
Cet article présente principalement la configuration et l'utilisation de l'environnement de développement nodejs. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Après plusieurs semaines d'apprentissage de nodejs, De novice au début, je m'en suis progressivement familiarisé, et je ne peux le comprendre qu'après l'avoir parcouru. Maintenant, j'ai commencé à me lancer et à maîtriser les méthodes d'apprentissage pertinentes. Aujourd'hui, je vais commencer à enregistrer mon processus d'apprentissage. référence future.
Parlons d'abord de nodejs. Certaines personnes pensent que c'est un langage, mais ce n'est pas le cas. C'est une plate-forme, une plate-forme exécutant JS construite sur le moteur V8 de Google. Elle analyse JS et fournit ses propres API. appelés par les utilisateurs. À en juger par la situation actuelle, ce développement est plutôt bon. De nombreux ingénieurs front-end et back-end rejoindront demain, même certains experts y prêtent attention et écrivent même des blogs. Hier soir, j'ai vu un article écrit par un site Web étranger. J'ai développé près de 90 plug-ins web nodejs. C'est vraiment génial ! Alors, quels sont les avantages les plus directs pour nous d'apprendre de China Dongdong : étant donné que le personnel front-end est familier avec js, il peut essentiellement apprendre Linux et démarrer. C'est un peu plus gênant pour les ingénieurs back-end, car certains. Les ingénieurs back-end ne sont pas très bons dans ce domaine. Si vous êtes familier avec js, il peut y avoir de nombreux obstacles à son utilisation. Ici, je vous suggère d'apprendre les bases de js. Après avoir parlé de cela, je pense que ce qui préoccupe tout le monde, c'est le salaire. Jusqu'à présent, des ingénieurs nodejs avec plus d'un an ont été proposés à Guangzhou. Un ancien collègue l'a mentionné à propos de la situation de recrutement de son entreprise, et j'ai découvert que cette chose est presque aussi bonne que hadoop ! Assez de bêtises, parlons de ce sujet : la configuration de l'environnement (étant donné que j'ai développé sous Windows 8.1, je ne parlerai ici que de Windows).
Installez nodejs
Allez d'abord sur le site officiel de nodejs http://www.nodejs.org/download/ pour télécharger la version correspondante. La mienne est 64 bits. . Installez directement après le téléchargement. Depuis que la version actuelle a atteint la v0.10.33, node et npm ont été installés ensemble, et même les variables d'environnement ont été définies. Après l'installation, vous pouvez voir ce qui suit dans le dossier correspondant
. 
Après l'installation, vous pouvez utiliser Shift + clic droit pour ouvrir cmd dans le dossier actuellement installé, entrez ce qui suit pour afficher la version installée, la mienne est 0.10.32.
node-v
2. Paramètres globaux du dossier
En ce qui concerne node_cache et node_global, les débutants ne devraient pas avoir besoin de définir cela, car il sera défini sur le répertoire utilisateur actuel, mais parfois pour plus de commodité. sera également configuré. Les commandes de configuration fournies ici sont les suivantes :
npmconfigls//列出prefix配置 npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹 npmconfigsetcache'node_global'//设置全局模块文件夹
3. Installez le module
Nous avons maintenant installé node et npm As. le nom l'indique, npm est Le gestionnaire de packages de nœuds est géré via des commandes. Essayons-le maintenant :
Installons un framework web express. Le paramètre -g signifie qu'il est installé dans le dossier global. là, cela signifie le dossier actuel.
npminstallexpress-g//express还可以带上@版本号
Vérifions dans le dossier que nous venons de définir pour voir s'il y a d'autres fichiers. Ici, nous utilisons la commande pour vérifier le numéro de version d'express que nous venons d'installer.
express-V
S'il existe une version de sortie Cela signifie que l'installation est réussie !
Si nous voulons désinstaller ce plug-in, nous pouvons utiliser la commande suivante
npmuninstallexpress
Après l'avoir désinstallé, nous le réinstallerons pour exprimer, mais avec le numéro de version 3.2. 2 à la fin (car c'est la version que je connais le mieux), est-ce possible ?
