
Pour des besoins professionnels, je dois développer une applet WeChat récemment. C'est un défi pour moi. Parce que c'est mon premier contact, je suis très excité et je souhaite essayer le développement de l'applet actuellement populaire. Afin d'être à la hauteur de la confiance de l'équipe WeChat, j'ai décidé de me battre ! Mais après tout, je suis un ingénieur Android ! Alors recommençons à zéro !
Cet article est donc très approprié pour apprendre aux ingénieurs non front-end ! Ha ha ! On dit que lorsque de petits programmes sont lancés en amont, ils volent des emplois du côté mobile, mais autant que je sache, de nombreuses personnes qui étudient actuellement sont des ingénieurs en développement mobile, et on ne sait pas vraiment qui prendra qui. !
PS : J'ai demandé comment j'avais obtenu la qualification pour les tests internes du mini programme. Il existe quelque chose qui s'appelle des ressources internes !
Préparation
Configuration de l'IDE
Préparation des connaissances
Recommencer à zéro
app.js
app.json
app.wxml
app.wxss
Hello World
Créer une instance de programme
Embellissez l'ActionBar
Embellissez la page
Configurez la page d'accueil
Super Hello World
Fonction de liaison d'événement
Mettre à jour les données de l'interface
Je n'entrerai pas dans les détails Si vous n'avez pas le code bêta, téléchargez simplement une version crackée. je l'ai utilisé et c'était suffisant pour apprendre ! Version crackée de l'IDE + tutoriel d'installation

JavaScript doit encore être lu, tutoriel recommandé Le blog de Liao Xuefeng
HTML+ Probablement savoir ce que fait CSS
js -- -------- Fichier JavaScript
json -------- Fichier de configuration du projet, responsable de la fenêtre couleur, etc.
wxml ------- Similaire aux fichiers HTML
wxss ------- Similaire au fichier CSS
nommé d'après l'application dans le répertoire racine Ces quatre les types de fichiers sont des fichiers d’entrée de programme.
Ce fichier doit être présent. S'il n'existe pas de tel fichier, l'EDI signalera une erreur car le framework WeChat l'utilise comme entrée de fichier de configuration
Vous. il suffit de créer ce fichier. Il suffit d'écrire des accolades à l'intérieur de
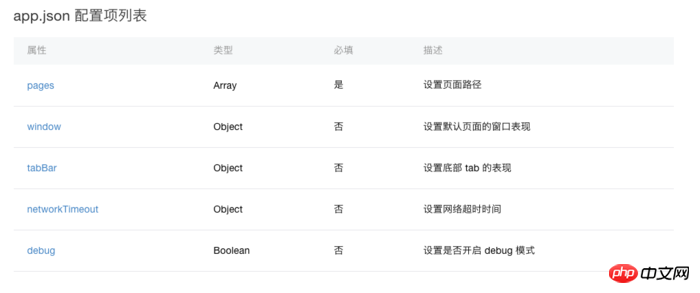
Nous configurerons ici la configuration globale de l'ensemble de l'applet à l'avenir. La composition de la page est enregistrée, la couleur d'arrière-plan de la fenêtre du mini programme est configurée, le style de la barre de navigation est configuré et le titre par défaut est configuré.
Ce fichier doit être présent, sinon une erreur sera signalée ! Mais créez simplement ce fichier. Vous n'avez rien à écrire
À l'avenir, nous pourrons surveiller et traiter les fonctions de cycle de vie du mini-programme et déclarer des variables globales dans ce fichier.
Ce fichier n'est pas requis. Parce qu'il s'agit simplement d'un fichier de style CSS global
Ce n'est pas nécessaire, et cela ne fait pas référence à l'interface principale ~ car la page principale du mini programme est basée sur le fichier JSON Cela dépend de la configuration
Avec ces deux fichiers, lorsque vous exécuterez le programme, l'EDI ne signalera pas d'erreur, ce qui signifie aussi qu'il s'agit de l'applet WeChat la plus simple

Paste_Image.png
Le fichier app.js gère le cycle de vie de l'ensemble du programme, ajoutez donc le code suivant à l'intérieur : (Entrez App IDE vous demandera)
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})L'API spécifique est expliquée comme suit

Beautify ActionBar Le fichier
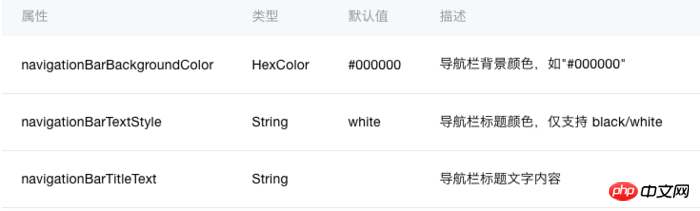
json est responsable de la configuration de la couleur ActionBar. Il suffit d'y ajouter le code suivant. Les paramètres sont expliqués dans la figure ci-dessous !


