
Cet article présente principalement comment utiliser CSS pour obtenir l'effet d'un chargeur de treillis à élément unique. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
.
Veuillez télécharger tout le code source de la série pratique quotidienne du front-end depuis github :
https://github. com/comehope/ front-end-daily-challenges
Définir dom, un seul élément :
<p></p>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(darkgreen 30%, forestgreen);
}Définissez la taille du conteneur :
.loader {
width: 10em;
height: 10em;
font-size: 20px;
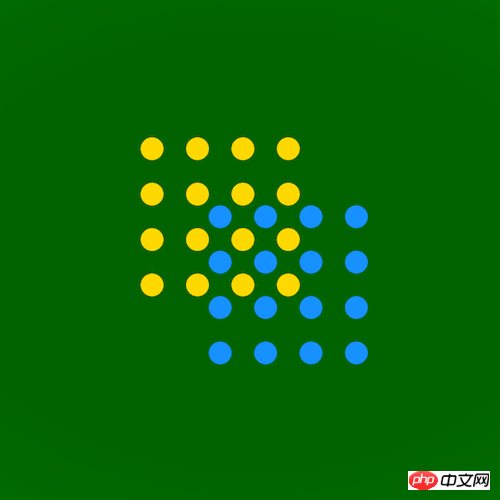
}Utilisez box-shadow pour dessiner 2 ensembles de matrices de points :
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
box-shadow:
0 0, 2em 0, 4em 0, 6em 0,
0 2em, 2em 2em, 4em 2em, 6em 2em,
0 4em, 2em 4em, 4em 4em, 6em 4em,
0 6em, 2em 6em, 4em 6em, 6em 6em;
border-radius: 50%;
}
.loader::before {
color: gold;
}
.loader::after {
color: dodgerblue;
}Définissez l'animation :
@keyframes round {
0% {
transform: translateX(0) translateY(0);
}
25% {
transform: translateX(3em) translateY(0);
}
50% {
transform: translateX(3em) translateY(3em);
}
75% {
transform: translateX(0) translateY(3em);
}
}Enfin, ajoutez l'effet d'animation Appliquer à la matrice de points :
.loader::before,
.loader::after {
animation: round 2s ease infinite;
}
.loader::after {
animation-delay: -1s;
}Vous avez terminé !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Animation frontale via CSS Animation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!