
Cet article présente principalement l'interface d'inscription de WordPress pour réaliser que le mot de passe s'affiche directement sur la page après l'inscription. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer. 🎜>
Avant-propos :WordPress est sans aucun doute puissant, mais la mise en œuvre de certaines fonctions est encore un peu insatisfaisante. Par exemple, après l'inscription d'un nouvel utilisateur sur le site, un email rempli par. l'utilisateur doit être envoyé à l'utilisateur. Après avoir reçu un nouveau mot de passe, et le mot de passe est automatiquement généré par le système, si pour une raison quelconque l'utilisateur ne peut pas recevoir l'e-mail et ne peut pas se connecter, cette expérience utilisateur est toujours quelque peu mauvaise. Par conséquent, le mot de passe généré peut être demandé après l'enregistrement d'un nouvel utilisateur, afin que l'utilisateur puisse se connecter directement sans attendre de recevoir un e-mail.
Effectuez quelques opérations avant de commencer le changement :
Wordpress n'autorise pas l'enregistrement des utilisateurs par défaut, vous devez donc vous connecter au backend pour ouvrir la fonction d'enregistrement. Tout d'abord, vous devez trouver ces deux fichiers wp-login.php, user.php (/wp-includes/user.php)
1. Recherchez cette ligne de code sous wp-includes/user.php –>function register_new_user(){} :
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
(Remarque : la version actuelle de WordPress 4.7.3 se trouve sous le chemin /wp-includes/user.php)
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass); et remplacez-le par le code suivant :
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
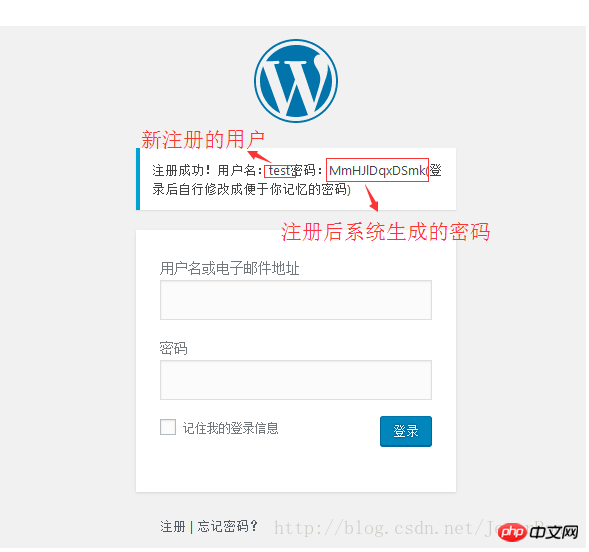
1 // 读取 注册后写进 cookies 的用户名 和密码 2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
 Recommandations associées :
Recommandations associées :
WordPress envoie un e-mail aux utilisateurs enregistrés pour configurer un mot de passe : votre lien de réinitialisation de mot de passe n'est pas valide, veuillez demander un nouveau lien ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Comment gérer les téléchargements de fichiers bloqués dans Windows 10
Comment gérer les téléchargements de fichiers bloqués dans Windows 10
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?
 Requête de temps Internet
Requête de temps Internet
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 bootsql.dat
bootsql.dat
 analyses statistiques
analyses statistiques