
Cet article présente principalement la méthode de définition de l'autorisation de connexion du routage dans Vue. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
index.js
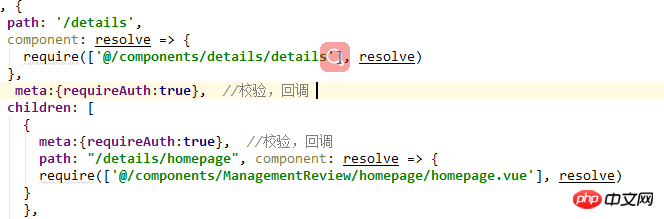
Définir des méta-attributs pour les itinéraires qui nécessitent des autorisations de connexion
meta:{requireAuth:true},main .js
Écrivez la vérification de l'itinéraire directement dans main.jsrouter.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在
next();
}
else {
next({
path: '/manage',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});Comment utiliser Vue pour personnaliser le composant du clavier numérique
À propos de la position de défilement de l'enregistrement de vue-scroller Introduction au code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue