
Cet article vous présente Internet HTML5 : le nouveau modèle de l'industrie du métro. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Ces dernières années, l'intégration d'Internet et des transports a modifié le modèle de transaction, affecté l'organisation et les méthodes d'exploitation des transports, modifié la structure du marché des entités de transport, estompé les frontières entre opérations et non-opérations et rendu C'est mieux Il réalise le partage intensif des ressources de transport et permet en même temps de s'appuyer davantage sur des forces et des entreprises externes pour promouvoir l'informatisation des transports. Le transport Internet a un potentiel énorme, se développe rapidement et possède une vaste écologie. Le gouvernement doit profiter de la tendance, suivre la tendance de développement, renforcer l'orientation, changer les fonctions et innover dans le modèle de gestion gouvernementale et de surveillance du marché. Le montant des investissements dans le transport ferroviaire urbain est énorme, une ligne coûtant souvent des dizaines de milliards de yuans. Comment garantir les bénéfices des investissements et améliorer la précision et la contrôlabilité de la gestion des investissements est une priorité absolue. La réflexion « Internet + » doit être introduite pour développer des systèmes de transport ferroviaire urbain basés sur « Internet + ». Sur la base de l'analyse des problèmes existants dans la gestion des investissements, les caractéristiques d'application et les principales fonctions du système sont décrites ici en profondeur, dans le but d'améliorer la répartition des fonctions et l'expérience utilisateur du système.

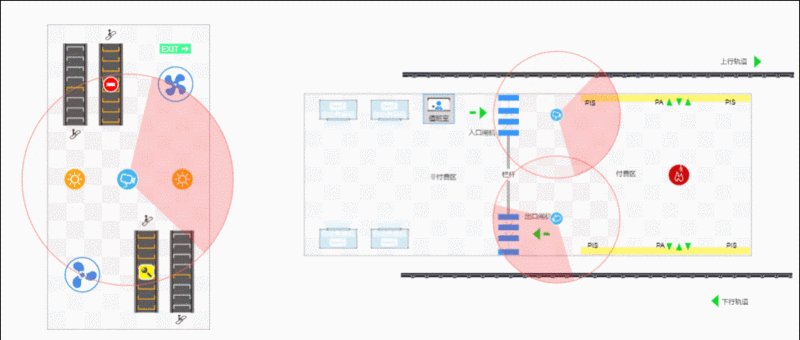
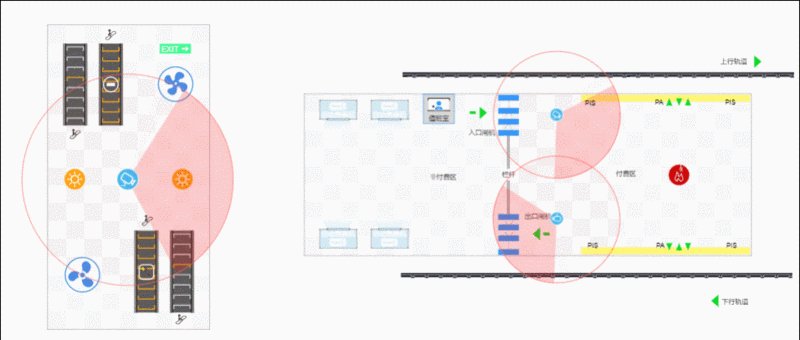
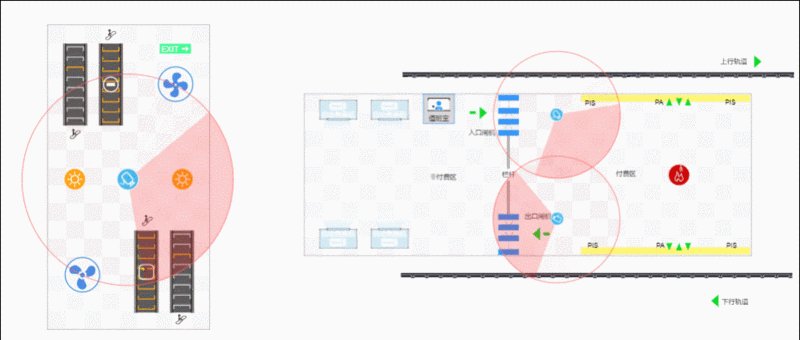
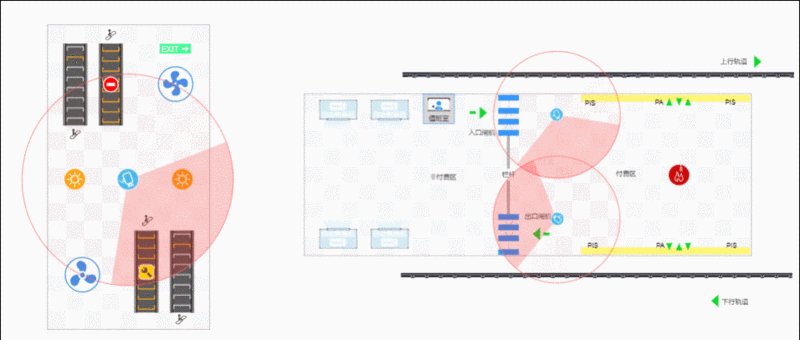
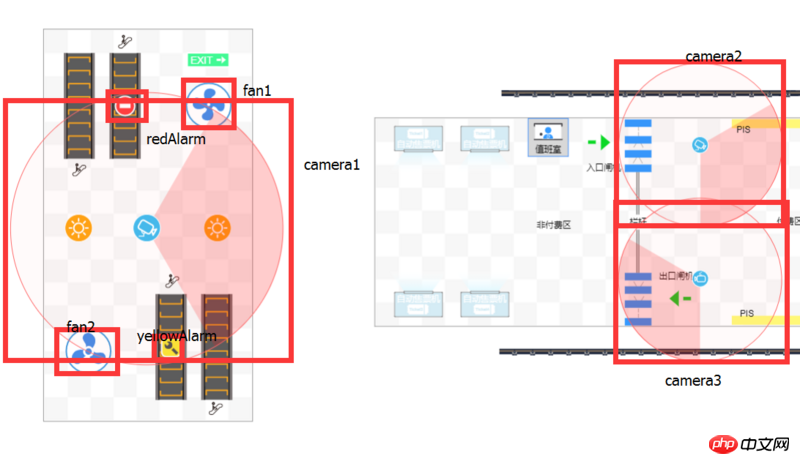
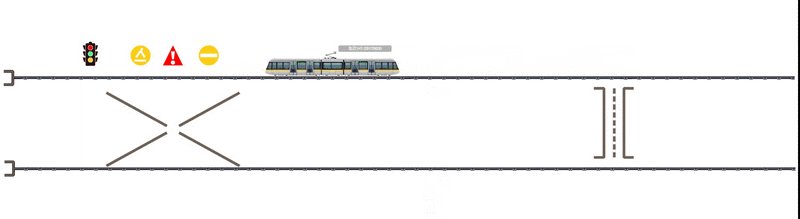
Construisons d'abord la scène de base, car cette scène est en 2D Il est implémenté sur la base de , nous devons donc utiliser le composant topologique ht.graph.GraphView pour construire la scène de base :
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点 graphView = new ht.graph.GraphView(dataModel);// 拓扑组件 graphView.addToDOM();// 将拓扑组件添加到 body 体中
