
Cet article présente principalement l'analyse de NodeList, HTMLCollection et Array. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent se référer à
Array, NodeList et HTMLCollection. qui font du travail front-end depuis plusieurs années ne comprennent pas clairement les concepts et leurs relations. Ils les rencontrent souvent mais ne se sentent pas familiers et se sentent confus après les avoir supprimés. Aujourd'hui, nous allons régler ces trois choses.
Tout le monde peut presque comprendre Array, mais la relation entre HTMLCollectio, NodeList et Array semble toujours très ambiguë. Ils sont un peu similaires mais pas si similaires. Peut-être que je suis stupide, mais je suis vraiment confus par eux. . Cela me donne mal à la tête, alors j'ai décidé de les comprendre aujourd'hui.
Ignorons d’abord tant de concepts et de définitions, regardons à quoi ressemblent ces trois choses. Créons d'abord un fichier html avec trois p imbriqués :
nbsp;html> <meta> <meta> <meta> <title>Document</title> <p> p1 </p><p> p2 </p><p> p3 </p>
Tout d'abord, étudions NodeList et ouvrons ce fichier html dans le navigateur. Ouvrez la console et saisissez :
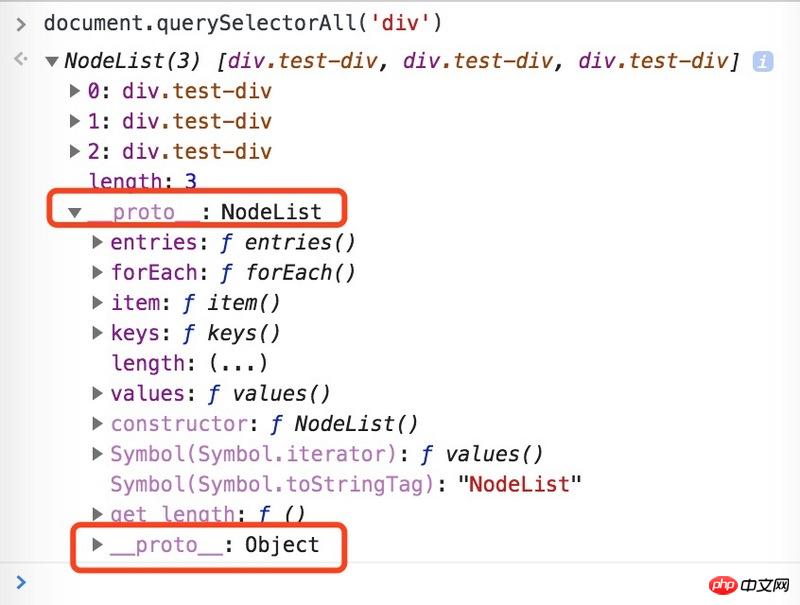
document.querySelectorAll('p')
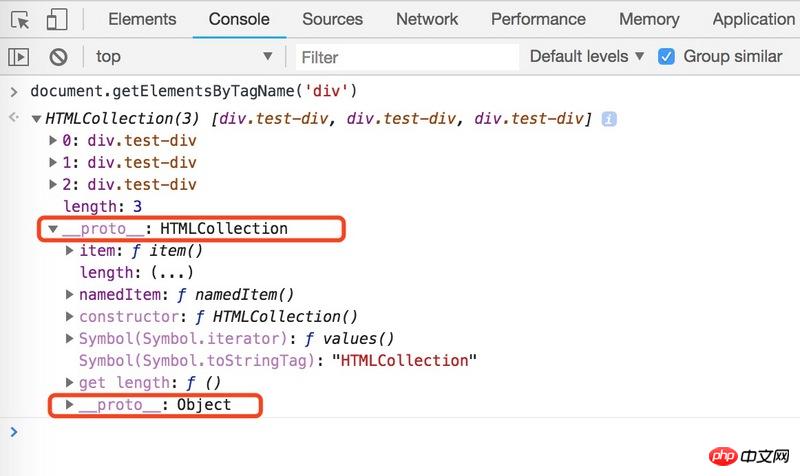
Nous constatons que la NodeList renvoyée contient ces trois p. Après avoir développé l'attribut __proto__ de NodeList, nous avons constaté que NodeList hérite d'un objet NodeList et que cet objet NodeList hérite de l'objet Object.
