
Cet article présente principalement des informations supplémentaires sur l'exportation de table AngularJS, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Originale. Exporter l'instruction Excel, AngularJS exporte l'instruction Excel.

C'est la demande de l'utilisateur Lorsqu'une unité demande l'étalonnage des instruments, elle peut demander l'étalonnage de plusieurs instruments en même temps. récupérez le formulaire imprimé et contactez le service d'étalonnage. Le formulaire doit donc contenir les informations du formulaire sur l'appareil, ainsi que l'unité du demandeur, le numéro de contact et d'autres informations.
Je viens de terminer la lecture du document officiel. Sans affecter l'utilisation de la commande d'origine, on peut définir un paramètre facultatif extraData Si ce paramètre est passé, il sera placé en tête du tableau. .S'il n'est pas transmis, il est compatible avec l'instruction d'origine et le tableau sera généré selon la méthode d'origine.
Ajoutez un paramètreextraData à la commande, et ajoutez ? au mode de liaison, indiquant que l'attribut est facultatif
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}Étant donné que toutes les informations supplémentaires doivent être transmises en un seul élément, la meilleure structure de données ici devrait être Map.
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
} traverse Map, épisse les paires clé-valeur et ajoute une nouvelle ligne à chaque fois dans la boucle.
Map
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
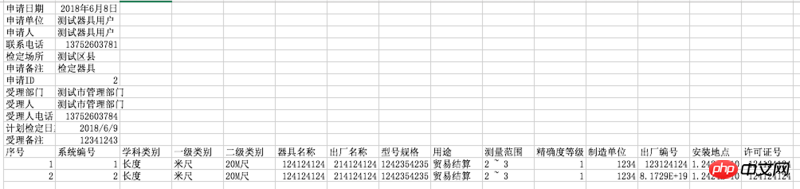
};Effet de réussite :

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile pour l'apprentissage de chacun. Pour obtenir de l'aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 L'en-tête diagonal d'Excel est divisé en deux
L'en-tête diagonal d'Excel est divisé en deux
 Méthode de saisie de référence absolue
Méthode de saisie de référence absolue
 Java exporter Excel
Java exporter Excel
 La valeur d'entrée Excel est illégale
La valeur d'entrée Excel est illégale