
Cet article présente principalement l'utilisation de Node pour traiter les téléchargements de fichiers. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Dans. Développement Web, le téléchargement de fichiers est une fonction très courante et importante. Cet article explique comment utiliser Node pour traiter les fichiers téléchargés.
Étant donné que la séparation front-end et back-end est très populaire maintenant, cet article adopte également directement l'approche 前后端分离. L'interface frontale est la suivante : 
L'utilisateur sélectionne un fichier dans le navigateur et clique sur Télécharger, ce qui lancera une requête http au serveur, et le serveur stockera le fichier reçu. fichier sur le disque dur du serveur.
La bibliothèque de requêtes ajax utilise axios Afin de simplifier l'explication, le front-end limite le type de fichier téléchargé aux seules images, et une seule peut être téléchargée sur. une fois. Les amis intéressés peuvent ajouter les leurs, le code est le suivant :
nbsp;html>
<meta>
<title>Title</title>
<script></script>
<input>
<button>上传</button>
<script>
let file = ''
let fileName = ''
function submit() {
let data = new FormData()
data.append('imgName', fileName)
data.append('img', file)
axios({
method: 'post',
timeout: 2000,
url: 'http://localhost:3000/postApi',
data: data
})
.then(response => {
console.log(response.data)
})
.catch(error => {
console.log(error)
})
}
function changeImg(e) {
file = e.target.files.item(0)
// 如果不选择图片
if (file === null) {
return
}
fileName = file.name
}
</script>
C'est l'objet de cet article afin d'analyser les demandes de téléchargement de fichiers dans un. de manière efficace et fluide, nous présentons d'abord la bibliothèque formidable : la
npm install formidable --save
formidable流式解析器 en fait un excellent choix pour gérer les téléchargements de fichiers, ce qui signifie qu'elle peut recevoir des morceaux de données au fur et à mesure de leur téléchargement, analysez-les et crachez des parties spécifiques, croyez que les amis familiers avec le flux le comprendront facilement. Cette méthode est non seulement rapide, mais n'entraîne pas non plus d'extension de mémoire en raison de la nécessité d'une grande quantité de mémoire tampon. Même les fichiers volumineux tels que les vidéos ne submergeront pas le processus.
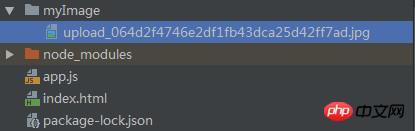
Tout d'abord, nous créons le fichier myImage dans le répertoire racine pour stocker l'image téléchargée (remarque : si elle n'est pas créée, cela provoquera une erreur de téléchargement. Ensuite, nous créons un formulaire d'instance IncomingForm et définissons le chemin de stockage sur). le dossier monImage. Le code est le suivant :
var http = require('http')
var formidable = require('formidable')
var server = http.createServer(function(req, res){
// 1 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
// 2
switch (req.method) {
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'POST':
upload(req, res)
break
}
})
function upload(req, res) {
// 1 判断
if (!isFormData(req)) {
res.statusCode = 400
res.end('错误的请求, 请用multipart/form-data格式')
return
}
// 2 处理
var form = new formidable.IncomingForm()
form.uploadDir = './myImage'
form.keepExtensions = true
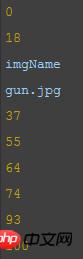
form.on('field', (field, value) => {
console.log(field)
console.log(value)
})
form.on('end', () => {
res.end('上传完成!')
})
form.parse(req)
}
function isFormData(req) {
let type = req.headers['content-type'] || ''
return type.includes('multipart/form-data')
}
server.listen(3000)
console.log('port is on 3000.')Après avoir ouvert le serveur http avec node app, téléchargez un kitty.jpg sur la page front-end. On voit que la console imprime l'attribut imgName téléchargé par le. front-end : kitty.jpg
De plus, il y a une image supplémentaire dans le répertoire du dossier myImage : 
Quand je l'ouvre, je voyez qu'il s'agit du chat téléchargé depuis le front-end. jpg
Nous avons constaté que ce nom de fichier par défaut n'est pas ce que nous voulons. Nous voulons le remplacer par un fichier nommé d'après. l'horodatage actuel. Le code de fonction ajouté est le suivant :
var fs = require('fs')
form.on('file', (name, file) => {
// 重命名文件
let types = file.name.split('.')
let suffix = types[types.length - 1]
fs.renameSync(file.path, './myImage/' + new Date().getTime() + '.' + suffix)
})Téléchargez-le à nouveau et constatez que le nom de la photo enregistrée a changé au format souhaité. 
L'événement de progression de Formidable peut donner le nombre d'octets reçus et le nombre d'octets attendus. Nous pouvons l'utiliser pour créer une barre de progression.
Nous ajoutons le code suivant au programme ci-dessus. Chaque fois qu'un événement de progression est déclenché, le pourcentage sera calculé et affiché à l'aide de console.log() :
form.on('progress', (bytesReceived, bytesExpected) => {
var percent = Math.floor(bytesReceived / bytesExpected * 100)
console.log(percent)
})Téléchargez à nouveau une image, maintenant. dans la console L'affichage de la progression sera imprimé : 
Bien sûr, dans des circonstances normales, nous devons renvoyer cette progression au navigateur de l'utilisateur, ce qui est utile pour quiconque souhaite télécharger des fichiers volumineux Il s'agit d'une fonctionnalité intéressante pour les applications, et c'est une tâche bien adaptée à Node. Par exemple, en utilisant le protocole WebSocket, ou un module temps réel comme Socket.IO Concernant l'utilisation des websockets dans Node, je le présenterai plus tard dans un article séparé.
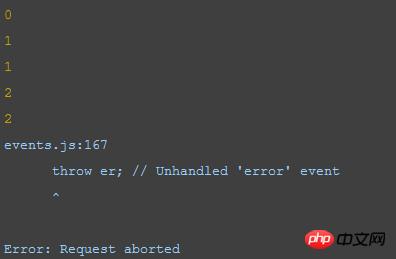
N'oubliez pas d'ajouter la gestion des erreurs au programme à tout moment. Si votre programme plante à un moment important, vous pourriez au moins être fessé par votre patron, ou retiré. au pire, sacrifice au ciel. Imaginez que si l'image téléchargée par l'utilisateur est très volumineuse et que le réseau de l'utilisateur est toujours très lent, le temps de téléchargement dépassera de 2 secondes le délai d'expiration de la demande défini dans le code frontal et le serveur ne plantera pas. le crois-tu ? Essayons.
Tout d'abord, j'ai choisi une grande image, 5M, et j'ai utilisé le navigateur Chrome pour configurer l'environnement réseau du navigateur pour qu'il ralentisse la 3g. La méthode de configuration est la suivante :
F12 Ouvrez les outils de développement, et dans plus d'outils--. conditions du réseau

Cliquez pour télécharger, nous voyons les informations suivantes sur la console du serveur, le serveur a crashé : 
所以,最后我们加上了错误处理,代码如下:
// 加上错误处理,防止用户网络慢,或者取消上传,导致服务器崩掉
form.on('error', err => {
console.log(err)
res.statusCode = 500
res.end('服务器内部错误!')
})现在,相信你已经学会了如何用Node处理文件上传了,结合前面的那篇用Node提供静态文件服务的文章,你是不是能够自己摸索着去尝试做一些有趣的事情了呢?
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!