Le contenu de cet article concerne la vérification des erreurs de soumission de formulaire Ajax implémentée par vue.js dans le framework laravel5.4. Elle a une certaine valeur de référence et j'espère qu'elle pourra aider les amis dans le besoin.
Avant de commencer, préparez d'abord l'environnement de développement. Nous supposons que vous avez installé Laravel Quant à l'introduction de Vue, veuillez vous référer à la documentation officielle.
Après avoir terminé les préparatifs ci-dessus, nous pouvons commencer notre développement. Dans ce tutoriel, nous démontrerons la vérification du formulaire de la page de publication de l'article.
Ajoutez d'abord deux règles de routage dans routes/web.php :
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
Exécutez ensuite la commande Artisan dans le répertoire racine du projet pour créer le contrôleur PostController :
php artisan make:controller PostController
Ajoutez deux nouvelles méthodes dans le contrôleur généré pour gérer les demandes de routage :
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}L'étape suivante consiste à créer une vue de réponse afin de réutiliser les styles et les mises en page existants. Nous exécutons d'abord ce qui suit. Commande artisanale :
php artisan make:auth
Pour que nous puissions réutiliser la mise en page de la fonction d'authentification fournie avec Laravel, créez le fichier de vue post/create.blade.php et modifiez le contenu du fichier comme suit :
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsectionPour le moment, la page d'accès est vide car nous n'avons pas défini les variables de données liées à Vue. La vue de mise en page de layouts.app fait référence à app.js, et ce js est fourni par resources/assets/js/. app .js compilé, nous allons donc définir le code lié à Vue ici :
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});Nous avons également vu une erreur de formulaire dans le fichier de vue, qui est en fait un sous-composant de Vue que nous pouvons créer. ce nouveau fichier de composant dans le répertoire resources/assets/js/components. Un exemple de fichier Sample.vue est fourni dans ce répertoire. On peut se référer à cet exemple pour écrire un nouveau FormError.vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Ici. nous transmettons les erreurs de données du composant parent au composant enfant pour afficher les informations d'erreur dans le composant enfant. Une fois que vous avez fini de créer le sous-composant, n'oubliez pas de l'introduire dans les ressources/assets/js/app.js ci-dessus :
Vue.component('form-error', require('./components/FormError.vue'));
De cette façon, nous avons terminé tout le travail de codage, puis exécutez la commande suivante pour recompiler js :
npm run dev
Bien sûr, dans l'environnement de développement, nous préférons utiliser npm run watch Cette commande écoutera les modifications dans les fichiers de ressources frontaux, puis les recompilera. évitez la compilation manuelle après chaque modification.
De cette façon, lorsque vous accéderez à la page de publication/création dans le navigateur, elle s'affichera normalement :

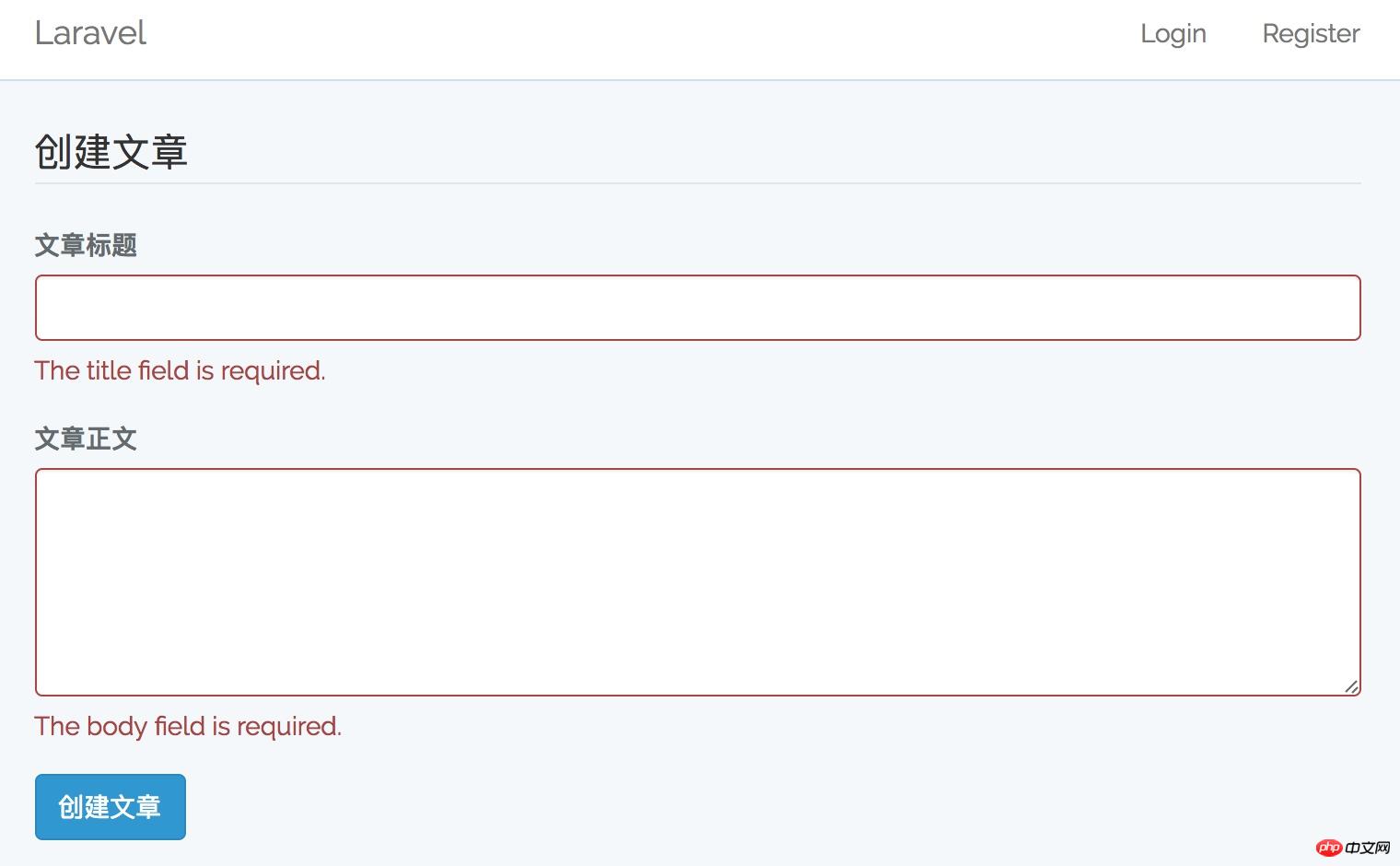
Ne remplissez rien, cliquez sur créer bouton, et la page sera Un message d'erreur peut être affiché :

Après avoir rempli les champs correspondants puis soumis, il sera demandé que la création a réussi.
De cette façon, nous avons complété une simple fonction de vérification de soumission de formulaire Ajax basée sur Vue dans Laravel. Personnellement, je pense que cela a considérablement amélioré l'efficacité du développement
Recommandations associées :
<.>Nouvelle fonctionnalité de messagerie de haut niveau de Laravel
Implémentation des fonctions d'autorisation utilisateur et de vérification des autorisations ACL dans le framework Laravel 5.1
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation des instructions mul
utilisation des instructions mul
 Fichier au format DAT
Fichier au format DAT
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 présentation de l'interface Lightning
présentation de l'interface Lightning
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées