
Webpack novice, résume plusieurs problèmes d'empaquetage rencontrés
1 La différence entre le développement d'un serveur proxy et l'appel d'interface en ligne
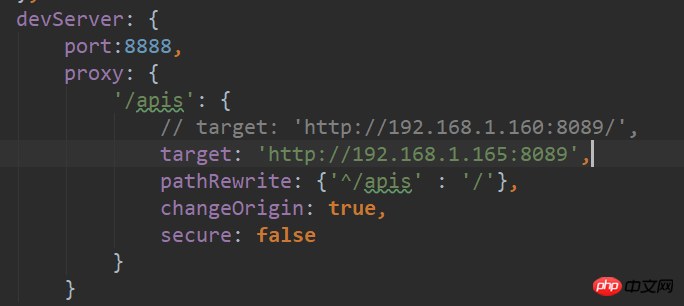
Utiliser devServer comme proxy pendant le développement

Lors du packaging, vous devez distinguer l'environnement de production et l'environnement de développement :
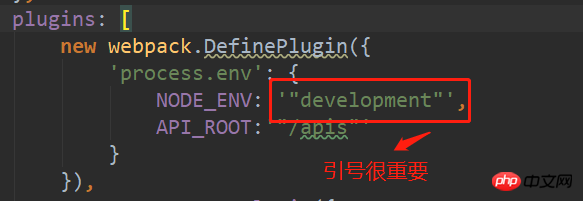
Fichier de configuration de développement
webpack.dev.config.js

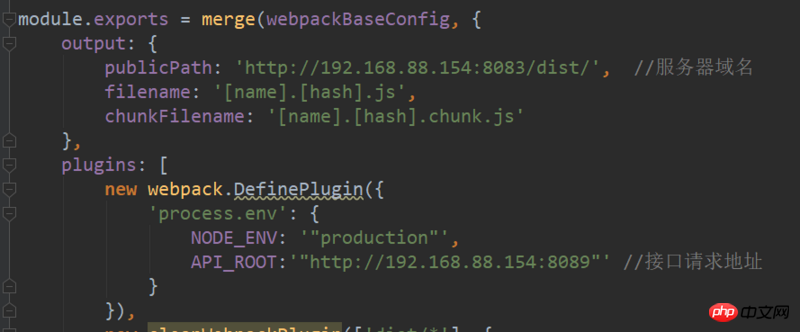
Fichier de configuration de production
webpack.prod.config.js

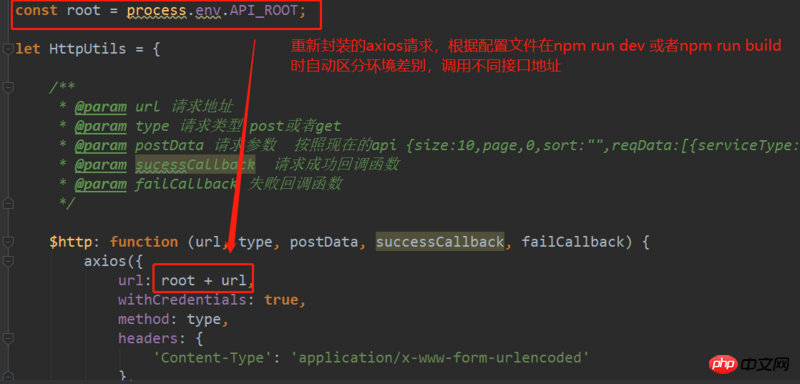
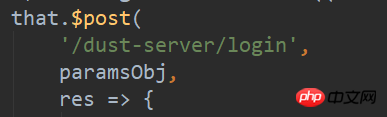
Après cette configuration, la méthode d'appel de l'interface devient


Au lieu du formulaire commun /apis/dust-server/login,
est écrit de cette manière afin que l'interface qui peut être demandée après le déploiement ne contiendra pas Il y a /apis qui rend l'adresse de la demande incorrecte
L'adresse de l'interface après le déploiement
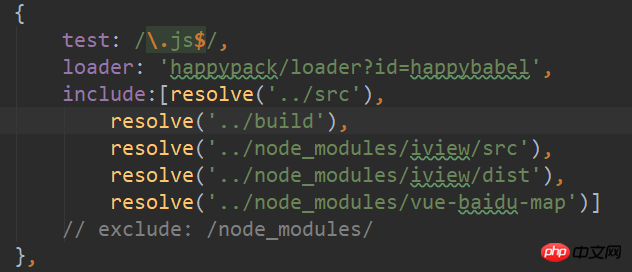
2.node_modules dans es6 ne peut pas être reconnu

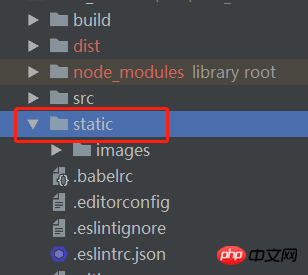
3. Chargement de l'image
Cela devrait être un problème avec Vue Bien que je ne sache pas quel est le principe, tant que l'image est placée dans ce dossier (iview-admin supprimé. ceci, vous devez en construire un vous-même), généralement Il peut être chargé 
Articles connexes :
Quels sont les problèmes avec le chemin d'emballage vue+webpack
webpack Problèmes et solutions lors de l'accès à la page après emballage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!