
Cet article présente principalement l'affichage et le masquage des composants de contrôle dynamique des mini-programmes. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
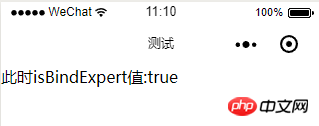
Le composant a un attribut : Hidden='', la valeur est vrai/faux. Lorsque faux, cela signifie qu'il n'est pas masqué. Lorsqu'il est vrai, cela signifie qu'il est masqué. Notez que le masquage ne conserve pas la position du composant.
L'implémentation est .js avec un fichier .wxml
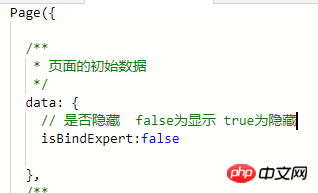
1 Page ({} sous le fichier .js) À l'intérieur. les données :{}, créez un attribut booléen

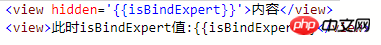
2. Créez un composant de vue sous le fichier .wxml

Vérification :
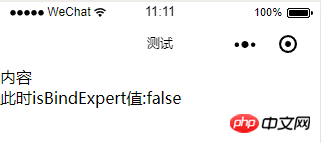
1 faux, lorsqu'on ne se cache pas

Utiliser la fonction de grille de neuf carrés et de saut d'élément pour mettre en œuvre la mini page du programme
Que diriez-vous du mini programme Laissez le composant swiper réaliser la fonction du carrousel
La méthode du mini programme pour réaliser la fonction d'option d'onglet de la page d'accueil
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment arrondir dans Matlab
Comment arrondir dans Matlab
 Introduction à l'utilisation de la fonction MySQL ELT
Introduction à l'utilisation de la fonction MySQL ELT
 Plug-in TV Mango
Plug-in TV Mango
 Pourquoi Amazon ne peut-il pas ouvrir
Pourquoi Amazon ne peut-il pas ouvrir
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 A quoi sert le dossier itinérant ?
A quoi sert le dossier itinérant ?
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?