4. Utilisez express pour installer
Maintenant, nous utilisons la commande pour créer un site Web, comme suit :
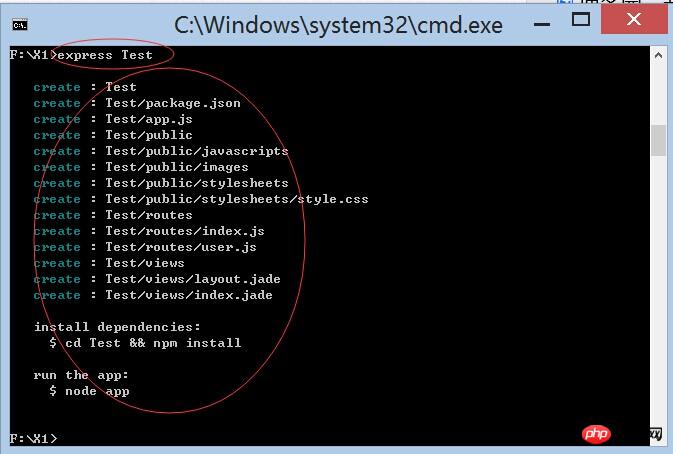
expressTest

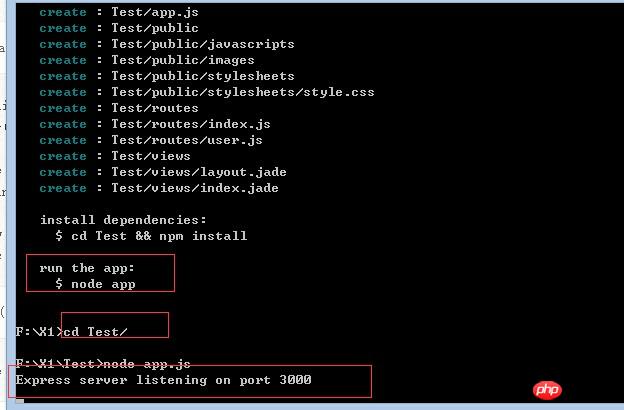
Cela affichera quelques invites. Vous pouvez accéder directement au dossier Test et utiliser la commande pour exécuter le site :
nodeapp.js


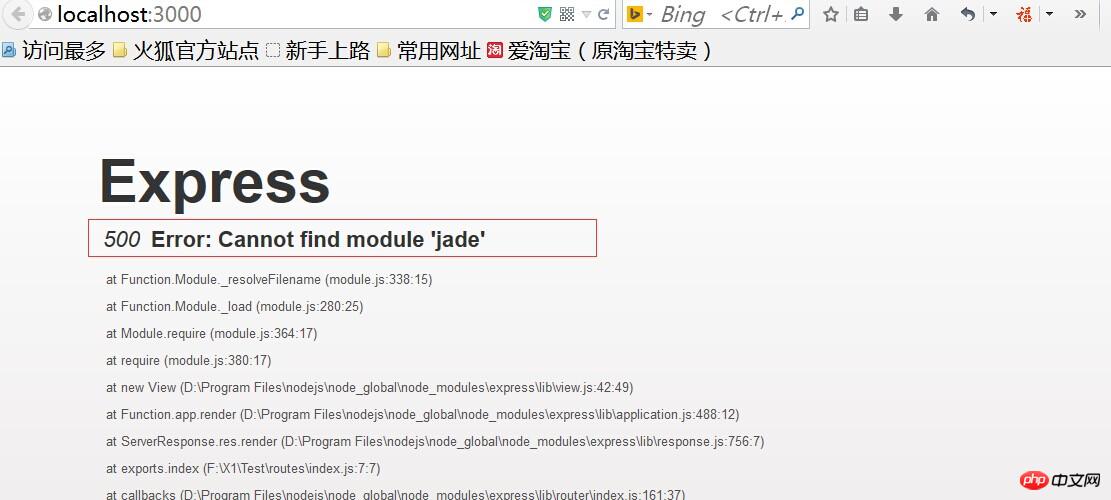
Voir Avez-vous reçu l'invite ? Le port 3000 indique que le démarrage a réussi, mais notre navigateur a signalé une erreur lors de la navigation, demandant quelque chose
500 Erreur : Impossible de trouver module 'jade'
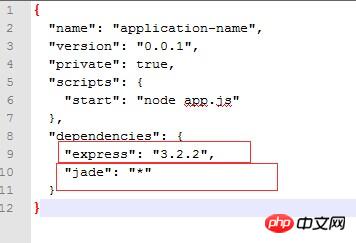
Il y a en fait un message d'erreur signalé, alors installons ce module maintenant. Voici l'explication. Il y a un fichier package.json dans ce dossier. Ce fichier décrit certaines informations du site. utilisez nodepad pour l'ouvrir et jetez un œil :