{
"window":{
"navigationBarBackgroundColor": "#BBDEF8",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"white"
}
}
Voyons maintenant si l'ActionBar ressemble à ça ! Bon, continuons à écrire notre première interface
Embellissez la page Nous utilisons des fichiers wxml et wxss
Afin de garder la structure du code du programme simple<🎜. > nous avons besoin de Créer un nouveau dossier dans le répertoire avec un nom aléatoire. Nous l'appelons pages
Ensuite, nous créons un nouveau dossier dans le dossier pages avec un nom aléatoire. Ici, nous l'appelons index
. le fichier index.wxml et écrivez-le dedans. Entrez le code suivant
<view>
<text class="window">Hello</text>
</view>.window{
color=#4995fa;
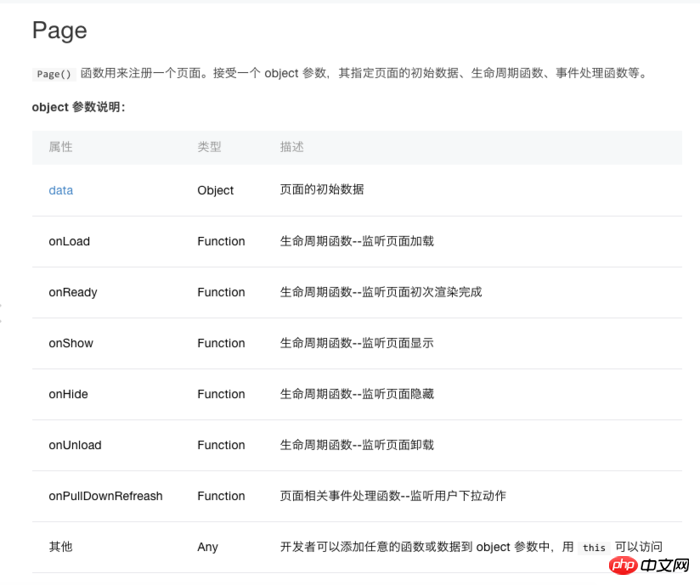
} et entrez le code suivant dans le fichier (il y aura une invite lors de la saisie de Page IDE)
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Json文件负责配置页面路径
所以我们在里面加入如下代码
其中index的含义 其实就是指index.js文件
这里需要说明一点 pages 里面的路径其实是指向js文件的
如果一个目录下没有该名称的js文件是会报错的!
"pages":[ "pages/index/index" ],
完成了!我们来运行程序!

为了学习事件绑定,以及如何将数据在页面上更新
我们来做个超级Hello World,就是我点击文字,能让
它变色!
我们打开index.wxml 将里面代码改成这样
<view>
<text catchtap="click" class="window">Hello</text>
</view>其实也就是加了
catchtap="click"
这两个属性是什么意思呢 别着急 我会一一解释

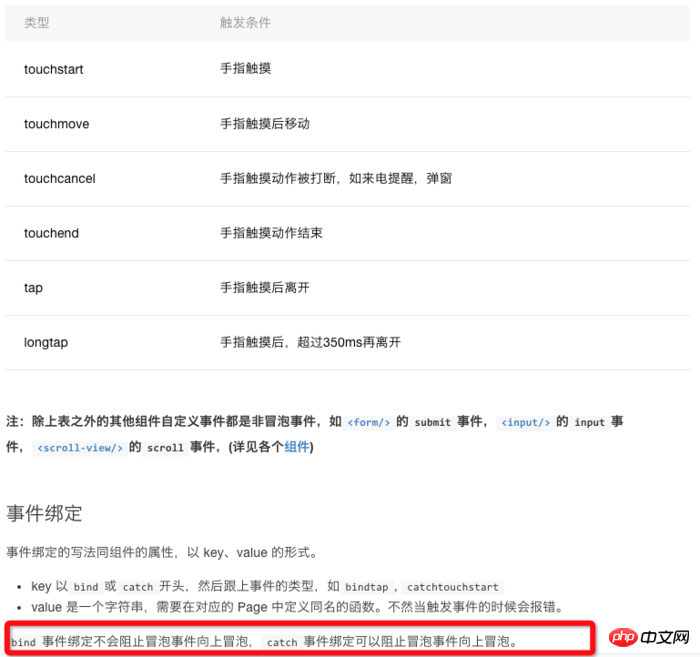
上图展示了事件的一些的属性名称,这里需要注意红框标注起来的内容,区分出冒泡事件和非冒泡事件,其实冒泡事件就是需要往上面一层容器传递这个事件。
看了这图 我们再来看 catchtap="click" 的含义
catch 代表非冒泡事件
tap 代表点击事件
所以连在一起就是非冒泡点击事件
那后面那个click是啥
click 其实只是个变量名字
我们在index.js需要用这个名字绑定接收事件的函数
我们打开index.js
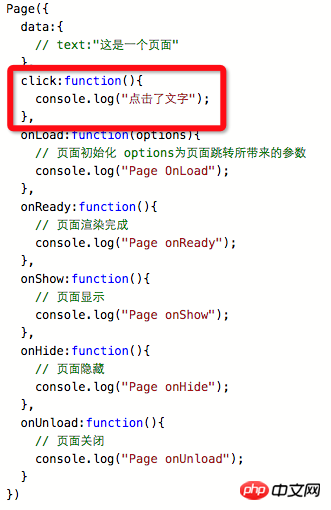
然后添加如下函数
click:function(){
console.log("点击了文字");
},添加完后代码长这样 红框中就是 添加的这个代码

