
Le contenu de cet article concerne la fonction de dessin SVG : svg réalise le dessin d'une fleur (avec code), qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. Une différence importante entre le balisage
1. Créez un fichier XXX.svg (ce fichier crée un cercle rouge)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
SVG est écrit en XML, et enregistrez-le en tant que fichier .svg. Le fichier .svg doit être référencé dans le fichier .html
2. svg en HTML
1) Utilisez la balise est pris en charge par tous les principaux navigateurs et permet l'utilisation de scripts
Commentaires : lorsqu'il est intégré dans un HTML page L'utilisation de la balise
<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
page plugins : pointe vers l'url pour télécharger le plug-in
2) Utilisez la balise object : La balise standard du HTML4, prise en charge par tous les plus récents navigateurs, n'est pas autorisé Utiliser le script
<object data="rect.svg" width="300" height="100" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
codebase : pointez sur l'url pour télécharger le plug-in
3) balise iframe : (recommandé)
<iframe src="rect.svg" width="300" height="100"> </iframe>
3. Formes SVG
1. Rectangle
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
Les attributs de style sont utilisés pour définir les attributs CSS
L'attribut Stroke-width définit la largeur de la bordure rectangulaire
L'attribut Stroke définit la couleur de la bordure rectangulaire
2. Cercle
3. Ellipse
<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
L'ellipse ici n'a qu'un seul point (l'ellipse mathématique a généralement deux foyers)
L'attribut cx définit la coordonnée x du point
L'attribut cy définit la coordonnée y du point
L'attribut rx définit le rayon horizontal (la moitié de la ligne passant par les deux foyers)
L'attribut ry définit le rayon vertical
4 Ligne
5 Polygone
6. 🎜>7. Path
Dans la balise
flower.svgindex.html
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
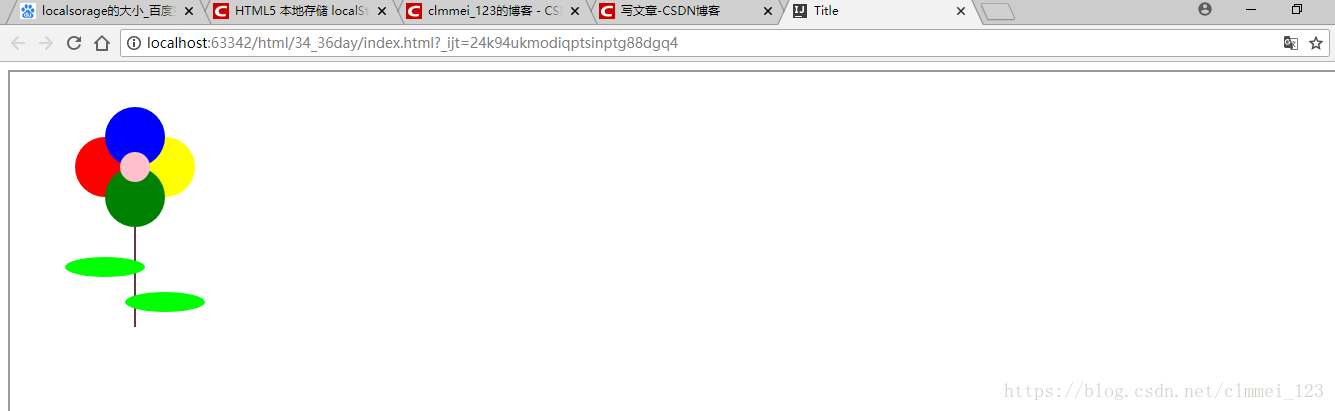
<circle cx="90" cy="90" r="30" fill="red" />
<circle cx="150" cy="90" r="30" fill="yellow" />
<circle cx="120" cy="60" r="30" fill="blue" />
<circle cx="120" cy="120" r="30" fill="green" />
<circle cx="120" cy="90" r="15" fill="pink"/>
<line x1="120" y1="150" x2="120" y2="250"
style="stroke:rgb(100,55,69);stroke-width:2"/>
<ellipse cx="90" cy="190" rx="40" ry="10"
style="fill:lime"/>
<ellipse cx="150" cy="225" rx="40" ry="10"
style="fill:lime"/>
</svg>Rendu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="flower.svg" width="100%" height="600" style="padding: 5px">
</iframe>
</body>
</html>
Articles connexes recommandés :
HTML tag : Résumé de l'utilisation de la balise img Utilisation de l'élément
Comment implémenter SVG Transformation du système de coordonnées (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!