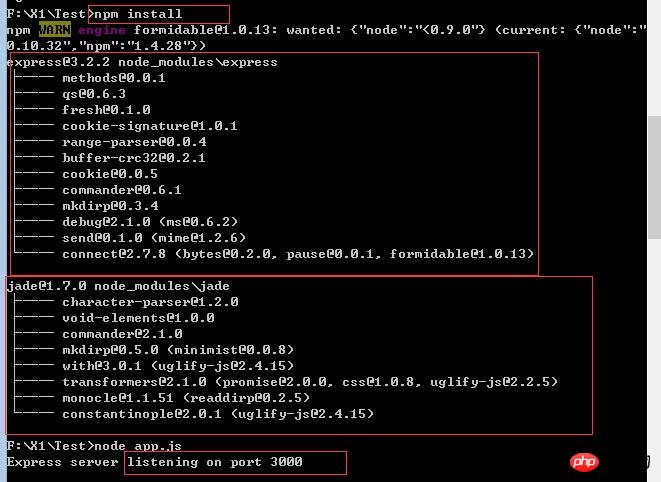
Cela montre que deux bibliothèques sont nécessaires, l'une est express et l'autre est jade, alors installons-la maintenant s'il y en a plusieurs. sont installés, ne serait-il pas nécessaire d'exécuter de nombreuses commandes ? Voici une commande relativement simple. Elle vérifiera les bibliothèques dépendantes du package.json actuel pour l'installation :
npminstall
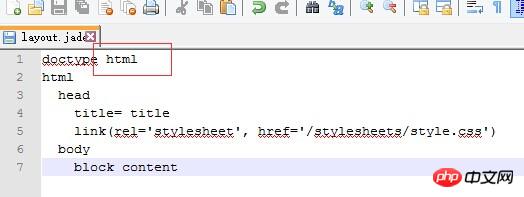
Après avoir installé ceci. module, nous devons également modifier la première ligne du fichier layout.jade sous vues. Changez doctype 5 en doctype html Ensuite, réexécutez le nœud app.js et notre site Web fonctionnera normalement.


五、 安装supervisor插件
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
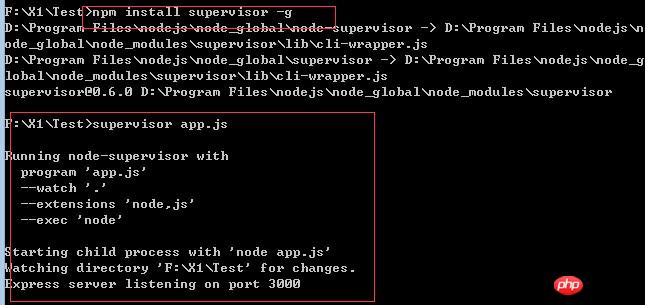
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
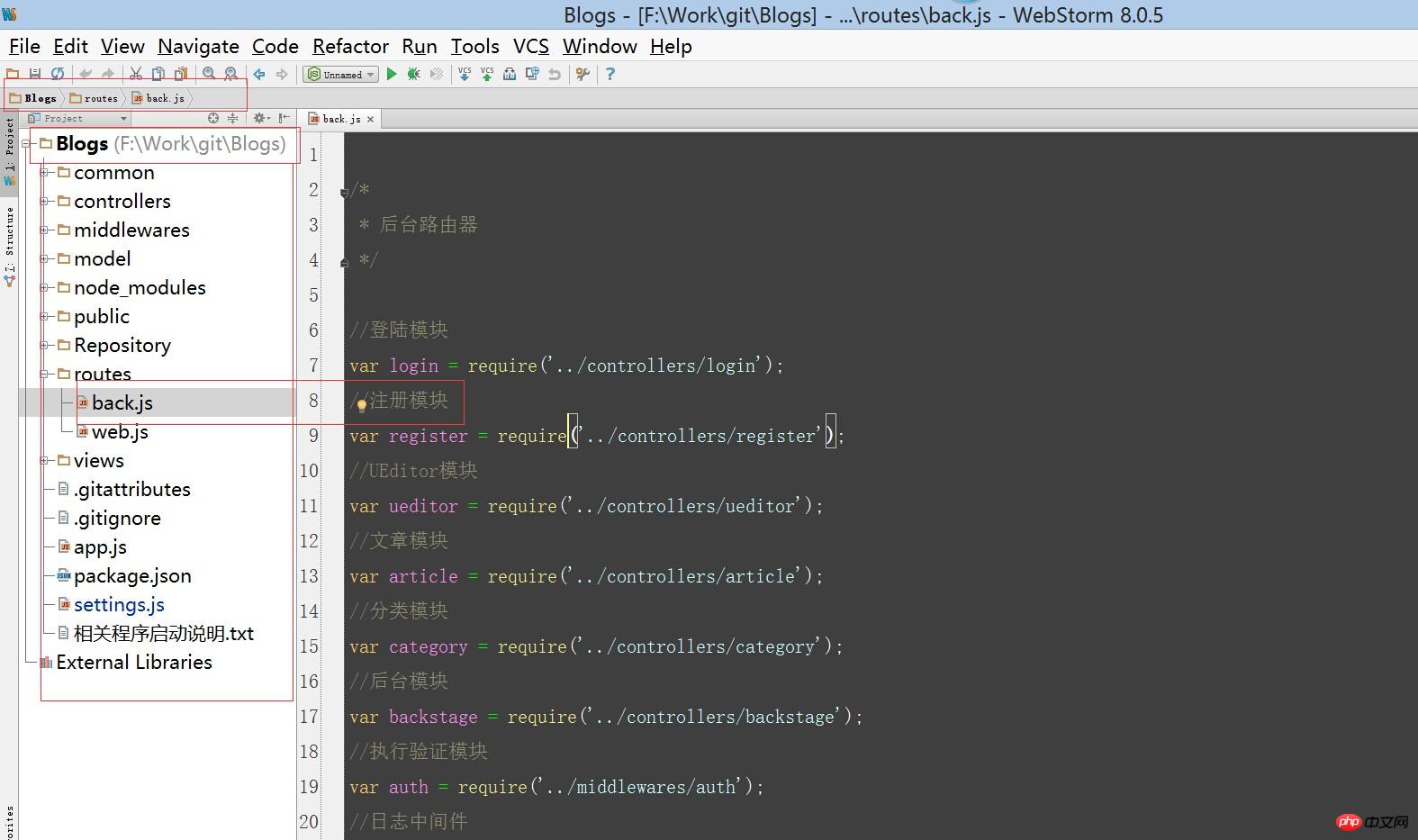
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

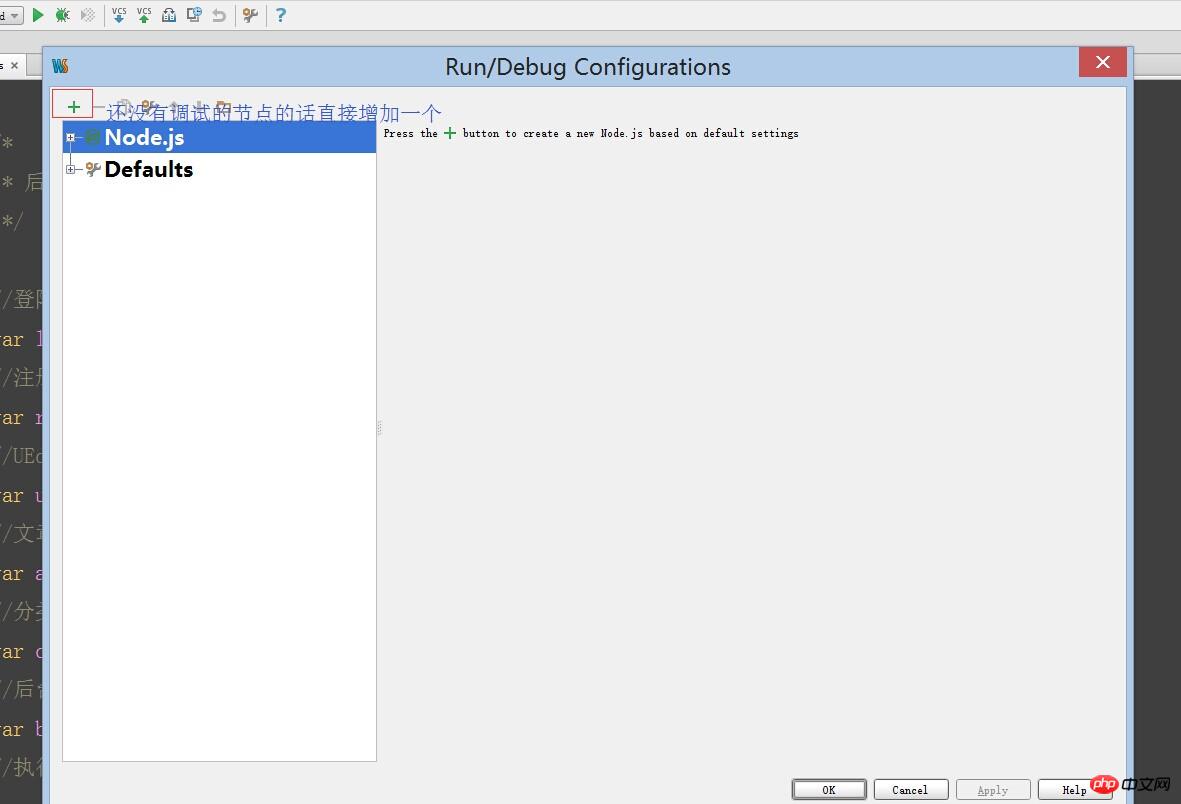
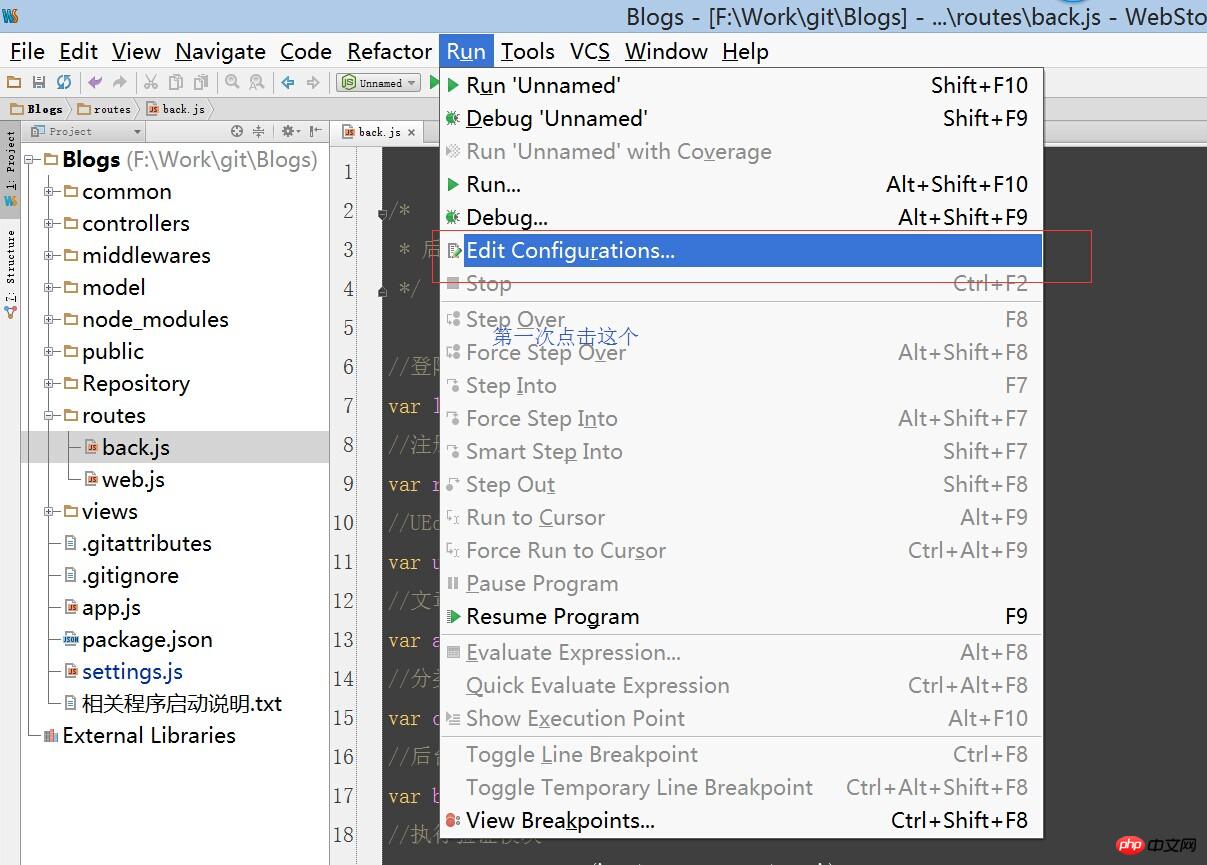
