
Cet article présente principalement l'apprentissage de la mise en mémoire tampon des données du code source de jQuery. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
Idée :
sur jquery pour stocker ce que nous voulons enregistrer dans les données DOM. cache
dans jquery ? cache
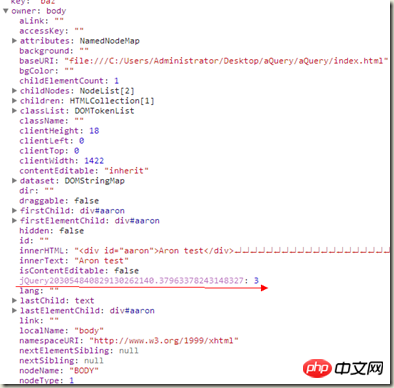
. La valeur de expando est une chaîne, expando, qui garantit essentiellement l'unicité de cet attribut, quelle que soit la différence entre le DOM. 'jquery'+date
` de chaque nœud sur un identifiant auto-croissant pour maintenir l'unicité globale, qui peut être obtenue en utilisant dom[expando]` Les données correspondantes sont obtenues. Autrement dit, l'identifiant est comme la clé pour ouvrir une pièce (nœud DOM). Tous les caches de chaque élément sont placés dans une carte, afin que plusieurs données puissent être mises en cache en même temps. cache[id]
se retrouve désormais sur l'élément DOM, qui est l'uid. Recherchez ensuite les données spécifiques de l'objet Cache du tampon de données via cet uid. expando
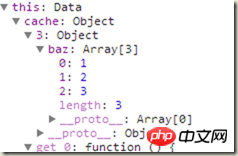
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};

La différence entre les données de méthode statique et la méthode d'instance
var ele1 = $("#aaron");
var ele2 = $("#aaron");
ele1.data('a',1111);
ele2.data('a',2222);
show('第一组,通过$().data()的方式,只取到最后一个a值,之前的被覆盖')
show(ele1.data('a')) // 2222
show(ele2.data('a')) // 2222
show()
//=======第二组=========
show('第二组,通过$.data的方式,取到2组b值,未覆盖')
$.data(ele1,"b","1111") // 1111
$.data(ele2,"b","2222") // 2222
show($.data(ele1,"b"))
show($.data(ele2,"b") )
function show(data) {
if (arguments.length == 2) {
var info = arguments[0]
var data = arguments[1];
for (var key in data) {
$("body").append('Analyse de la fonction de rappel du code source jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données