
Cet article présente principalement les propriétés et les méthodes des instructions et instances personnalisées de Vue2.0. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Les directives personnalisées Vue, comme les composants, ont deux méthodes : l'enregistrement global et l'enregistrement local. Voyons d'abord comment enregistrer une directive globale. Enregistrez une directive globale via Vue.directive( id, [definition] ).
Remarque : lorsque vous utilisez une commande, vous devez ajouter le préfixe v- avant le nom nommé, c'est-à-dire le nom de la commande v
Une commande. L'objet de définition peut fournir les fonctions Hook suivantes (toutes facultatives) :
bind : appelé une seule fois, appelé lorsque l'instruction est liée à l'élément pour la première fois. Les paramètres d'initialisation uniques peuvent être effectués ici.
inséré : Appelé lorsque l'élément lié est inséré dans le nœud parent (seul le nœud parent est garanti d'exister, mais pas nécessairement inséré dans le document).
update : Appelé lorsque le modèle où se trouve l'élément lié est mis à jour, mais peut se produire avant que son VNode enfant ne soit mis à jour.
componentUpdated : Appelé lorsque le modèle où se trouve l'élément lié termine un cycle de mise à jour.
unbind : Appelé une seule fois, lorsque l'instruction n'est pas liée à l'élément.
La fonction hook de commande sera passée dans les paramètres suivants :
el : l'élément lié à la commande, vous pouvez utiliser Pour opérer directement la liaison DOM
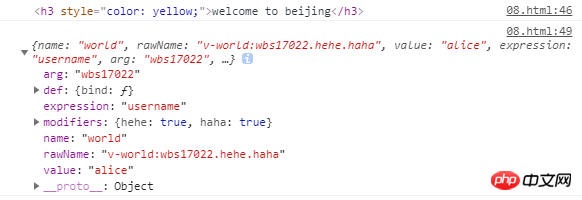
: un objet contenant les attributs suivants :
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }<p>
</p><h3>{{msg}}</h3>
...
// 钩子函数的参数
Vue.directive('world', {
bind(el, binding) {
console.log(el);//指令所绑定的元素,DOM对象
el.style.color = 'yellow';
console.log(binding);
}
});et obtenir les résultats suivants :

Dans de nombreux cas, vous souhaiterez peut-être déclencher le même comportement lors de la liaison et de la mise à jour, sans vous soucier des autres hooks
//传入一个简单的函数,bind和update时调用
Vue.directive('wbs',function(){
alert('wbs17022');
});Si vous souhaitez enregistrer des instructions locales, le composant accepte également une option de directives
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}Vue.directive('drag', function (el) {
el.onmousedown = function (e) {
//获取鼠标点击处分别与p左边和上边的距离:鼠标位置-p位置
var disX = e.clientX - el.offsetLeft;
var disY = e.clientY - el.offsetTop;
console.log(disX, disY);
//包含在onmousedown里面,表示点击后才移动,为防止鼠标移出p,使用document.onmousemove
document.onmousemove = function (e) {
//获取移动后p的位置:鼠标位置-disX/disY
var l = e.clientX - disX;
var t = e.clientY - disY;
el.style.left = l + 'px';
el.style.top = t + 'px';
}
//停止移动
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
}
}
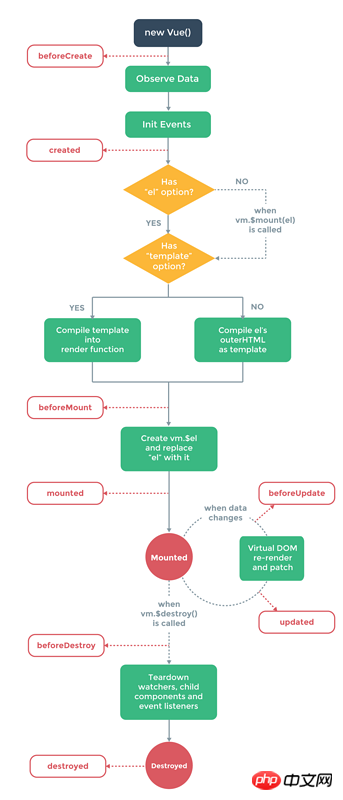
});beforeCreate() : L'instance du composant vient d'être créée, l'observation des données et la configuration des événements n'ont pas encore été effectuées //Ne vous laissez pas induire en erreur par beforeCreate ici, en fait le L'instance de composant a été créée
created() : l'instance a été créée et a terminé l'observation des données, les opérations sur les propriétés et les méthodes, ainsi que les rappels d'événements de surveillance/d'événement. // Couramment utilisé ! ! !
beforeMount() : Avant que le modèle ne soit compilé, il n'a pas été monté et la page n'a pas encore été affichée, mais le Dom virtuel a été configuré // Première occupation la fosse puis montez-le plus tard. Rendre la valeur lors du montage
Mounted() : Une fois le modèle compilé, il a été monté La page ne sera rendue qu'à ce moment-là, et vous pourrez le voir. l'affichage des données sur la page // Couramment utilisé ! ! !
Remarque : monté ne promet pas que tous les sous-composants seront montés ensemble. Si vous souhaitez attendre que la vue entière soit rendue, vous pouvez utiliser vm.$nextTick pour remplacer Mounted
beforeUpdate() : avant la mise à jour du composant
updated() : composant update Après
beforeDestroy() : Avant que le composant ne soit détruit
destroyed() : Après la destruction du composant

Les attributs calculés sont également utilisés pour stocker des données, mais ils ont les caractéristiques suivantes :
**a.
b. Calcul Surveillez les données dans les attributs**
Vous pouvez lier les attributs calculés dans le modèle tout comme les attributs ordinaires. différence de définition : La valeur d'attribut d'un attribut calculé doit être une fonction
data:{ //普通属性
msg:'welcome to beijing',
},
computed:{ //计算属性
msg2:function(){ //该函数必须有返回值,用来获取属性,称为get函数
return '欢迎来到北京';
},
reverseMsg:function(){
//可以包含逻辑处理操作,同时reverseMsg依赖于msg,一旦msg发生变化,reverseMsg也会跟着变化
return this.msg.split(' ').reverse().join(' ');
}
}Une fonction similaire peut également être obtenue par. définir la fonction get de l'attribut calculé en tant que méthode.
Différence :
a Les propriétés calculées sont mises à jour en fonction de ses dépendances, et les modifications ne peuvent être mises à jour que lorsque les dépendances associées changent.
b. Les propriétés calculées sont mises en cache. Tant que les dépendances pertinentes n'ont pas changé, la valeur obtenue en accédant plusieurs fois à la propriété calculée est le résultat du calcul précédemment mis en cache et ne sera pas exécutée. plusieurs fois
Les propriétés calculées sont composées de deux parties : get et set, qui sont utilisées respectivement pour obtenir les propriétés calculées et définir les propriétés calculées
.La valeur par défaut est uniquement get. Si vous avez besoin de le définir, vous devez l'ajouter vous-même. De plus, set ne modifie pas directement l'attribut calculé, mais modifie ses dépendances
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
//this.fullName = newValue 这种写法会报错
var names = newValue.split(' ')
this.firstName = names[0]//对它的依赖进行赋值
this.lastName = names[names.length - 1]
}
}
}Désormais lors de l'exécution de vm.fullName = 'John Doe', le setter sera appelé, vm.firstName et vm .lastName sera mis à jour en conséquence.
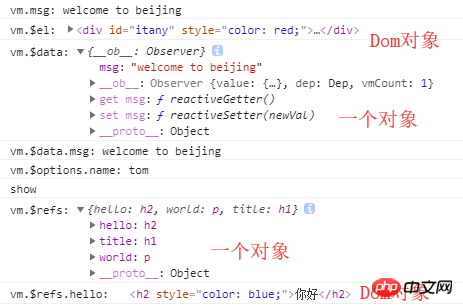
vm.$el:Vue实例使用的根 DOM 元素 vm.$data:获取数据对象data vm.$options:获取自定义属性 vm.$refs:一个对象,持有注册过 ref 特性的所有 DOM 元素和组件实例
Vous pouvez comprendre ces attributs en regardant un exemple :
<p>
{{msg}}
</p><h2>你好</h2>
<p>世界</p> <hr>
<h1>标题:{{name}}</h1>
...
