet et copier le lien vers url dans le modèle.


Ensuite, nous ouvrons l'outil de développement d'applet WeChat et l'ajoutons à l'interface Appuyez simplement sur le bouton pour le demander.
<button type='primary' bindtap='send'>请求数据</button>
Ajouter des événements dans le prochain fichier js.
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
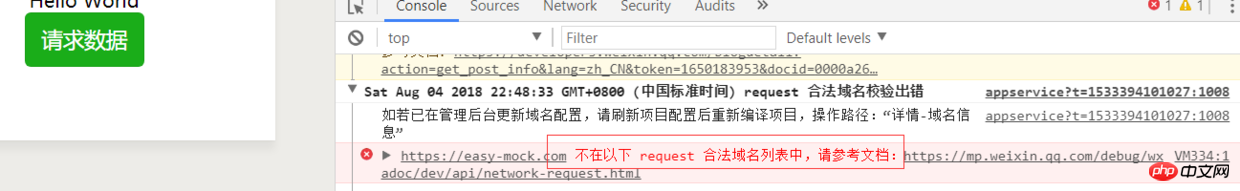
}Si l'erreur suivante se produit lorsque vous cliquez sur le bouton, c'est parce que vous devez vous rendre sur le bouton de détails et cocher un endroit.

Trouvez simplement la case à cocher ci-dessous.

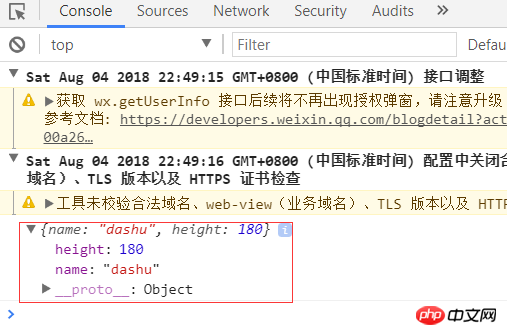
Cliquez sur le bouton pour afficher l'effet des données de la demande.

Recommandations associées :
Méthodes permettant à l'applet WeChat de transmettre des paramètres et de recevoir des données
Analyse des pages dans des mini programmes compatibles avec les balises h5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux