
Cet article présente principalement comment le nœud explore les données de Lagou.com et les exporte vers des fichiers Excel. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
node index 城市 职位
local ./data
Installer les packages de dépendances
- Entrez dans le dossier node-crwl-lagou
- Exécutez npm init et initialisez le fichier package.json
Traitement de la saisie en ligne de commande Pour le contenu saisi sur la ligne de commande , vous pouvez utiliser
- npm install async
- npm install superagent
- npm install node-xlsx
pour l'obtenir, il renverra un tableau, chaque élément du tableau est le contenu saisi par l'utilisateur. process.argv Pour faire la distinction entre les entrées
et node index 地域 职位, le moyen le plus simple est de déterminer la longueur de process.argv Si la longueur est de quatre, appelez directement le programme principal du robot pour explorer les données. , nous devons passer Les tableaux de ville et de position prédéfinis sont utilisés pour reconstituer l'URL, puis le programme principal est appelé en boucle à l'aide de async.mapSeries. Le code de la page d'accueil pour l'analyse des commandes est le suivant : node index start
if (process.argv.length === 4) {
let args = process.argv
console.log('准备开始请求' + args[2] + '的' + args[3] + '职位数据');
requsetCrwl.controlRequest(args[2], args[3])
} else if (process.argv.length === 3 && process.argv[2] === 'start') {
let arr = []
for (let i = 0; i Les tableaux de villes et de positions prédéfinis sont les suivants : <p></p><pre class="brush:php;toolbar:false">{
"city": ["北京","上海","广州","深圳","杭州","南京","成都","西安","武汉","重庆"],
"position": ["前端","java","php","ios","android","c++","python",".NET"]
}

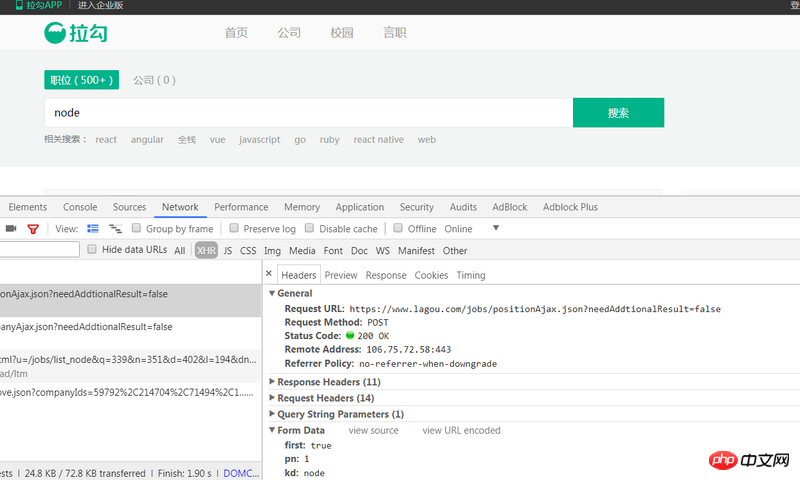
est ce dont nous avons besoin. Différentes données sont obtenues grâce à trois paramètres de requête. https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false est de marquer la première page actuelle, vrai signifie oui, faux signifie non ; le paramètre first est le numéro de page actuel pn est le contenu d'entrée de la requête. kd
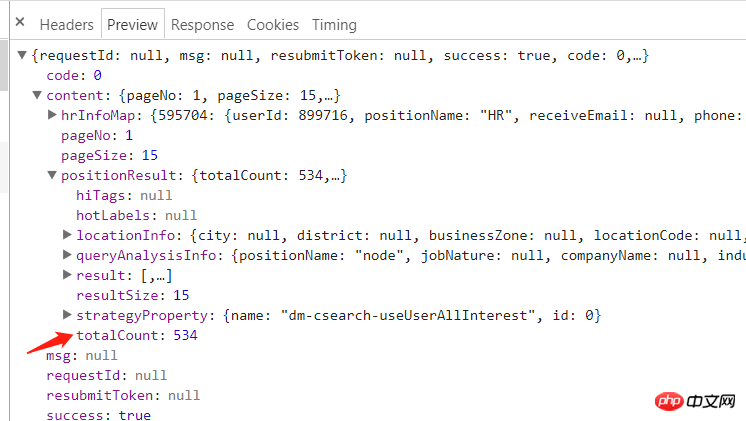
Voir la réponse renvoyée par l'analyse :

Nous utilisons superagent pour appelez directement la demande de publication, la console demandera les informations suivantes :
{'success': False, 'msg': '您操作太频繁,请稍后再访问', 'clientIp': '122.xxx.xxx.xxx'}
// 先获取总页数
(cb) => {
superagent
.post(`https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false&city=${city}&kd=${position}&pn=1`)
.send({
'pn': 1,
'kd': position,
'first': true
})
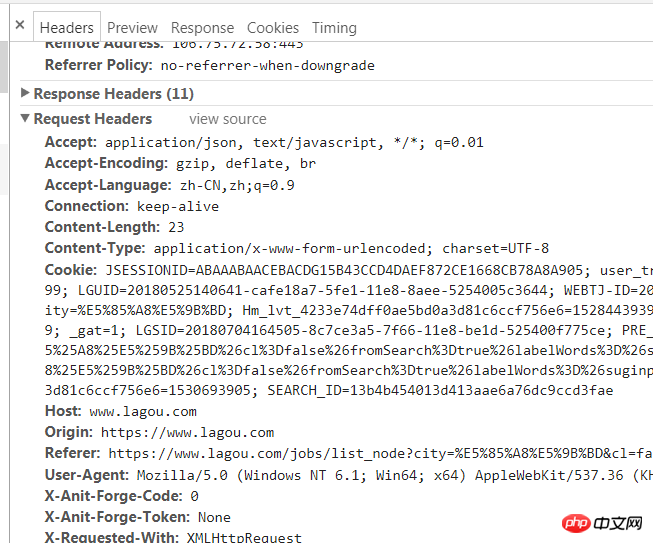
.set(options.options)
.end((err, res) => {
if (err) throw err
// console.log(res.text)
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
totalPage = resObj.content.positionResult.totalCount;
cb(null, totalPage);
} else {
console.log(`获取数据失败:${res.text}}`)
}
})
}, pn, boucler pour générer toutes les URL et les stocker dans les URL : 总页数/15
(cb) => {
for (let i=0;Math.ceil(i<totalpage>Avec toutes les URL, il n'est pas difficile de toutes les explorer les données. Continuez à utiliser la méthode post du superagent pour parcourir toutes les URL. Chaque fois que les données sont obtenues, un fichier json est créé dans le répertoire de données et les données renvoyées sont écrites. Cela semble simple, mais il y a deux points à noter : <p></p>
<ol class=" list-paddingleft-2">
<li>Afin d'éviter que trop de requêtes simultanées ne soient bloquées, vous devez utiliser la méthode async.mapLimit pour contrôler la concurrence pour 3 lors du bouclage des URL Après chaque requête, cela prendra deux secondes avant d'envoyer la requête suivante <p>.</p>
</li>
<li><p>在async.mapLimit的第四个参数中,需要通过判断调用主函数的第三个参数是否存在来区分一下是那种命令输入,因为对于<code>node index start</code>这个命令,我们使用得是async.mapSeries,每次调用主函数都传递了<code>(city, position, callback)</code>,所以如果是<code>node index start</code>的话,需要在每次获取数据完后将null传递回去,否则无法进行下一次循环</p></li>
</ol>
<p>主要代码如下:</p>
<pre class="brush:php;toolbar:false">// 控制并发为3
(cb) => {
async.mapLimit(urls, 3, (url, callback) => {
num++;
let page = url.split('&')[3].split('=')[1];
superagent
.post(url)
.send({
'pn': totalPage,
'kd': position,
'first': false
})
.set(options.options)
.end((err, res) => {
if (err) throw err
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
console.log(`正在抓取第${page}页,当前并发数量:${num}`);
if (!fs.existsSync('./data')) {
fs.mkdirSync('./data');
}
// 将数据以.json格式储存在data文件夹下
fs.writeFile(`./data/${city}_${position}_${page}.json`, res.text, (err) => {
if (err) throw err;
