
Cet article présente principalement les enregistrements de pratiques de communication des composants Vue (recommandé). Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Communication entre composants
Presque tous les frameworks mvvm impliquent la fonction de communication entre composants (se plaindre du KO, après tout, c'est l'auteur, alors n'en parlons pas) . Et à en juger par la forme frontale actuelle, la composition en composants est le fondement d'un projet. Par conséquent, après avoir choisi un cadre approprié, à mesure que le nombre de composants continue d’augmenter et que la complexité de l’entreprise augmente, la communication entre les composants devient particulièrement importante.
Méthodes pratiques
En raison du remplacement d'un nouveau framework, notre projet a été mis à jour d'Avalon vers Vue Cependant, afin d'être compatible avec le code métier précédent. , les pratiques standard de vue ne peuvent pas être utilisées directement. Je l'ai quand même pris et encapsulé une classe vue. Cela n'affecte pas l'utilisation de l'entreprise spécifique. J'écrirai le processus d'encapsulation et en parlerons plus tard. pratiques de communication utilisées récemment.
1. Le composant parent transmet les données aux composants enfants via des accessoires
vmodel contient deux composants enfants
<p class="w-base"> <book-component v-bind:bookdata="book"></book-component> </p> <p class="base"> <node-component v-bind:catalog="catalog" ></node-component> </p>
Dans le code ci-dessus, nous pouvons voir que deux sous-composants sont définis et que les données sont transmises à l'aide de l'instruction v-bind spécifiée, et le sous-composant recevra les données transmises.
Vue.component('book-component', {
template: tpl,//可以传进来子组件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})Il est recommandé de définir une variable locale pour l'initialisation après avoir reçu les données des accessoires unidirectionnels.
2. Autres moyens de communication entre les composants parents et les composants enfants
Vue fournit trois API que nous pouvons utiliser pour les instances $children et $refs et $ parent.
$children : Un composant enfant direct de l'instance actuelle. Notez que $children ne garantit pas la commande et n'est pas non plus réactif.
$refs : Un objet contenant tous les composants enfants enregistrés avec la référence de l'instance actuelle.
$parent : L'instance parent de l'instance actuelle.
Donc, si notre composant veut appeler un sous-composant en termes de communication, la seule méthode qui peut être utilisée est $refs, car $children est un tableau, et l'ordre n'est pas garanti, et il n'y a pas ID pertinent à trouver. Ce sous-composant spécifique dont nous avons besoin. Mais si vous utilisez $refs pour rechercher un sous-composant spécifique, vous devez enregistrer une référence pour ce sous-composant.
Modèle du composant parent
<!-- vm.$refs.child will be the child comp instance --> <child-component ref="child"></child-comp>
Composant parent
//找到子组件并且调用它的方法 var myChild = this.$refs.child; mymyChild.func();
Sous-composants
//找到父组件并且调用它的方法 var myParent = this.$parent; mymyChild.func();
3.Deux méthodes de communication entre composants parallèles
a. bus d'événement
var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})b. Rechercher des composants frères et sœurs via les composants parents
//找到父组件的$refs对象,然后找到组件的兄弟组件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child为改组件的ref属性值En fait, le meilleur moyen pratique pour les deux méthodes ci-dessus est de les encapsuler dans la classe de base du projet, afin que vous n'ayez pas à définir une instance Vue() vide à chaque fois, mais dans la classe de base de chaque instance. Il y a ce bus d'événements. Vous pouvez également encapsuler la méthode de recherche d'autres composants frères, mais le composant frère doit enregistrer ref
La méthode suivante est la méthode que j'ai encapsulée dans le projet pour trouver le composant parent, puis trouver le composant frère.
//平行组件之间的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}Utiliser
//在组件中直接使用
this.getComponentByRef("booknode").updateNode(this.node);4. Communication de données complexe entre les composants Vuex
En ce qui concerne vuex, de nombreuses personnes qui découvrent vue éviteront activement de l'utiliser. En fait, ce n'est pas aussi compliqué qu'on l'imagine. Le meilleur début est de parcourir les petits exemples donnés après l'introduction de vuex. Mais si votre projet n’est pas complexe, vous n’avez pas besoin d’envisager la gestion étatique. Alors, quand devez-vous recourir à la gestion étatique ?
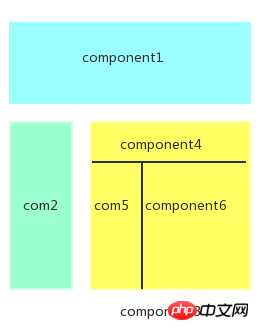
Regardons une telle mise en page

Si certaines données du composant1 changent, alors com2 et com3 seront également mis à jour à ce moment, com3 It. est subdivisé en trois petites composantes.
Problème :
Plusieurs tentatives de s'appuyer sur le même état
Plusieurs niveaux d'imbrication Les composants, les modifications de données et la maintenance du code sont difficiles
Dans une telle situation, nous pouvons envisager d'utiliser la gestion d'état. Le prochain article expliquera en détail la pratique et la compréhension de vuex.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à l'emballage des composants de commutation multi-onglets Vue2.0
Vue ajoute un intercepteur de requêtes et une vue - Utilisation de l'intercepteur de ressources
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue