
Cet article présente principalement l'utilisation de Node pour écrire des interfaces API RESTful. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
. Cet article expliquera à travers un petit projet avec une liste de tâches qui sépare le front-end et le back-end, comment utiliser Node pour créer une interface API de style RESTful.
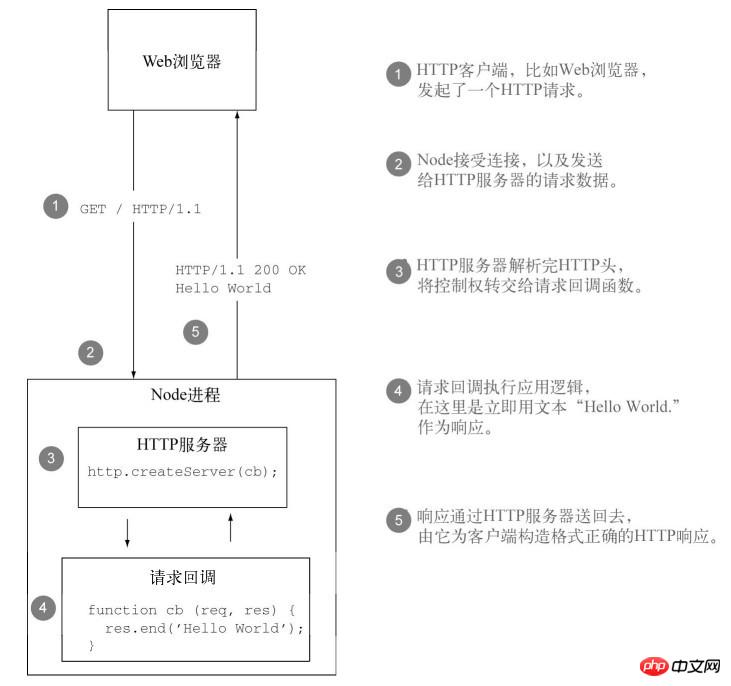
Apprenons d'abord comment créer un serveur HTTP avec Node (les lecteurs familiers peuvent l'ignorer directement).
Il est très pratique de créer un serveur HTTP avec Node. Pour créer un serveur HTTP, vous devez appeler la fonction http.createServer() Elle n'a qu'un seul paramètre, qui est une fonction de rappel. chaque fois qu'il reçoit une requête HTTP. Ce rappel recevra deux paramètres, des objets de requête et de réponse, généralement abrégés en req et res :
var http = require('http')
var server = http.createServer(function(req, res){
res.end('Hello World')
})
server.listen(3000, '127.0.0.1')Exécutez le code ci-dessus et accédez à http://localhost:3000 dans le navigateur. Vous devriez alors voir une page de texte brut contenant « Hello World ».
Chaque fois que le serveur reçoit une requête HTTP, il utilisera les nouveaux objets req et res 触发 fonction de rappel.
Avant de déclencher la fonction de rappel, Node analyse les en-têtes HTTP de la requête et les fournit au rappel de la requête dans le cadre de l'objet req. Mais Node ne commencera pas à analyser le corps de la requête avant que la fonction de rappel ne soit déclenchée. Cette approche est différente de certains frameworks côté serveur. Par exemple, PHP analyse l'en-tête et le corps de la requête avant l'exécution de la logique du programme.
Node n’écrira automatiquement aucune réponse au client. Après avoir appelé la fonction de rappel de requête, il est de votre responsabilité de terminer la réponse à l'aide de la méthode res.end() (voir la figure ci-dessous). De cette façon, vous pouvez exécuter n'importe quelle logique asynchrone souhaitée pendant la durée de vie de la requête avant de terminer la réponse. Si vous ne parvenez pas à terminer la réponse, la demande sera suspendue jusqu'à ce que le client expire ou elle restera ouverte. 
Construire un serveur HTTP n'est que le début. Voyons ensuite comment définir les champs dans 响应状态码 et 响应头, et comment définir 处理异常 correctement.
Vous pouvez utiliser res.setHeader(field, value) pour définir l'en-tête de réponse correspondant. Voici le code :
var http = require('http')
var server = http.createServer(function(req, res){
var body = '<h1>Hello Node</h1>'
res.setHeader('Content-Length', body.length)
res.setHeader('Content-Type', 'text/html')
res.end(body)
})
server.listen(3000)Ceci peut être réalisé en réglant
. Cette propriété peut se voir attribuer une valeur à tout moment pendant la réponse du programme, mais avant le premier appel à res.write() ou res.end(). res.statusCode属性
var http = require('http')
var server = http.createServer(function(req, res) {
var body = '<p>页面丢失了</p>'
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.statusCode = 404
res.end(body)
})
server.listen(3000, '127.0.0.1') (REST) en 2000. Il s'agit d'une application web basée sur le protocole HTTP 表征状态转移. 接口风格Selon les réglementations, telles que GET, POST, PUT et DELETE, correspondent respectivement à l'acquisition, la création, la mise à jour et la suppression de ressources.
Le protocole HTTP définit les 8 méthodes standards suivantes :
, et le format de données interactif a été convenu comme étant 前后端分离 Une fois les données ajoutées par le front-end soumises au serveur, le serveur le stockera dans le serveur json. L'interface front-end est la suivante : 内存
nbsp;html> <meta> <title>Title</title> <script></script> <script></script> <p> </p><h1>Todo List</h1>
pour récupérer le verbe HTTP de la requête et le traiter en fonction de la situation. Le code est le suivant : req.method
var http = require('http')
var items = []
http.createServer(function(req, res) {
// 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
switch (req.method) {
// 设置了cors跨域
// post请求时,浏览器会先发一次options请求,如果请求通过,则继续发送正式的post请求
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'GET':
let data = JSON.stringify(items)
res.write(data)
res.end()
break
case 'POST':
let item = ''
req.on('data', function (chunk) {
item += chunk
})
req.on('end', function () {
// 存入
item = JSON.parse(item)
items.push(item.item)
// 返回到客户端
let data = JSON.stringify(items)
res.write(data)
res.end()
})
break
}
}).listen(3000)
console.log('http server is start...')当然,一个完整的RESTful服务还应该实现PUT谓词和DELETE谓词,如果你真的读懂了本文,那么相信这对你已经不再是问题了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!