var vm=new Vue({
el:'#itany',
data:{
msg:'welcome to beijing'
},
name:'tom',
show:function(){
console.log('show');
}
});
// vm.属性名 获取data中的属性
console.log(vm.msg);//welcome to beijing
// vm.$el 获取vue实例关联的元素
console.log(vm.$el); //DOM对象
vm.$el.style.color='red';
// vm.$data //获取数据对象data
console.log(vm.$data);
console.log(vm.$data.msg);
// vm.$options //获取自定义属性
console.log(vm.$options.name);
vm.$options.show();
// vm.$refs 获取所有添加ref属性的元素
console.log(vm.$refs);
console.log(vm.$refs.hello); //DOM对象
vm.$refs.hello.style.color='blue';Le résultat final est le suivant : 
vm.$mount():手动挂载vue实例//vm.$mount('#itany');
vm.$destroy():销毁实例
vm.$nextTick(callback):在DOM更新完成后再执行回调函数,一般在修改数据之后使用该方法,以便获取更新后的DOM
vm.$set(target, key, value)与Vue.set用法相同
vm.$delete(target, key)与Vue.delete用法相同
vm.$watch(data,callback[,options])数据监视scénario d'utilisation de vm.$mount()
var vm=new Vue({
data:{
msg:'欢迎来到南京网博',
name:'tom'
}
}).$mount('#itany');Scénarios d'utilisation de vm.$nextTick()
<p>
</p><h1>标题:{{name}}</h1>
...
var vm = new Vue({
el: '#itany',
data: {
msg: 'welcome to beijing',
name: 'tom'
}
});
vm.name='汤姆';//页面展示已经更改过来了,但DOM还没更新完
//Vue实现响应式并不是数据发生改变之后DOM立即变化,需要按一定的策略进行DOM更新,需要时间!!
console.log(vm.$refs.title.textContent);//标题:tom
vm.$nextTick(function () {
//DOM更新完成,更新完成后再执行此代码
console.log(vm.$refs.title.textContent);标题:汤姆
});vm.$set(target, key, value)使用场景
参数:
{Object | Array} target
{string | number} key
{any} value
用法:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为Vue 无法探测普通的新增属性,比如 下面例子中的this.user.age=25,页面并不能展示{{this.age}}的数据
<p>
<button>添加属性</button>
</p><hr>
<h2>{{user.name}}</h2>
<h2>{{user.age}}</h2>
...
var vm = new Vue({
el: '#itany',
data: {
user: {
id: 1001,
name: 'tom'
}
},
methods: {
doAdd() {
// this.user.age=25; //通过普通方式为对象添加属性时vue无法实时监视到
// this.$set(this.user,'age',18); //通过vue实例的$set方法为对象添加属性,可以实时监视
// Vue.set(this.user,'age',18);
if (this.user.age) {
this.user.age++;
} else {
Vue.set(this.user, 'age', 1);
}
}
}
})vm.$delete(target, key)使用场景
参数:
{Object | Array} target
{string | number} key
用途:删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。
doDelete() {
if (this.user.age) {
// delete this.user.age; 此方法无效
Vue.delete(this.user, 'age');
}
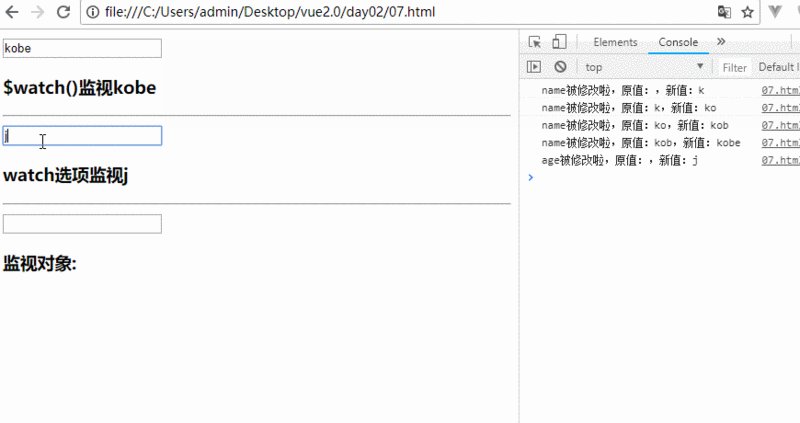
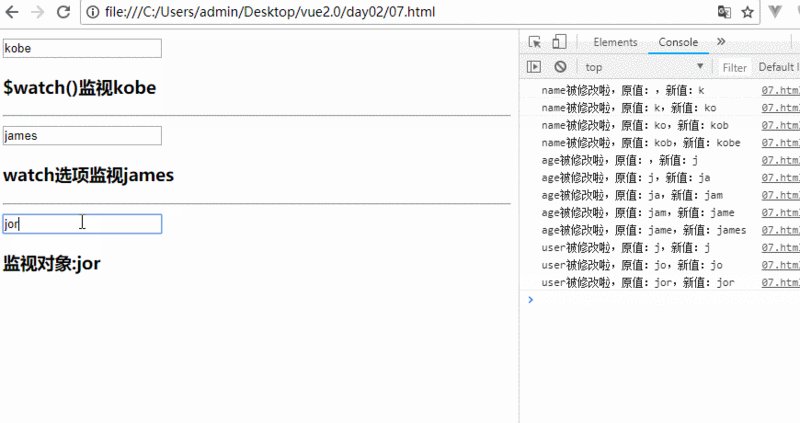
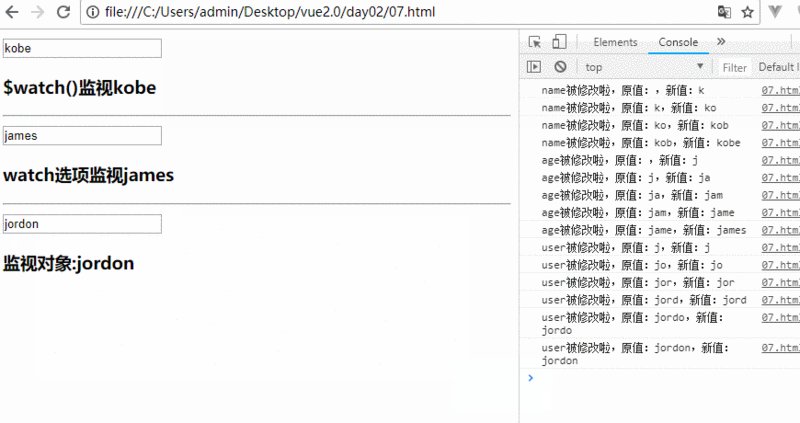
}vm.$watch( expOrFn, callback, [options] )使用场景
参数:
{string | Function} expOrFn
{Function | Object} callback
{Object} [options]
{boolean} deep:为了发现对象内部值的变化,可以在选项参数中指定 deep: true 。注意监听数组的变动不需要这么做。
{boolean} immediate
用途:观察 Vue 实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。
<p>
<input>
</p><h3>{{name}}</h3>
<hr>
<input>
<h3>{{age}}</h3>
<hr>
<input>
<h3>{{user.name}}</h3>
...
var vm = new Vue({
el: '#itany',
data: {
name: 'tom',
age: 23,
user: {
id: 1001,
name: 'alice'
}
},
watch: { //方式2:使用vue实例提供的watch选项
age: (newValue, oldValue) => {
console.log('age被修改啦,原值:' + oldValue + ',新值:' + newValue);
},
user: {
handler: (newValue, oldValue) => {
console.log('user被修改啦,原值:' + oldValue.name + ',新值:' + newValue.name);
},
deep: true //深度监视,当对象中的属性发生变化时也会监视
}
}
});
//方式1:使用vue实例提供的$watch()方法
vm.$watch('name', function (newValue, oldValue) {
console.log('name被修改啦,原值:' + oldValue + ',新值:' + newValue);
});
当对象中的属性发生变化时,也可以采用这种办法
vm.$watch("user",function(newValue,oldValue){
console.log('user被修改啦,原值:'+oldValue.name+',新值:'+newValue.name);
},true)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何使用NodeJS + Lighthouse + Gulp搭建自动化网站性能测试的工具
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!