NodeList a 5 autres méthodes en plus de l'attribut length, à savoir entries, forEach, item, keys, values A quoi servent ces cinq méthodes ? Utilisez-le une fois et vous saurez :
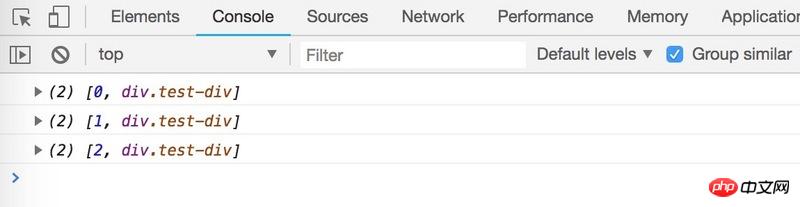
L'appel de la méthode inputs renverra un itérateur (iterator/iterable, veuillez vous référer à MDN pour le dire simplement). , il renvoie un itérateur qui peut être parcouru par un objet, et cet objet implémente un protocole itérable, il doit donc être parcouru avec for...of, afin que nous puissions :
var ps = document.querySelectorAll('p');
for(var item of ps.entries()){
console.log(item);
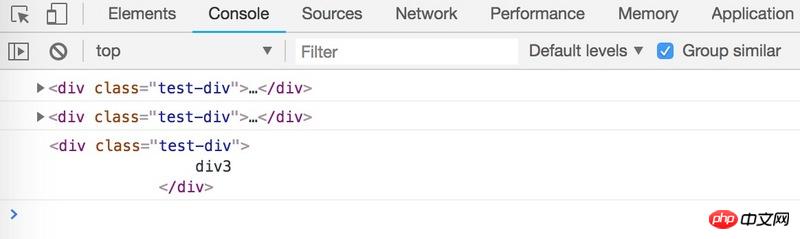
}Le résultat renvoie trois tableaux de trois p objets (pourquoi pas trois paires clé-valeur ?), comme le montre la figure :

L'utilisation de forEach est la même comme l'utilisation de forEach de Array, les deux sont utilisés pour parcourir les éléments de la collection :
var ps = document.querySelectorAll('p');
ps.forEach(function (el, index, list) {
console.log(el);
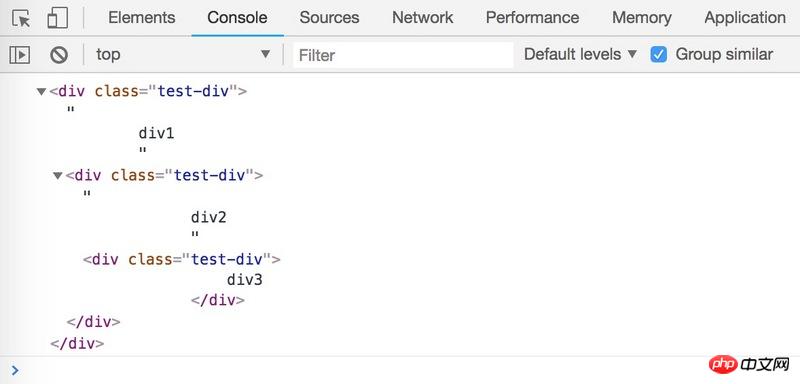
});item() est utilisé pour obtenir un seul élément de nœud à partir de NodeList :
var ps = document.querySelectorAll('p');
console.log(ps.item(0));Résultat de l'impression : 
Renvoie un itérateur pour parcourir les clés de NodeList :
var ps = document.querySelectorAll('p');
for (var key of list.keys()) {
console.log(key);
}Résultat de l'impression : 
est similaire à keys(), renvoyant un itérateur pour parcourir la valeur de NodeList, c'est-à-dire l'élément html :
var ps = document.querySelectorAll('p');
for (var value of ps.values()) {
console.log(value);
}Résultat de l'impression : 
Grâce à la recherche sur NodeList, nous avons constaté que NodeList et Array n'ont pas de relation d'héritage, mais ils ont tous deux des attributs length et forEach méthodes, et disposent de plusieurs méthodes uniques, qui sont principalement utilisées pour parcourir et obtenir les valeurs utilisées.