// 写入数据完成后,两秒后再发送下一次请求
setTimeout(() => {
num--;
console.log(`第${page}页写入成功`);
callback(null, 'success');
}, 2000);
});
}
})
}, (err, result) => {
if (err) throw err;
// 这个arguments是调用controlRequest函数的参数,可以区分是那种爬取(循环还是单个)
if (arguments[2]) {
ok = 1;
}
cb(null, ok)
})
},
() => {
if (ok) {
setTimeout(function () {
console.log(`${city}的${position}数据请求完成`);
indexCallback(null);
}, 5000);
} else {
console.log(`${city}的${position}数据请求完成`);
}
// exportExcel.exportExcel() // 导出为excel
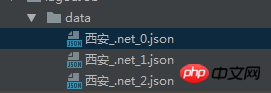
}导出的json文件如下:
将json文件导出为excel有多种方式,我使用的是node-xlsx这个node包,这个包需要将数据按照固定的格式传入,然后导出即可,所以我们首先做的就是先拼出其所需的数据格式:
function exportExcel() {
let list = fs.readdirSync('./data')
let dataArr = []
list.forEach((item, index) => {
let path = `./data/${item}`
let obj = fs.readFileSync(path, 'utf-8')
let content = JSON.parse(obj).content.positionResult.result
let arr = [['companyFullName', 'createTime', 'workYear', 'education', 'city', 'positionName', 'positionAdvantage', 'companyLabelList', 'salary']]
content.forEach((contentItem) => {
arr.push([contentItem.companyFullName, contentItem.phone, contentItem.workYear, contentItem.education, contentItem.city, contentItem.positionName, contentItem.positionAdvantage, contentItem.companyLabelList.join(','), contentItem.salary])
})
dataArr[index] = {
data: arr,
name: path.split('./data/')[1] // 名字不能包含 \ / ? * [ ]
}
})
// 数据格式
// var data = [
// {
// name : 'sheet1',
// data : [
// [
// 'ID',
// 'Name',
// 'Score'
// ],
// [
// '1',
// 'Michael',
// '99'
//
// ],
// [
// '2',
// 'Jordan',
// '98'
// ]
// ]
// },
// {
// name : 'sheet2',
// data : [
// [
// 'AA',
// 'BB'
// ],
// [
// '23',
// '24'
// ]
// ]
// }
// ]
// 写xlsx
var buffer = xlsx.build(dataArr)
fs.writeFile('./result.xlsx', buffer, function (err)
{
if (err)
throw err;
console.log('Write to xls has finished');
// 读xlsx
// var obj = xlsx.parse("./" + "resut.xls");
// console.log(JSON.stringify(obj));
}
);
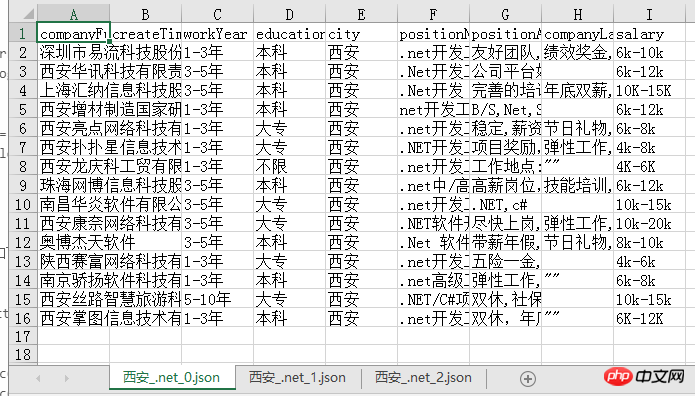
}导出的excel文件如下,每一页的数据都是一个sheet,比较清晰明了:
我们可以很清楚的从中看出目前西安.net的招聘情况,之后也可以考虑用更形象的图表方式展示爬到的数据,应该会更加直观!
其实整个爬虫过程并不复杂,注意就是注意的小点很多,比如async的各个方法的使用以及导出设置header等,总之,也是收获满满哒!
gitbug地址: https://github.com/fighting12...
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!