
Dans l'article précédent, nous avons présenté un résumé et une analyse des performances de 11 méthodes d'échange de valeurs entre deux variables en js Aujourd'hui, je vais partager avec vous huit méthodes et performances de traversée de tableaux js. Analyse, sans plus tarder, regardons directement le contenu.
Le parcours de tableau JS est essentiellement pour, forin, foreach, forof, map, etc. Certaines méthodes sont présentées ci-dessous. méthodes de traversée utilisées et effectuer une analyse et une comparaison des performances
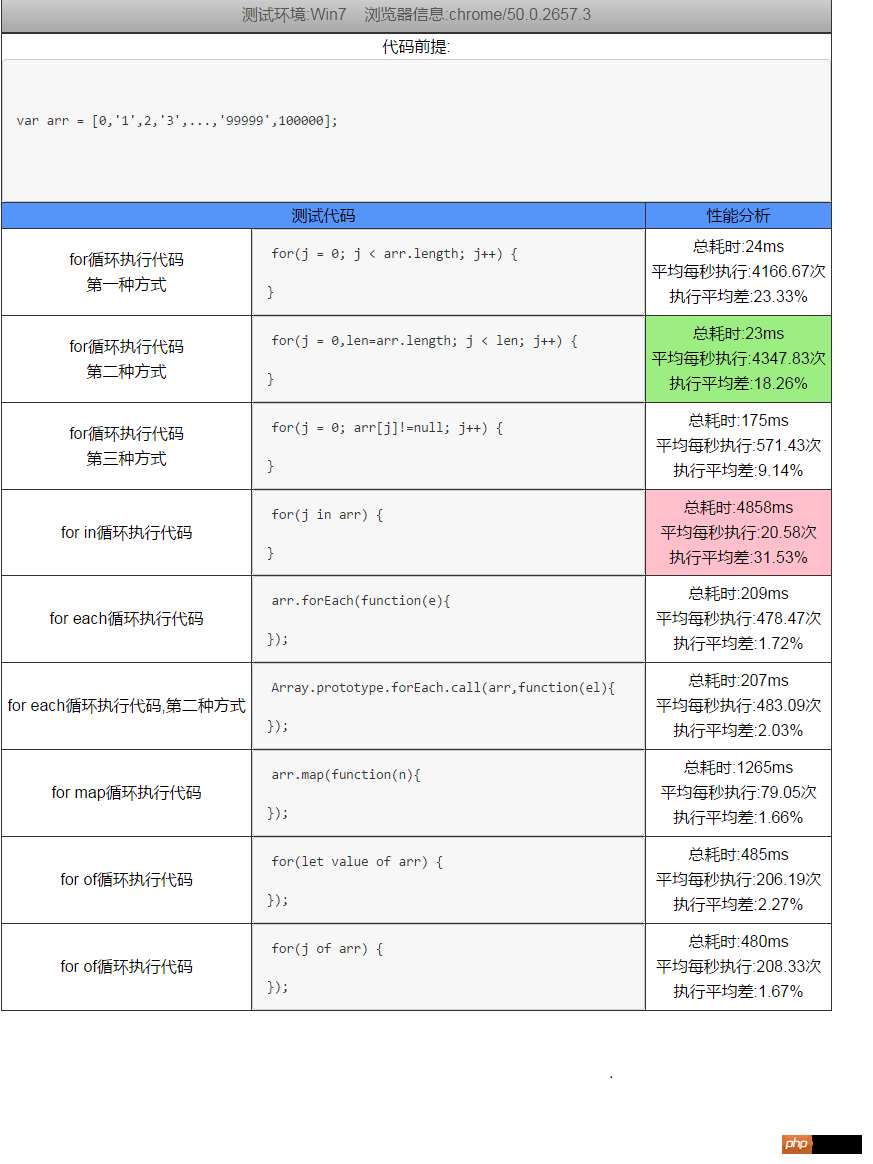
Le code est le suivant :
for(j = 0; j < arr.length; j++) {
}Brève description :
Le plus simple et le plus fréquemment utilisé Bien que les performances ne soient pas faibles, il y a encore de la place pour l'optimisation
Le code est le suivant :
for(j = 0,len=arr.length; j < len; j++) {
}Brève description :
Utilisez des variables temporaires pour mettre en cache la longueur afin d'éviter d'obtenir à plusieurs reprises la longueur du tableau. L'effet d'optimisation est uniquement. lorsque le tableau est grand, ce sera plus évident.
Cette méthode est fondamentalement la plus performante parmi toutes les méthodes de traversée de boucles
Le code est comme suit :
for(j = 0; arr[j]!=null; j++) {
} Brève description :
Cette méthode est en fait strictement une boucle for, mais elle n'utilise pas le jugement de longueur, mais utilise la variable elle-même pour juger
In En fait, les performances de cette méthode sont bien inférieures à celles de la boucle for ordinaire
Le code est le suivant :
arr.forEach(function(e){
});Brève description :
La boucle foreach fournie avec le tableau est utilisée plus fréquemment et ses performances sont en fait plus faibles que la boucle for ordinaire
Le code est le suivant :
Array.prototype.forEach.call(arr,function(el){
});Brève description :
Étant donné que foreach est livré avec le type Array, certains types autres que ce type ne peuvent pas être utilisé directement (comme NodeList), c'est donc cette variante qui permet à des tableaux similaires d'avoir des fonctionnalités foreach.
Les performances réelles sont plus faibles que celles d'un foreach ordinaire
Le code est le suivant :
for(j in arr) {
}Brève description :
Beaucoup de gens aiment utiliser cette boucle, mais en fait, après analyse et tests, parmi les nombreuses méthodes de parcours de boucle
son efficacité est la plus faible
Le code est le suivant :
arr.map(function(n){
});Brève description :
Cette méthode est également largement utilisée bien qu'elle soit plus élégante. à utiliser, l'efficacité réelle n'est pas aussi bonne que foreach
Le code est le suivant :
for(let value of arr) {
});Brève description :
Cette méthode est utilisée dans es6. Ses performances sont meilleures que celles du forin, mais elles ne sont toujours pas aussi bonnes que la boucle for ordinaire
Les différentes méthodes énumérées ci-dessus ont été analysées comparativement une par une. Fondamentalement, la conclusion qui peut être tirée est la suivante :
La boucle for ordinaire est la plus élégante <.>
( PS : Tous les codes ci-dessus n'effectuent que des boucles vides, il n'y a pas de code d'exécution interne dans la boucle, ils analysent uniquement le temps de chaque boucle)
(exécuter 10 fois à chaque fois, 10 cycles au total, Les résultats d'analyse obtenus)

(à chaque fois, exécutez 100 fois, 10 cycles au total, et obtenez les résultats de l'analyse) JS traversant des tableaux et exemple de tableau d'impression compétences d'analyse_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 éditeur HTML en ligne
éditeur HTML en ligne
 Processus d'achat et de vente de Bitcoin sur Huobi.com
Processus d'achat et de vente de Bitcoin sur Huobi.com
 Le serveur est introuvable sur la solution informatique
Le serveur est introuvable sur la solution informatique
 Comment Oracle crée une base de données
Comment Oracle crée une base de données
 Introduction à l'utilisation de la fonction sort() en python
Introduction à l'utilisation de la fonction sort() en python
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?