
Le contenu de cet article concerne l'implémentation des balises div : centrage horizontal et centrage vertical. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Lors du développement front-end, nous rencontrons souvent des situations où le centrage est requis. Il existe deux situations de centrage, l'une est un centrage horizontal et l'autre est un centrage vertical.
Le centrage horizontal est obtenu
margin:0 auto
auto signifie que la distance entre les marges gauche et droite est la même pour obtenir l'effet de centrage horizontal
Le centrage vertical est obtenu
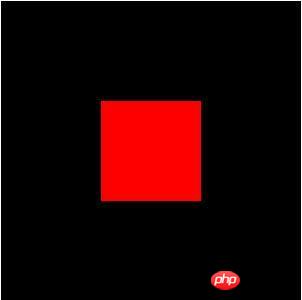
1 L'une des méthodes les plus couramment utilisées consiste à le mettre en œuvre en fonction du décalage
<style>
*{margin: 0;padding: 0;}
.content{
position: relative;
width: 300px;
height: 300px;
background-color: #000;
margin: 300px auto;
}
.beat{
width: 100px;
height: 100px;
background-color: #ff0000;
position: absolute;
left:50%;
top:50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
<div>
<div>
</div>
</div>

<style>
*{margin: 0;padding: 0;}
.content{
width: 300px;
height: 300px;
background-color: #000;
margin: 300px auto;
color: #fff;
display: table;
text-align: center;
}
.content p{
display: table-cell;
height: 100px;
vertical-align: middle;
}
</style>
<div>
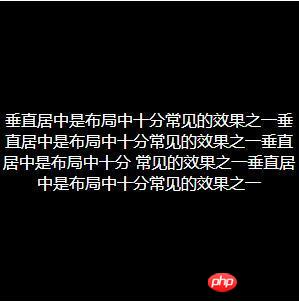
<p>垂直居中是布局中十分常见的效果之一垂直居中是布局中十分常见的效果之一垂直居中是布局中十分
常见的效果之一垂直居中是布局中十分常见的效果之一</p>
</div>
Qu'est-ce que l'attribut innerHTML ? Utilisation de l'attribut innerHTML
Qu'est-ce que la mise en page réactive ? Implémentation d'une mise en page responsive html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!