
Le concept de flexbox a été introduit dans React. Flexbox est un schéma de mise en page pour CSS dans le domaine du front-end Web. L'article suivant vous présente principalement les informations pertinentes sur l'introduction de base de React Native et l'utilisation préliminaire de Flexbox. mise en page. L'article utilise un exemple de code L'introduction est très détaillée, les amis qui en ont besoin peuvent s'y référer
Avant-propos
Dans l'article précédent , l'auteur a partagé une partie de l'installation et du débogage de React Native. Un peu d'expérience dans le processus de candidature. Si vous ne l'avez pas encore vu, veuillez cliquer sur « Bases de React Native et didacticiel d'introduction : une petite étape pour le débogage des applications React Native ». .
Dans cet article, apprenons ce qu'est la disposition Flexbox et comment l'utiliser.
1. Unité de longueur
Avant de commencer une mise en page, sachez d'abord que lors de l'écriture des styles de composants React Native, la longueur est l'unité. -less et représente des "pixels logiques indépendants de la densité de pixels de l'appareil".
Comment comprenez-vous cela ?
On sait qu'un plus petit point lumineux sur l'écran correspond à un pixel.
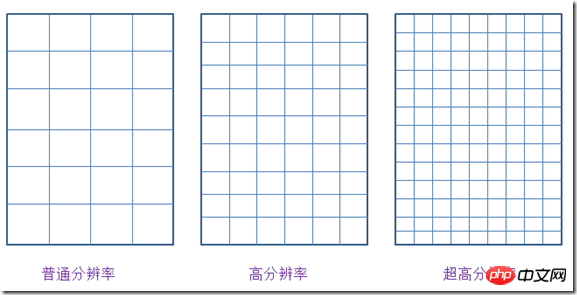
Supposons que les trois rectangles suivants représentent trois appareils avec la même taille d'écran, mais qu'ils ont des résolutions différentes :

Figure 1. Appareils de même taille avec des résolutions différentes
Chaque petite grille sur l'image représente en réalité un pixel. On constate que la taille d’un pixel est différente sur ces trois appareils ayant la même taille physique mais des résolutions différentes.
Si nous définissons la taille d'un élément d'interface en pixels, par exemple une hauteur de 2px, alors l'appareil d'une longueur de 2px ressemblera à ceci :

Figure 2. Hauteur réelle de 2 pixels à différentes résolutions
Leurs longueurs réelles affichées sont différentes.
Nous voulons une unité de longueur sur les écrans de même taille physique (peu importe qui a une résolution supérieure ou inférieure, tant que la taille physique est la même), la taille physique représentée par 1. unité de longueur C'est pareil. Ce type d'unité doit être indépendant de la résolution. Donnez-lui un nom appelé pixels indépendants de la densité, ou dp en abrégé. Il s'agit en fait de l'unité de longueur utilisée dans le système Android.
Par exemple, un contenu de 2 dp de large et 2 dp de haut affichera la même taille physique sur des appareils avec des résolutions différentes mais la même taille d'écran. (Remarque : certains développeurs Android recommandent que tous les boutons cliquables aient une largeur et une hauteur d'au moins 48 dp.)

Figure 3. Contenu de taille 2dp * 2dp Le la taille physique occupée par un écran de même taille est la même
La taille de la police dans Android utilise une autre unité appelée pixels indépendants de l'échelle, ou sp pour faire court. Cette unité est très similaire à dp, mais elle est généralement utilisée pour définir la taille de la police. La police définie via celui-ci peut changer en fonction de la taille de la police du système.
Il existe une formule entre pixel et dp : px = dp * (dpi/160).
dpi signifie point par pouce, qui correspond aux pixels par pouce. Il a également sa propre formule de calcul, qui ne sera pas développée ici. Sachez simplement que la raison pour laquelle nous souhaitons utiliser une unité indépendante de la résolution de l'appareil est principalement pour rendre l'application cohérente sur les appareils avec des résolutions différentes.
En RN, il existe également une unité de longueur similaire à dp. Si nous voulons savoir combien d'unités notre écran est mesuré en fonction de cette longueur, nous pouvons l'obtenir en introduisant Dimensions dans le package React-Native, et nous pouvons également vérifier le rapport de pixels de la machine native.
import {
Text,
View,
Dimensions,
PixelRatio
} from 'react-native';
const { height, width } = Dimensions.get('window');
const pxRatio = PixelRatio.get();
<View style={styles.container}>
<Text style={styles.welcome}>
{`width: ${width}, height: ${height}`}
</Text>
<Text style={styles.welcome}>
{`pixel radio: ${pxRatio}`}
</Text>
</View>s'affiche comme suit :

Figure 4. Informations actuelles sur l'écran du téléphone
Cela reflète que la largeur actuelle de l'écran du téléphone portable occupe 360 unités et la hauteur occupe 640 unités. Le rapport de pixels est de 3, ce qui correspond en réalité à un téléphone mobile de 1080 * 1920 pixels. Parmi eux, 1080 = largeur * pixelRadio, 1920 = hauteur * pixelRatio
2 Disposition Flexbox
Disposition Flexbox, qui est la boîte flexible. disposition du modèle. Les amis qui ont de l'expérience dans le développement Android se souviennent peut-être encore des méthodes de mise en page telles que LinearLayout, RelativeLayout, FrameLayout, etc., mais pour les développeurs Web qui en savent plus sur CSS, l'utilisation de la mise en page flexbox leur permettra certainement de ressentir une expérience de développement plus confortable.
RN中的flexbox布局,其实源于CSS中的flexbox(弹性盒子)布局规范。其实它在CSS中还处于Last Call Working Draft(最终征求意见稿)阶段,但是主流浏览器对它都有了良好的支持。在RN中,几乎完全借鉴了其中的布局语义,同时更没有浏览器兼容的烦恼,用起来是很方便的。RN中只是把CSS的属性用camelCase写法代替连字符写法。后面还还会看到,默认的flex方向也不同。
理解弹性盒模型布局,首先要知道四个最基本的概念:Flex Container(容器),Flex Item(项),Flex Direction(方向)和Axis(轴)。
1.Flex Container
就是包裹内容的容器,需要把它的display设置为‘flex'(或者'inline-flex')。
以下6个属性设置在容器上。
alignItems 指定item在侧轴上的对齐方式
alignContent 指定item在多条轴上的对齐方式
flexDirection 指定主轴方向
flexWrap 指定item在主轴方向如何换行
flexFlow flexDirection属性和flexWrap属性的简写形式
justifyContent 指定item在主轴上的分布方式
2.Flex Item
容器做直接包裹的元素。所谓弹性盒布局,通常想要布局的东西就是它们。
以下6个属性设置在项目上。
alignSelf 每个item可以单独设置对齐方式 覆盖Flex Container给设置的alignItems
order 指定item排列顺序 数字越小越靠前
flexGrow 指定item的拉伸比例
flexShrink 指定item的压缩比例
flexBasis 指定item在分配多余空间之前,占主轴的大小
flex 其实是 flexGrow flexShrink flexBasis的简写
3.Flex Direction and Axis
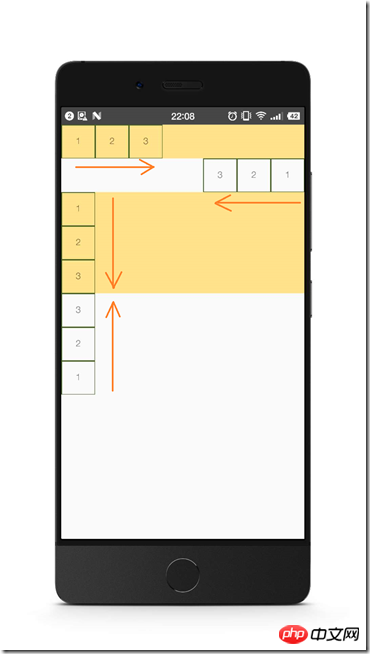
在弹性盒子中,项目默认沿着main axis(主轴)排列,和主轴垂直的轴叫做cross axis,叫做侧轴,或者交叉轴。
在盒子中,排列项目又四个方向:水平的正反两个,垂直的正反两个。
结构代码:
<View>
<View style={styles.row}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.rowReverse}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.column}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.columnReverse}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
</View>样式代码:
row: {
backgroundColor: '#ffe289',
flexDirection: 'row'
},
rowReverse: {
flexDirection: 'row-reverse'
},
column: {
backgroundColor: '#ffe289',
flexDirection: 'column'
},
columnReverse: {
flexDirection: 'column-reverse'
},
图5. flexDirection
由于网上关于flex布局讲解的资源挺丰富的,读者可以参考最后给出的连接,或者自行上网搜索,CSS中的和RN是相通的。
这里主要分享个人在学习过程中,觉得容易引起混淆的两个小点。
首先,justify-content和align-content这两个属性,可能比较容易搞错它们作用的方向。
其中,justify-content是设置items沿着主轴上是如何分布的。align-content是设置items沿着侧轴如何对齐的。
还是拿之前的例子,默认情况下,flex的方向是column(这个与移动端与web页面不同,在web页面用CSS设置flex布局,默认的fiex-direction是row,即水平从左往右)。
在移动端,主轴默认是垂直方向,从上往下。让我们把它的高度设置高一点,放3个item在里面:
结构代码:
<View>
<View style={styles.defaultFlex}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
</View>样式代码:
defaultFlex: {
height: 300,
backgroundColor: '#ffe289',
display: 'flex'
}
图6. 默认的flex
justify-content设置items在主轴方向的如何分布,比如,如果我们加上justifyContent: 'space-between'
defaultFlex: {
height: 300,
backgroundColor: '#ffe289',
display: 'flex',
justifyContent: 'space-between'
}items就沿主轴分开了。

图7. justifyContent: 'space-between'
如果我们设置alignItems: 'center',项目就沿侧轴(这里就是水平轴)居中了。注意这两个属性是可以同时起作用的。

图8. justifyContent: 'space-between' 以及 alignItems: 'center'
然后,值得指出的是,flex这个属性,其实是flexGrow, flexShrink, flexBasis(对应的CSS属性flex-grow, flex-shrink和flex-basis)三个属性的结合。
我们通常在移动端看到的flex:1这个设置,其实是对flex-grow的设置。后者的默认值为0。使用把flex-grow设置为正整数的方法,可以让item按比例分布,或者在其他item为固定大小时撑满剩余的盒子空间,就仿佛具有弹性一样。
结构代码:
<View style={styles.container}>
<View style={styles.flex1}></View>
<View style={styles.flex2}></View>
<View style={styles.flex3}></View>
</View>样式代码:
container: {
flex: 1
},
flex1: {
// height: 99,
flexGrow: 1,
backgroundColor: 'orange',
},
flex2: {
flexGrow: 2,
backgroundColor: 'lightblue',
},
flex3: {
flexGrow: 3,
backgroundColor: 'green',
},
图9. 按比例分布
需要注意的是,如果父容器的尺寸为零(即没有设置宽高,或者没有设定flex),即使子组件如果使用了flex,也是无法显示的。
所以这里最外层的使用了flex布局的,flex:1,表示让它占据了垂直的整个空间。
三、小小实战演练
让我们来简单使用flex布局,对之前的例子稍加调整,实现一个头部,底部固定高度,中间内容占满剩下的屏幕的布局:
第一步,调整结构:
<View style={styles.container}>
<View style={styles.header}></View>
<View style={styles.body}></View>
<View style={styles.footer}></View>
</View>调整样式:
container: {
flex: 1
},
header: {
height: 60,
backgroundColor: 'orange',
},
body: {
flexGrow: 1,
backgroundColor: 'lightblue',
},
footer: {
height: 60,
backgroundColor: 'green',
}
图10. 有头尾的布局
第二部,给header添加标题。
我们让头部的分成3部分,左边模拟一个返回按钮,中间显示标题文字,右边模拟一把小叉:
<View style={styles.header}>
<Text style={styles.back}>返回</Text>
<Text style={styles.title}>这是一个标题</Text>
<Text style={styles.exit}>×</Text>
</View>需要把header的flexDirection设置为水平方向:
header: {
height: 60,
backgroundColor: 'orange',
flexDirection: 'row',
alignItems: 'center'
},
back: {
color: 'white',
marginLeft: 15
},
title: {
flexGrow: 1,
fontSize: 20,
color: 'white',
textAlign: 'center'
},
exit: {
marginRight: 20,
fontSize: 20,
color: 'white'
}
图11. header有了标题
第三步,我们可以把footer三等分,模拟成菜单的样子:
<View style={styles.footer}>
<Text style={styles.firstMenu}>添加</Text>
<Text style={styles.menu}>删除</Text>
<Text style={styles.menu}>修改</Text>
</View>添加样式:
footer: {
height: 60,
backgroundColor: 'green',
flexDirection: 'row',
alignItems: 'center'
},
menu: {
flexGrow: 1,
textAlign: 'center',
borderColor: 'white',
borderLeftWidth: 1,
color: 'white'
},
firstMenu: {
flexGrow: 1,
textAlign: 'center',
color: 'white'
},
图12. footer三等分 模拟菜单
最后,让我们在body里也填入几个带按钮的输入框。
引入TextInput和Button组件,然后把它们分三组放入body中,
<View style={styles.body}>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="确定"></Button>
</View>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="非常确定"></Button>
</View>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="确定一定以及肯定"></Button>
</View>
</View>添加样式:
body: {
flexGrow: 1,
backgroundColor: 'lightblue',
},
inputRow: {
flexDirection: 'row',
alignItems: 'center',
marginLeft: 10,
marginRight: 10
},
textInput: {
flex: 1
},
btn: {
minWidth: 60
}
flex布局的一个常用实践是,部分内容固定宽高,让剩下的内容自适应。
像上面这样,我们给Button有一个最小宽度,且TextInput的flexGrow为1,这样的做法可以实现,TextInput总是占满剩下的宽度,且可伸缩。
看了上面的例子,是否觉得在React Native中使用Flexbox布局也挺简单呢?
希望这是个不错的开始。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux