
Qu'est-ce qu'un sélecteur CSS ? Le sélecteur CSS spécifie la balise sur laquelle CSS doit agir, et le nom de cette balise est le sélecteur. Signification : Quel conteneur choisir. Les éléments des pages HTML sont contrôlés via des sélecteurs CSS. Alors, quels sont les sélecteurs CSS ? Jetons un coup d'œil aux sélecteurs CSS couramment utilisés
1 : sélecteur de caractère générique CSS
Le sélecteur de caractère générique est représenté par un astérisque (*), par exemple :
*{
font-size : 12px;
}signifie que la taille de police de tous les éléments est de 12px
2 : sélecteur de groupe CSS
Lorsque plusieurs éléments ont les mêmes attributs de style, peuvent être rassemblés dans une instruction, avec des virgules séparant les éléments. Par exemple :
p, li {
line-height:20px;
color:#c00;
}
#main p, #sider span {
color:#000;
line-height:26px;
}L'utilisation du sélecteur de groupe simplifiera grandement le code CSS. Les éléments avec plusieurs attributs identiques peuvent être fusionnés et regroupés pour la sélection, et les mêmes attributs CSS peuvent être définis, ce qui améliore considérablement le codage. efficacité et réduit également la taille des fichiers CSS.
3 : sélecteur de balises CSS
Une page HTML complète est composée de nombreuses balises différentes, et le sélecteur de balises détermine quelles balises utilisent les styles CSS correspondants, par exemple :
p{
color: red;
}Ce code rendra toutes les balises p rouges
4 : sélecteur de classe CSS
Le sélecteur de classe cible tout élément avec la classe spécifiée nom dans l'attribut de classe. Le sélecteur de classe commence par un symbole "." Par exemple :
.info {
color:black;
}Cela rendra toutes les classes avec le nom de classe info La couleur des éléments deviendra noire
.5 : sélecteur d'ID CSS
Le sélecteur d'ID peut spécifier un style spécifique pour les éléments HTML marqués d'un ID spécifique. Le sélecteur d'ID commence par un symbole "#". Par exemple :
#demop{
color:#000;
}Cela représente la définition de la couleur de police de l'élément avec l'identifiant demop sur noir.
6 : sélecteur de pseudo-classe css
Parfois il est nécessaire d'appliquer le style d'un élément en utilisant d'autres conditions que le document, comme le survol de la souris, etc. . Pour le moment, nous devons utiliser des pseudo-classes. Voici la définition de pseudo-classe pour l'application liée. Par exemple :
a:link{
color:green ;
font-size: 50px
}
a:hover{
color:pink;
font-size: 50px
}
a:active{
color:yellow;
font-size: 50px
}
a:visited{
color:red;
font-size: 50px
} Effet :
Lorsque vous ouvrez la page web, l'étiquette est verte
Lorsque vous placez la souris sur l'étiquette, l'étiquette est rose
Quand. vous cliquez sur l'étiquette, l'étiquette est jaune.
Après avoir cliqué, l'étiquette est jaune est rouge.
7 : sélecteur de descendant css
Le descendant. selector est utilisé pour sélectionner les descendants d'un élément ou d'un groupe d'éléments spécifique, en plaçant la sélection de l'élément parent devant. La sélection des éléments enfants est placée à la fin et séparée par un espace. Il peut y avoir plus de deux éléments dans le sélecteur de descendant. Pour les relations ancêtre-descendant à plusieurs niveaux, il peut y avoir plusieurs espaces pour les séparer. Par exemple, s'il existe trois éléments avec les ID a, b et c, le descendant. selector peut s'écrire #a Sous la forme #b #c{}, à condition que la sélection des éléments ancêtres soit séparée par des espaces avant et au milieu des éléments descendants. Par exemple :
#people em{
color: red;
}Cette règle définit la couleur de tous les éléments em contenus dans les éléments avec la valeur d'ID "people" sur rouge.
8 : le sélecteur de combinaison CSS
peut combiner deux ou plusieurs types de sélecteurs :
p.info {
color:blue;
}Il sélectionne uniquement les paragraphes qui appartiennent ; à la classe info. Les autres éléments appartenant à cette classe et les autres paragraphes n'appartenant pas à la classe info seront ignorés.
9 : sélecteur d'attribut css
Format : sélecteur de base [attribute = 'valeur d'attribut']{ }, vous pouvez aussi simplement écrire des attributs, par exemple :
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
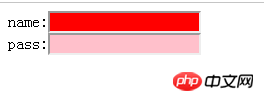
input[type = 'text'] {background-color: red}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>Résultats d'exécution : 
taille de priorité du sélecteur CSS :
!important > style interligne> |Sélecteur d'attribut> Balise> Wildcard> Héritage> Attribut par défaut du navigateur
Lorsque certains sélecteurs complexes ne peuvent pas être sélectionnés par le rapport de taille de priorité, nous devons utiliser le poids pour le calcul
Calcul du poids du sélecteur CSS :
!important
|
Infini | ||||||||||
| Style interligne | 1000|||||||||||
| Sélecteur d'ID | 100 | tr>||||||||||
| Classe|Attribut|Sélecteur de pseudo-classe | 10 | ||||||||||
| Sélecteur de balises Sélecteur de caractères génériques | 1 0 |
Convertissez tous les sélecteurs de chaque ligne en ces valeurs et additionnez-les. Plus le résultat est grand, plus la priorité est élevée !
Articles connexes recommandés :
classe CSS. Sélecteurs et sélecteurs d'identifiant
Organisation des sélecteurs CSS
Recommandations de cours associées :
Tutoriel vidéo de base pour démarrer avec CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!