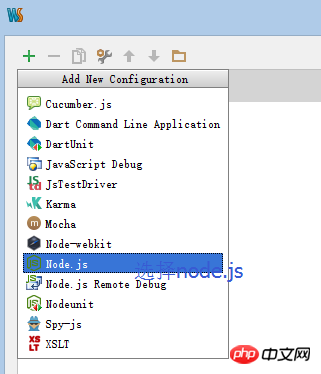
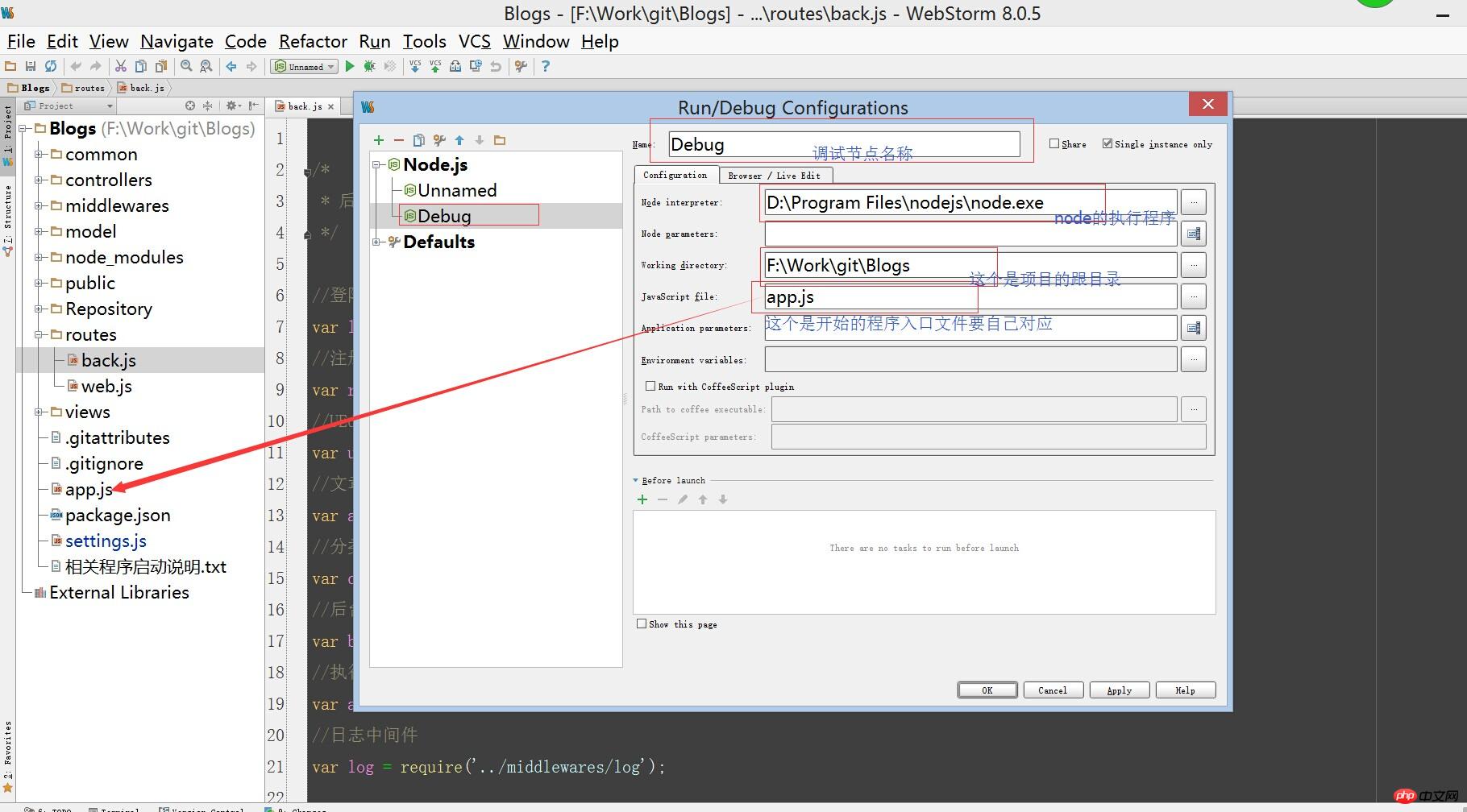
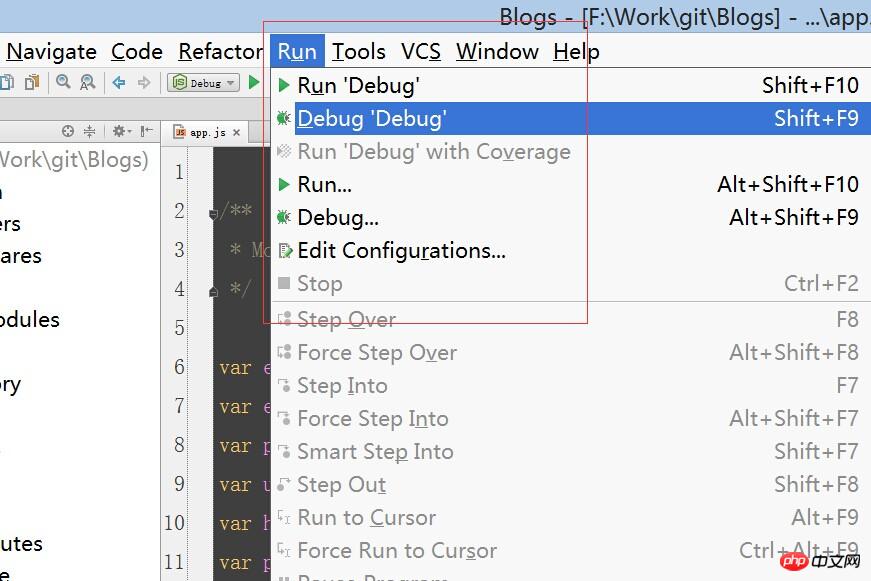
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 barre de défilement div
barre de défilement div
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
 collection de codes HTML
collection de codes HTML