
Utilisez un petit programme pour créer une session de chat, qui peut être utilisée pour les sessions de chat du service client en ligne, etc. Ce qui suit est une explication détaillée du code Il est également très simple à utiliser.

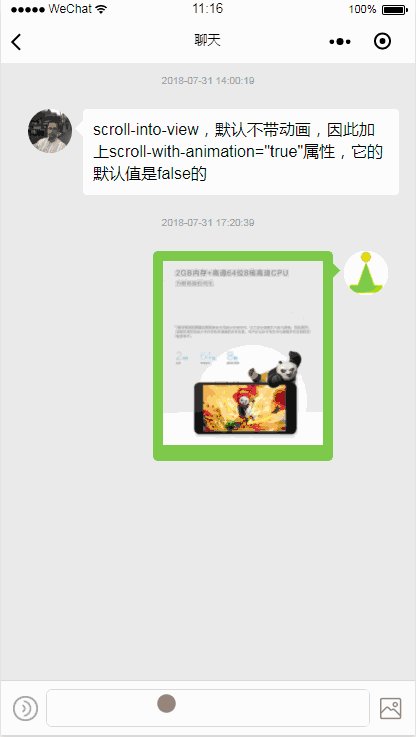
Session de chat
Conversation par chat pour le service client en ligne, etc.
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
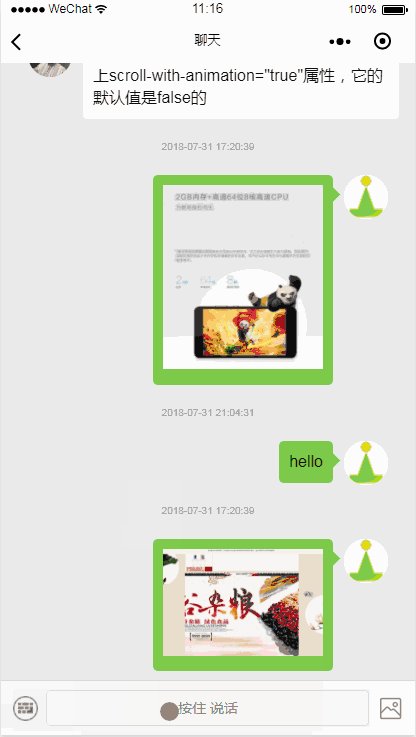
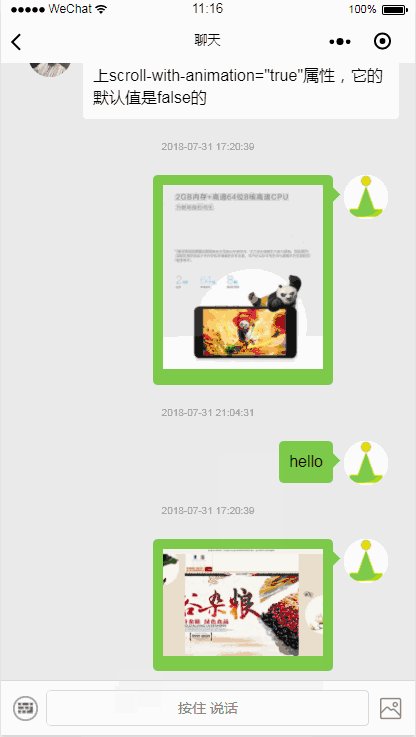
}Appuyez sur Il y aura une suspension et une invite d'annulation apparaîtra lorsque le balayage vers le haut dépasse une certaine distance. Lâchez prise et annulez lorsque le balayage vers le haut n'a pas dépassé, relâchez et envoyez
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},<!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">Code d'implémentation de l'applet de chat de synchronisation bidirectionnelle [ ByJavaOnLinux]
Méthode d'implémentation d'une applet de mémo de conversation
Vidéos associées :Session de service client API2 - Tutoriel vidéo facile sur le développement et la production du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Utilisation de strncpy
Utilisation de strncpy
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 Solution à l'autorisation refusée
Solution à l'autorisation refusée
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Windows change le type de fichier
Windows change le type de fichier
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web