
Cet article partage avec vous les raisons pour lesquelles les fichiers de script JS sont placés derrière le corps et les similitudes et différences entre async et defer dans les fichiers de script JS. Le contenu est très bon. Les amis dans le besoin pourront s'y référer. peut aider tout le monde.
defer ou async
lorsque le navigateur rencontre un script, il suspend le rendu et charge immédiatement le script d'exécution (script externe) fait référence au rendu). Avant l'élément de document sous la balise script, c'est-à-dire que l'élément de document n'attend pas un chargement ultérieur, il est chargé et exécuté dès sa lecture. Par conséquent, si le script JS est placé dans l'en-tête, 阻塞 sera généré et l'opération DOM dans le script provoquera également une erreur car elle n'a pas encore été générée.
L'ordre d'exécution des scripts JS placés en bas du corps est basé sur l'ordre dans le document, et non sur l'ordre de téléchargement
asyncLe processus est le suivant : 1. Le navigateur commence à analyser la page Web
2 Pendant le processus d'analyse, la balise de script avec l'attribut async est trouvée
.3. Le navigateur continue d'analyser la page Web HTML et de télécharger le script externe en parallèle
4. Une fois le téléchargement du script terminé, le navigateur interrompt l'analyse de la page Web et commence à exécuter le script téléchargé
5. Une fois l'exécution du script terminée, le navigateur reprend l'analyse de la page Web
L'ordre d'exécution des scripts asynchrones est l'ordre de téléchargement
defer le processus est le suivant : 1. Le navigateur commence à analyser la page Web
2 Pendant le processus d'analyse, un élément de script avec un attribut defer est trouvé
<.>3. Le navigateur continue d'analyser la page Web et télécharge le script externe chargé par l'élément de script en parallèle 4 .Le navigateur termine l'analyse de la page Web, puis revient pour exécuter le script téléchargé3. 🎜>
différer l'ordre d'exécution du script est l'ordre d'apparition
4.defer ? async
doit être utilisé. 🎜>. Si les deux sont utilisés, deferInvalide. Il convient de noter que ni l’un ni l’autre ne doit utiliser async, ce qui entraînera l’effacement de la page entière. deferdocument.write
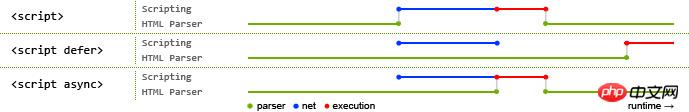
Pour une comparaison détaillée des processus, veuillez vous référer à l'image ci-dessous :
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!