
1. Const déclare une constante (La valeur pointée par const est inchangée, elle doit donc être initialisée, sinon une erreur sera signalée, alors que les valeurs pointées par var et let sont variables et peut être réaffecté. Vous ne pouvez pas initialisé )
Manière d'écriture correcte : const h = 'nnnn';
Manière d'écriture incorrecte : const h;
2 , var et let déclarent des variables. La différence entre les deux est la portée
(1), var
Exemple 1 :
function fun(){
var a=5;
console.log(a);
}Remarque : Si elle est placée à l'intérieur d'une fonction, il s'agit d'une variable locale. La variable a ne peut être utilisée que dans la fonction fun(), sinon une erreur sera signalée
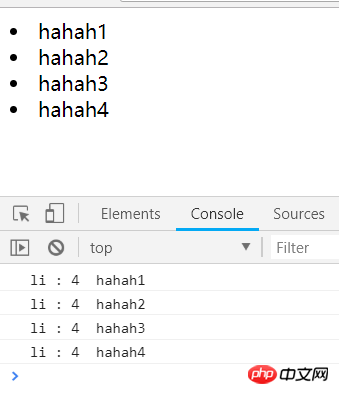
<. 🎜> Exemple 2 :<p id='p'> <li>hahah1</li> <li>hahah2</li> <li>hahah3</li> <li>hahah4</li> </p>
var li =document.getElementById('p').getElementsByTagName('li');
for(var i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}Remarque : Dans l'exemple 2, il s'agit d'une variable globale, donc chaque clic correspond au même i

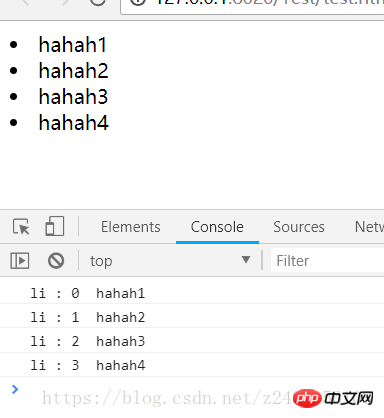
(2), permet de déclarer une variable, une instruction ou une expression dont la portée est limitée au niveau du bloc
Par exemple :var li =document.getElementById('p').getElementsByTagName('li');
for(let i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}Remarque : Cet endroit Le i ne peut être utilisé que dans le bloc d'instructions de boucle for

js La différence entre l'utilisation de var, let et const dans js
La différence entre const, var et let in js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de base de FTP
Utilisation de base de FTP
 Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Qu'est-ce qu'une base de données relationnelle
Qu'est-ce qu'une base de données relationnelle
 pilote universel de périphérique PCI
pilote universel de périphérique PCI
 Win7 indique que les données de l'application ne sont pas accessibles. Solution.
Win7 indique que les données de l'application ne sont pas accessibles. Solution.
 exception nullpointerexception
exception nullpointerexception
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web