Maintenant que nous connaissons NodeList, faisons à nouveau connaissance avec HTMLCollection De même, nous obtenons d'abord une HTMLCollection, la saisissons et l'exécutons dans la console :
document.getElementsByTagName('p')
attributs et les length méthodes, mais n'a pas les quatre item méthodes de NodeList, mais en a une de plus entries, forEach, keys, values (filtrer les éléments en fonction de l'identifiant et nom) Méthode...namedItem
La raison pour laquelle elle s'appelle HTMLCollection est due à certaines raisons historiques. Avant l'émergence de la nouvelle génération de DOM, la collection qui implémentait l'interface HTMLCollection ne contenait que des éléments HTML, il s'appelait donc HTMLCollection.
我们知道DOM节点(node)不光包含HTML元素,还包含text node(字符节点)和comment(注释),既然HTMLCollection只包含HTML元素,那NodeList是不是会包含所有类型的DOM节点呢,我们来试验一下,先写一段html:
<p> this is patent content </p><p> this is child content </p> <!-- this is comment -->
然后执行:
var parent = document.querySelector('.parent');
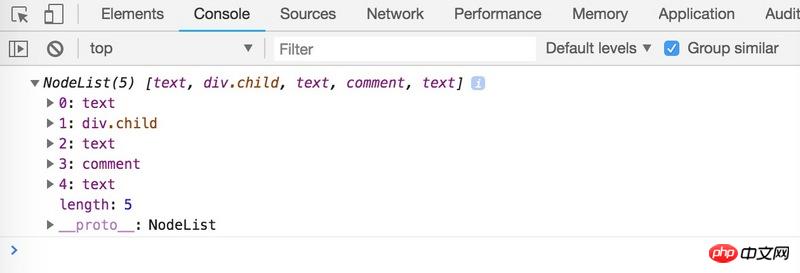
console.log(parent.childNodes);打印结果:

我们看到childNodes返回的是第一个p下面的所有DOM节点,包含3个text node(其中两个是换行符),一个子p,一个comment。这证实了我们对NodeList的猜想。
我们再看一下HTMLCollection,执行:
var parent = document.querySelector('.parent');
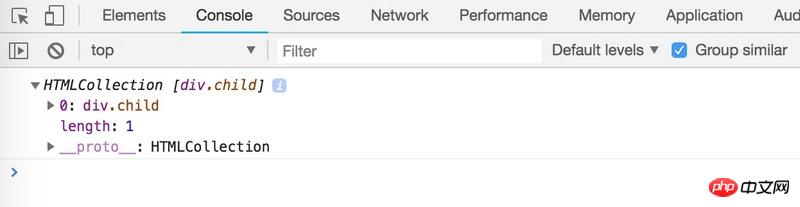
console.log(parent.children);打印结果:

只包含了子p,也验证了MDN上的说法。
至于parent即有childNodes属性,又有children属性呢?
因为parent即是一个Node对象(拥有childNodes属性),又因为它有子元素所以它又是一个ParentNode对象(拥有children属性)。
至此,我们对NodeList和HTMLCollection应该有一个比较全面的认识,总结一下就是HTMLCollection是比较早期的模型,只能包含HTML元素,早期就有的接口如document.getElementsByClassName, document.getElementsByTagName返回的就是HTMLCollection。NodeList是比较新的模型,相比HTMLCollection更加完善,不光有HTML元素,还有text节点和comment。比较新的接口如document.querySelectorAll返回的就是NodeList。
关于NodeList,HTMLCollection和Array的关系,就是长得像,有个别相似的功能,但是是完全不一样的东西。
当然关于HTMLCollection和NodeList的故事还没有讲完,因为它们有时候是live(活的?动态的?),有时候是not live(死的?静态的?),关于这个话题,之后的文章再详细分析。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!