
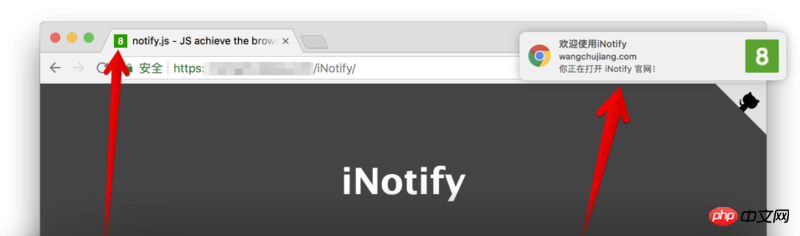
Comment implémenter le clignotement, le défilement, les invites sonores du titre du navigateur, Chrome, Firefox, Safari et d'autres notifications contextuelles du système avec JS. Il n'a aucune dépendance et n'est compressé que de 4,66 Ko (gzippé : 1,70 Ko).

# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
import Notify from '@wcjiang/notify';
const notify = new Notify({
message: '有消息了。', // 标题
effect: 'flash', // flash | scroll 闪烁还是滚动
openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址
onclick: () => { // 点击弹出的窗之行事件
console.log('---')
},
// 可选播放声音
audio:{
// 可以使用数组传多种格式的声音文件
file: ['msg.mp4','msg.mp3','msg.wav']
// 下面也是可以的哦
// file: 'msg.mp4'
},
// 标题闪烁,或者滚动速度
interval: 1000,
// 可选,默认绿底白字的 Favicon
updateFavicon:{
// favicon 字体颜色
textColor: '#fff',
// 背景颜色,设置背景颜色透明,将值设置为“transparent”
backgroundColor: '#2F9A00'
},
// 可选chrome浏览器通知,默认不填写就是下面的内容
notification:{
title:'通知!', // 设置标题
icon:'', // 设置图标 icon 默认为 Favicon
body:'您来了一条新消息', // 设置消息内容
}
});
notify.player();Téléchargez manuellement et incluez notify.js dans votre code HTML. Vous pouvez également le télécharger via UNPKG :
<script></script>
<script>
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
</script>message : Titre de la chaîne
effet : Chaîne, flash | défilement | >
audioopenurl
onclick
updateFavicon
backgroundColor
transparent
通知!
body
isPermission
iNotify.isPermission()
iNotify.player()
iNotify.loopPlay()
iNotify.stopPlay()
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个setTitle(true)Définissez le titre,
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题Ajouter un compteur
iNotify.setInterval(2000)
iNotify.addTimer()
iNotify.clearTimer()
iNotify.setFavicon(10)
iNotify.setFaviconColor('#0043ff')iNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');iNotify.faviconClear()
iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});dir La direction du texte ; sa valeur peut être auto (automatique), ltr (de gauche à droite) ou rtl (de droite à gauche).
icône L'URL d'une image qui sera utilisée pour afficher l'icône de notification.
body Une chaîne supplémentaire affichée dans la notification.
openurl Cliquez pour ouvrir l'URL spécifiée.
onclick est déclenché chaque fois que l'utilisateur clique sur la notification.
onshow se déclenche lorsque la notification est affichée.
onerror est déclenché chaque fois que la notification rencontre une erreur.
onclose est déclenché lorsque l'utilisateur ferme la notification.
Autres
iNotify.init().title;Exemple 1
function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);var iN = new Notify().setFavicon(5);
var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: 'msg.mp4'//可以使用数组传多种格式的声音文件
},
notification:{
title: '通知!',
icon: '',
body: '您来了一条新消息'
}
}).setFavicon(10).player();
//弹出chrome通知,不传参数为预设值...
iN.notify();
iN.notify({
title: '新通知',
body: '打雷啦,下雨啦...'
});var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['msg.mp4', 'msg.mp3', 'msg.wav']
},
notification:{
title: '通知!',
body:'您来了一条新消息'
}
})
iN.setFavicon(10).player();
var n = new Notify()
n.init({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['openSub.mp4', 'openSub.mp3', 'openSub.wav'],
},
notification:{
title:'通知!',
icon: '',
body:'您来了一个客户',
}
})
n.setFavicon(10).player();Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!