所以其实点击事件的回调函数 就是 catchtap="click"
中的 click 后面加上 :function() 构成的
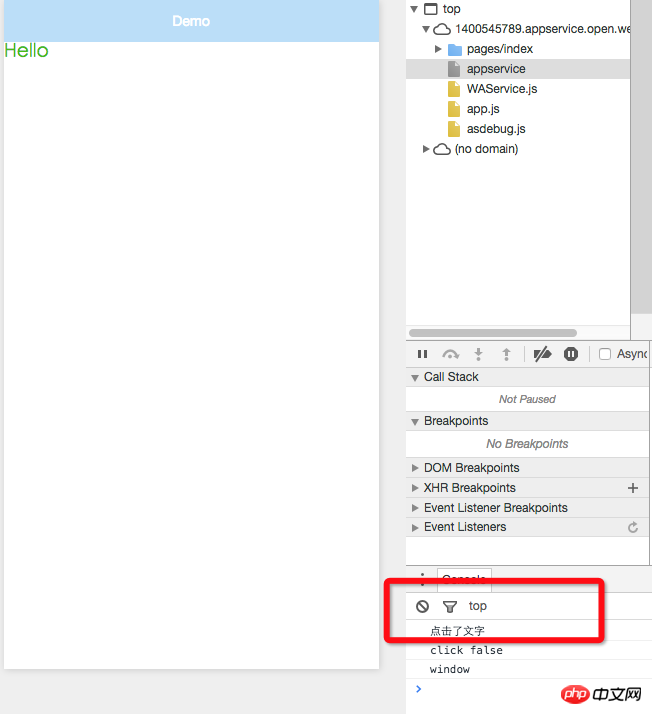
现在我们来运行程序试试 然后点击文字

看是不是调用了 click:function 函数 并且打出了log
好接下来我们写点击一下变色的逻辑
那如何让一个文字变色呢,当然是css
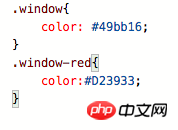
所以我们需要再index.wxss 中添加一个样式
.window-red{
color:#D23933;
}
然后我们进入index.js文件
你会发现代码里面有个 data:{} 它不是page生命周期函数
其实他是个变量的数组,这个里面申请的变量都可以在 wxml中使用

我们在这里申请一个color

color的值就是index.wxss中的样式名称
然后进入index.wxml中,将class中的值改成 {{color}}

其实意思就是 将js文件中变量 color的值在这里使用
也就是值等于 window
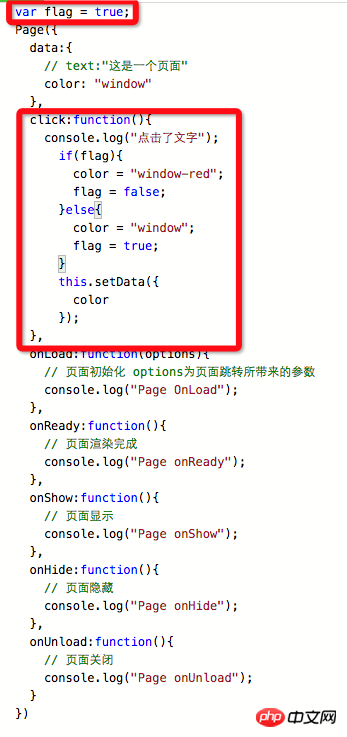
然后我们再回到index.js文件
在最上面申请一个变量控制点击
然后在click:function() 函数中添加如下代码
click:function(){
console.log("点击了文字");
if(flag){
color = "window-red";
flag = false;
}else{
color = "window";
flag = true;
}
this.setData({
color
});
},修改完后的代码如图

其实就是在点击是后 更换color变量的值 而更换的这个值其实就是样式的名称
这里有个问题 我们更换完值 但是在wxml中不会立即生效
所以我们需要调用
this.setData()方法将值同步给wxml 让它立即生效
好了我们运行程序 点击Hello 看看是不是点一下 变一下颜色!

最后再补充一点 index目录下也是可以配置 json文件的
也就是每个页面都可以配置自己独特的actionbar颜色等等
这里的配置会覆盖 app.json文件的配置
最后由于着急睡觉 ,所以错别字比较多,后面整理望大家见谅
喜欢的话我会继续写下去的
相关推荐:
Tutoriel vidéo en ligne : Tutoriel vidéo de développement pratique du mini programme WeChat gratuit
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 Pourquoi n'y a-t-il aucun son provenant de l'ordinateur ?
Pourquoi n'y a-t-il aucun son provenant de l'ordinateur ?
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 nième enfant
nième enfant
 Annuler le mot de passe de mise sous tension sous XP
Annuler le mot de passe de mise sous tension sous XP
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri