
Affichage en temps réel des caractères saisis restants Les effets, les lettres, les chiffres et le chinois comptent tous pour un seul
Répertoire
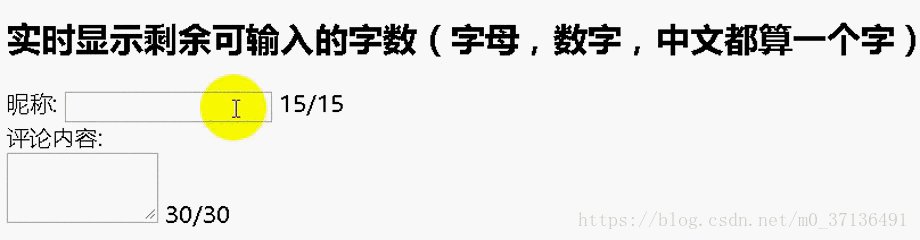
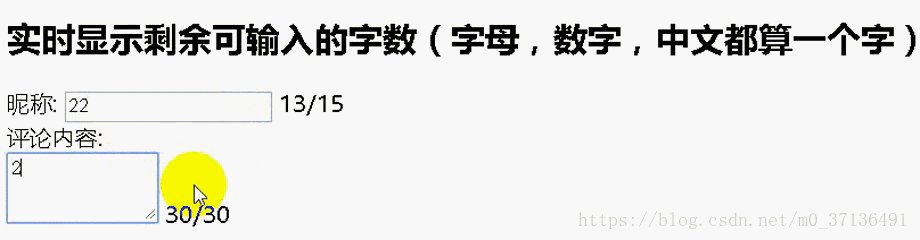
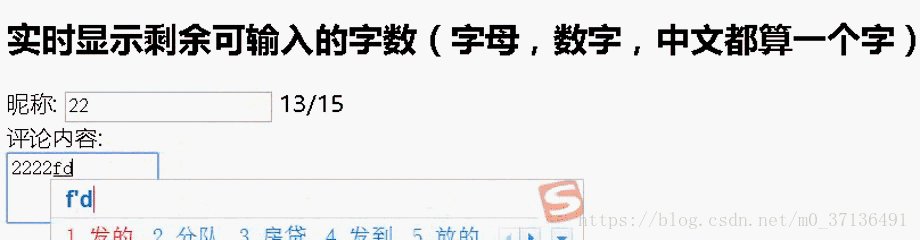
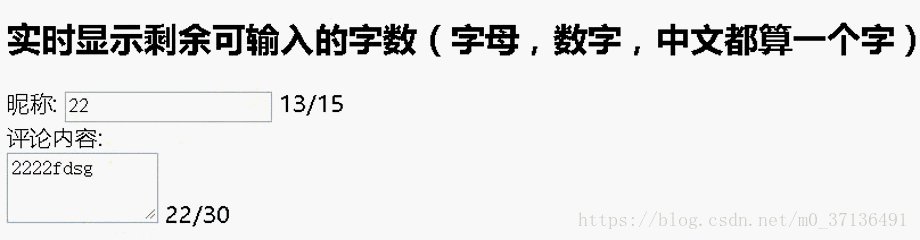
Affichage en temps réel de le nombre restant de mots pouvant être saisis
Effet
Code
Lien rapide

partie html
<h2>实时显示剩余可输入的字数(字母,数字,中文都算一个字)</h2>
<h>昵称:</h>
<input type="text" id="myText" maxlength="15" onKeyUp="keypress1()"/>
<label id="name">15</label><span>/</span><label>15</label>
<br>
<h>评论内容:</h><br>
<textarea id="myArea" style="width: 100px;" cols="10" rows="3" onKeyUp="keypress2()" onblur="keypress2()"></textarea>
<label id="pinglun">30</label><span>/</span><label>30</label>partie js
function keypress1(){
var text1=document.getElementById("myText").value;
var maxLen=document.getElementById("myText").maxLength;
var len=maxLen-text1.length;
document.getElementById("name").innerText=len;}
function keypress2(){
var text1=document.getElementById("myArea").value;
var maxLen=document.getElementById("myArea").cols*document.getElementById("myArea").rows;
var len;//记录剩余字符串的长度
if(text1.length>=maxLen)
{
document.getElementById("myArea").value=text1.substr(0,maxLen);//只显示起始位-末尾;substr(起始位,末尾)
len=0;
}else{
len=maxLen-text1.length;
}
document.getElementById("pinglun").innerText=len;}Articles associés :
javascript TextArea dynamiquement affiche les effets spéciaux des caractères_form restants
Comment obtenir le nombre dynamique de mots restants dans la zone de texte
Méthode JS pour déterminer le nombre de mots restants dans la zone de texte qui peut être saisie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange
 Comment accéder au lecteur D avec cmd
Comment accéder au lecteur D avec cmd
 Que dois-je faire si mon compte QQ est volé ?
Que dois-je faire si mon compte QQ est volé ?
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Temps d'affichage des photos
Temps d'affichage des photos