
Le contenu de cet article concerne l'analyse de la structure des répertoires après la construction du projet Vue-cli. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Vue ne limite pas la structure de votre code. Cependant, il stipule certaines règles qui doivent être suivies :
1. Le statut au niveau de l'application doit être concentré dans un seul objet de magasin.
2. Soumettre une mutation est le seul moyen de changer d'état, et ce processus est synchrone.
3. La logique asynchrone doit être encapsulée dans des actions.

build : Certaines configurations de webpack sont stockées dans le dossier Webpack est un outil de compilation, d'exécution et de packaging de projets pour les sites Web frontaux.
build.js : C'est ce que nous devons exécuter une fois le projet terminé. Nous pouvons regrouper nos fichiers de projet dans des fichiers statiques et les stocker dans le dossier dist du répertoire racine du projet (il y en a). aucun fichier de ce type dans le répertoire maintenant), qui sera automatiquement généré lors de la construction).
check-versions.js : vérifie principalement si les versions de certains outils dépendants sont applicables, tels que nodejs et npm. Si la version est trop basse, il vous le demandera.
logo.png : stocke l'image vuelogo.
utils.js : fournit des fonctions d'outils, notamment la génération de chargeurs pour le traitement de divers langages de style et des fonctions d'outils pour obtenir des chemins de stockage de fichiers de ressources.
vue-loader.conf.js : Introduction de utils.js, qui devrait être un fichier utilisé pour changer de mode de développement et de mode de production, afin que les chargeurs puissent être analysés dans différents modes.
webpack.base.conf.js : Ce fichier de configuration est le fichier de configuration lié à wepack de l'environnement de développement vue. Il est principalement utilisé pour gérer la configuration de divers fichiers.
webpack.dev.conf.js : Basé sur webpack.base.conf, la configuration sous l'environnement de développement est ajoutée et améliorée.
webpack.prod.conf.js : La configuration du webpack utilisée lors de la construction provient de webpack.prod.conf.js, qui est également encore améliorée sur la base de webpack.base.conf. Un exemple du fichier
est le suivant :

config : le fichier contient les fichiers de configuration de l'environnement Webpack.
index.js : décrit la configuration dans les environnements de développement et de construction.
dev.env.js, prod.env.js, test.env.js : ces trois fichiers définissent simplement des variables d'environnement. Un exemple du fichier
est le suivant :

node_moules : Les modules de dépendances du projet chargés par npm sont stockés ici. Les dépendances qui doivent être ajoutées à l'avenir sont également placées ici. Un exemple du fichier
est le suivant :

src : placez les composants et les fichiers d'entrée.
assets : Un répertoire qui stocke principalement certaines ressources d'images statiques.
composants : divers composants nécessaires au développement sont stockés ici. Chaque composant est connecté entre eux pour former un projet complet.
routeur : stocke le fichier de routage du projet.
App.vue : C'est le composant principal du projet et l'exutoire de tous les composants et itinéraires du projet. Il sera ensuite rendu et affiché dans index.html dans le répertoire racine du projet. projet Nous pouvons en écrire ici Convient aux styles CSS globaux.
main.js : fichier d'entrée, qui présente le module vue, le composant app.vue et le routeur de routage. Certaines choses que nous devons utiliser globalement peuvent également y être définies.
Un exemple de fichier ressemble à ceci :

statiques : Il stocke les fichiers statiques du projet. Il est utilisé pour stocker certains fichiers js et css externes qui doivent être utilisés. ils sont importés d'ici dans le fichier.
Un exemple de fichier est le suivant :

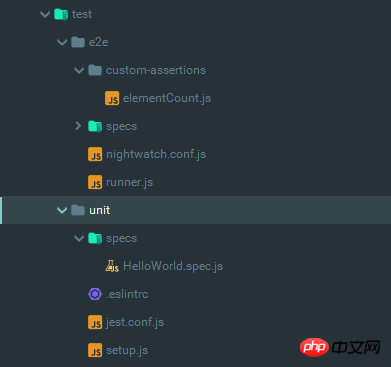
test : répertoire de test initial.
unit : test unitaire, vous pouvez écrire des tests unitaires pour chaque composant et les placer dans le répertoire test/unit/specs. Il est recommandé que la structure des répertoires des cas de tests unitaires soit cohérente avec le test. fichier (par rapport à src ), chaque nom de fichier de scénario de test se termine par .spec.js. Lorsque l'unité d'exécution npm est exécutée, tous les fichiers spec.js seront parcourus et le rapport de test sera affiché dans le répertoire test/unit/coverage.
e2e : e2e ou test de bout en bout (de bout en bout) ou UI est une méthode de test, qui est utilisée pour tester si le processus d'une application du début à la fin est aussi conçu pareil. Un exemple du fichier
est le suivant :

.babelrc : configuration de la compilation de la syntaxe ES6.
.editorconfig : Spécifications d'écriture de code.
.eslintignore : créez un fichier dans le répertoire racine du projet pour indiquer à ESLint d'ignorer des fichiers et des répertoires spécifiques. Ce fichier est un fichier texte brut.
.eslintrc.js : fichier de configuration eslint. eslint est un outil utilisé pour gérer et détecter le style de code js. Il peut être utilisé avec des éditeurs, tels que le plug-in eslint de vscode. Lorsqu'un code ne correspond pas au contenu du fichier de configuration, une erreur ou un avertissement sera signalé.
.gitignore : fichiers ignorés.
.postcssrc.js : Option de compatibilité (si postcss a été installé, de nombreuses configurations de chargeur sont nécessaires, et le fichier ".postcssrc.js" sera généré dans le répertoire racine du projet).
index.html : entrée du fichier projet.
package.json : fichier de configuration des dépendances pour les projets et les outils.
README.md : Description du projet.
L'exemple de fichier est le suivant :

Recommandations associées :
Vue Le processus de construction initial du projet (images et texte)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vlookup correspond à deux colonnes de données
vlookup correspond à deux colonnes de données
 Comment définir l'en-tête et le pied de page dans Word
Comment définir l'en-tête et le pied de page dans Word
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 qu'est-ce que Volkan
qu'est-ce que Volkan
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Comment changer pycharm en chinois
Comment changer pycharm en chinois
 Pourquoi n'y a-t-il pas de son dans les réunions Tencent ?
Pourquoi n'y a-t-il pas de son dans les réunions Tencent ?