La méthode addToDOM apparaissant dans le code ci-dessus ajoute le composant au corps du DOM, les composants HT (https://hightopo.com) sont généralement intégrés dans des conteneurs tels que BorderPane, SplitView et TabView (tous les composants HT), et le composant HT le plus externe nécessite que l'utilisateur ajoute manuellement l'élément p sous-jacent renvoyé par getView() Accédez à l'élément DOM de la page. Ce qu'il faut noter ici, c'est que lorsque la taille du conteneur parent change, si le conteneur parent est un composant de conteneur prédéfini HT tel que BorderPane et SplitView, le conteneur HT appellera automatiquement. la fonction d'invalidation du composant enfant de manière récursive pour notifier la mise à jour. Mais si le conteneur parent est un élément HTML natif, le composant HT ne peut pas savoir qu'il doit être mis à jour. Par conséquent, le composant HT le plus externe doit généralement écouter l'événement de changement de taille de fenêtre de window et appeler la fonction d'invalidation du composant le plus externe. à mettre à jour.
Afin de faciliter le chargement du composant le plus externe pour remplir la fenêtre, tous les composants de HT ont la fonction addToDOM. La logique d'implémentation est la suivante, où iv est l'abréviation d'invalidate :
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件底层p添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex Bien sûr, vous pouvez toujours le faire fonctionner via une animation encapsulée HT, mais vous ne voulez pas trop vous nourrir d'un coup. Si vous êtes intéressé, vous pouvez consulter mon post https://www. .cnblogs.com/xhloa.. et d'autres articles. <p></p>HT encapsule également la fonction setStyle pour définir le style, qui peut être abrégé en s. Pour des styles spécifiques, veuillez vous référer au manuel de style HT pour le Web (http://hightopo.com/guide/gui. ..) : <p></p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:</p><pre class="brush:php;toolbar:false">if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Étapes pour supprimer l'un des systèmes doubles
Étapes pour supprimer l'un des systèmes doubles
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Introduction aux caractères de retour chariot et de saut de ligne en Java
Introduction aux caractères de retour chariot et de saut de ligne en Java
 Type de vulnérabilité du système
Type de vulnérabilité du système