
Cet article vous présente comment définir des variables globales et des méthodes globales dans Vue ? (code), il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
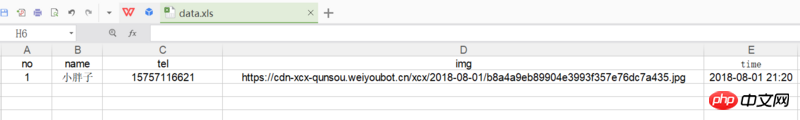
Parce que l'organisation des activités de visionnage de films nécessite de compter les inscriptions et de collecter les critiques de films, j'ai choisi l'applet WeChat « Outil d'inscription ». Lorsque l'administrateur a téléchargé les données, il a constaté que la critique du film n'était qu'un lien URL. à une image, et il avait besoin de la télécharger manuellement. Où puis-je bloquer les programmeurs ?

const xlsx = require('xlsx');
const mkdirp = require('mkdirp');
const request = require('request');
const fs = require('fs');
const workbook = xlsx.readFile('data.xls');
const sheetNames = workbook.SheetNames; // 返回 ['sheet1', ...]
const worksheet = workbook.Sheets[sheetNames[0]];
const data = xlsx.utils.sheet_to_json(worksheet);
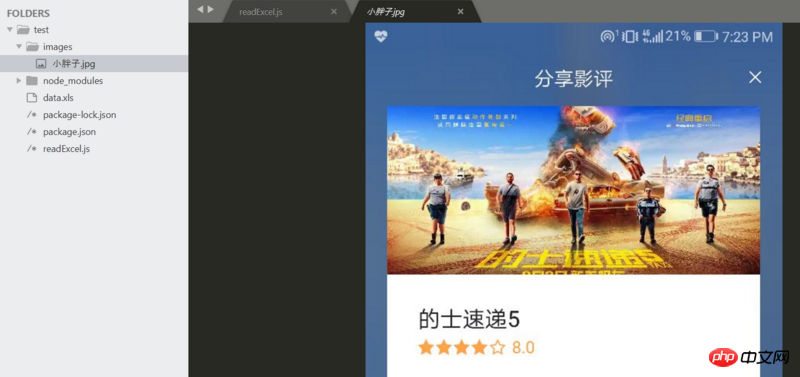
const dir = './images';
// 创建文件夹
mkdirp(dir);
data.forEach(item => {
request.head(item.img, (err, res, body) => {
request(item.img).pipe(fs.createWriteStream(dir + "/" + item.name+'.jpg'));
});
}) Recommandations associées :
Recommandations associées :
Une brève discussion sur la haute concurrence et les clusters distribués dans node.js
Analyse de l'encapsulation en programmation orientée objet JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!