
Cet article présente principalement l'implémentation d'un composant backToTop dans Vue, qui peut obtenir l'effet de retour au sommet et a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage
J'apprends VUE. récemment. J'étudie comment utiliser VUE pour implémenter l'encapsulation d'un composant. Je laisserai une note aujourd'hui
Avant-propos
Retour en haut Cette fonction peut être. implémenté avec jq. C'est si simple. Implémentation, une animation combinée avec scrollTo peut être effectuée
Aujourd'hui, nous allons essayer d'encapsuler une implémentation native de js vers le haut
C'est assez difficile à écrire ; , avec l'aide de github, j'ai regardé l'essentiel des autres et je l'ai un peu encapsulé ;
Bien sûr, ce n'est pas comme utiliser scrollTo pour ajuster la position directement, comment cela peut-il être justifié sans effet de transition !! toujours fait.
Sans plus tard, jetons un oeil aux rendus...
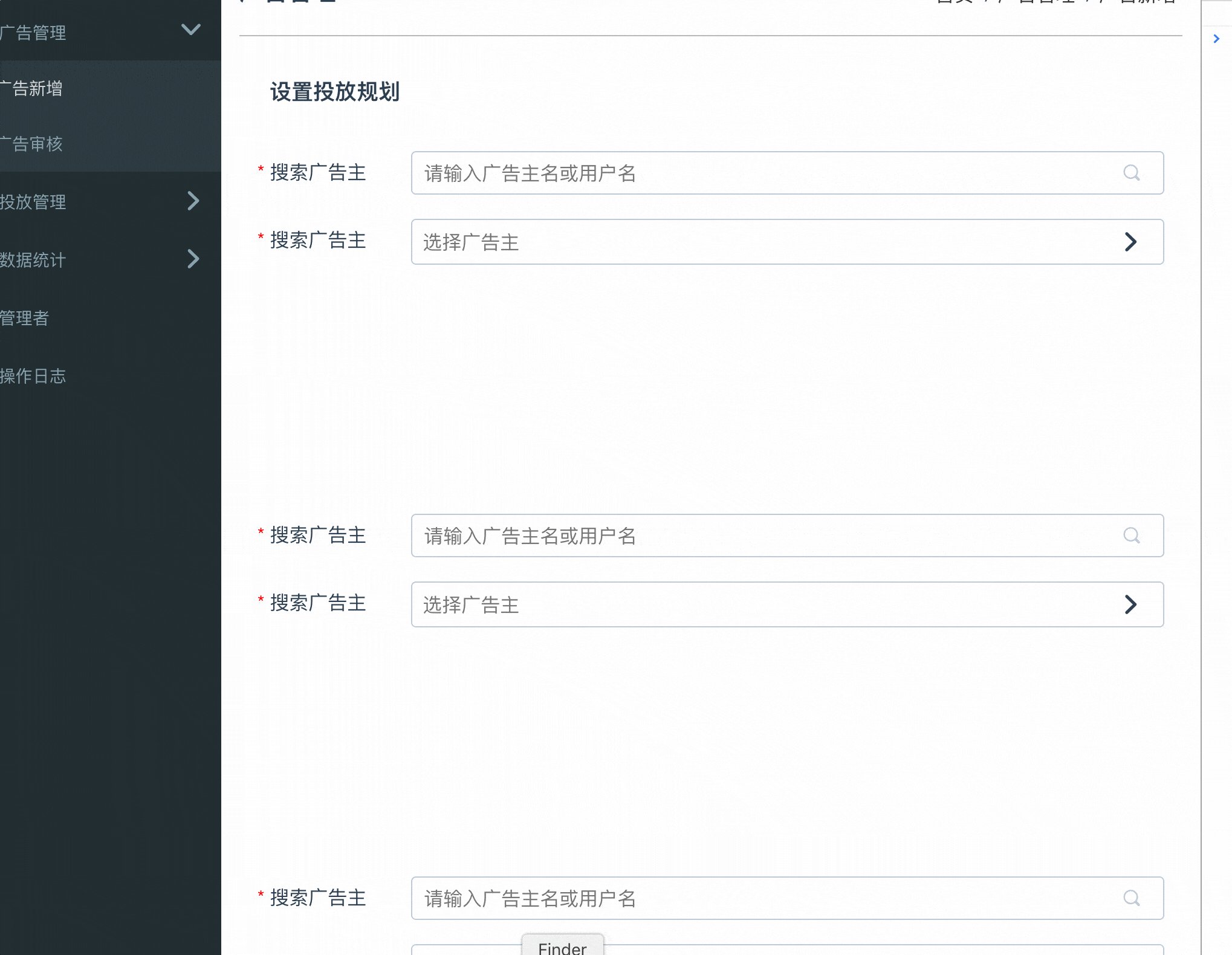
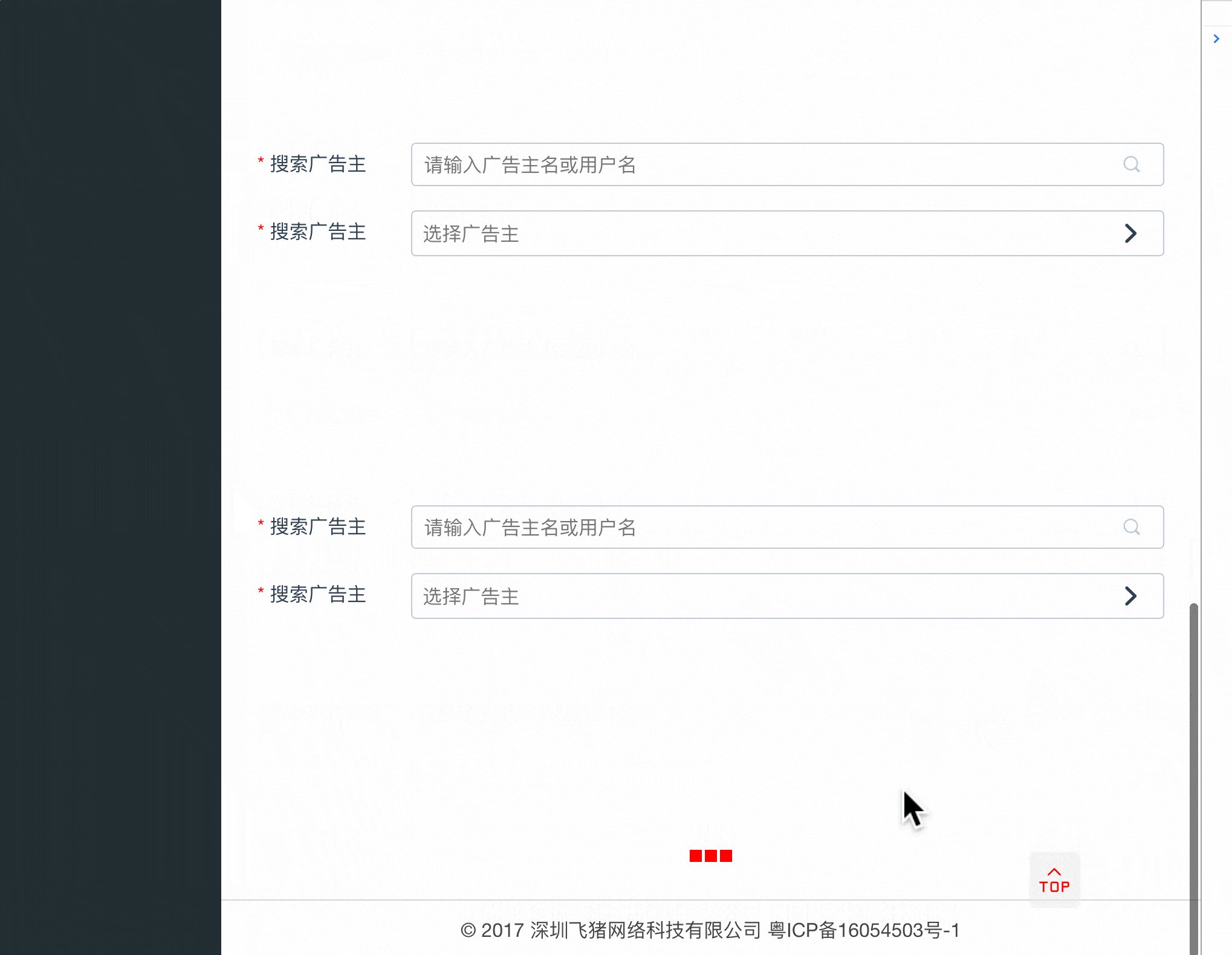
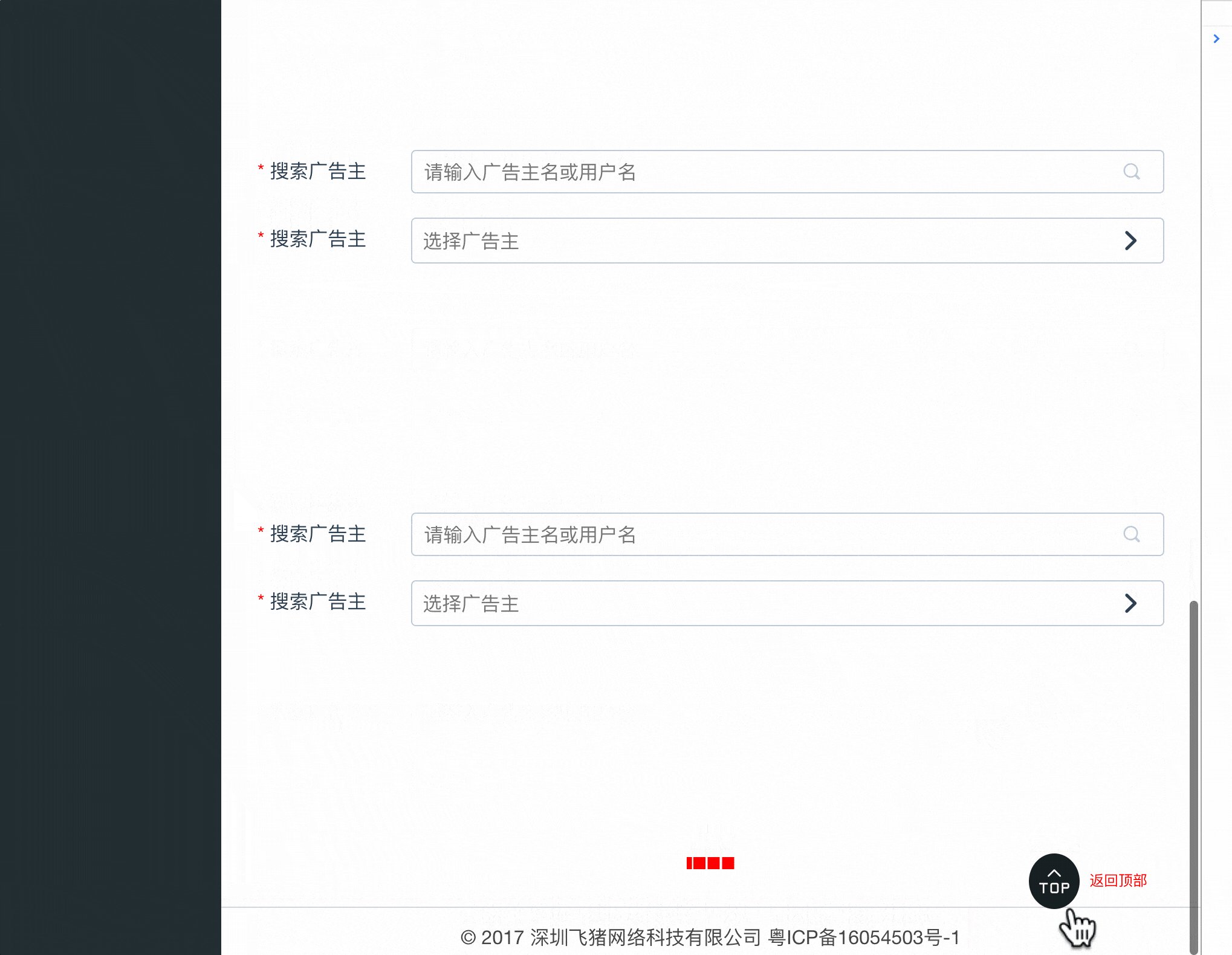
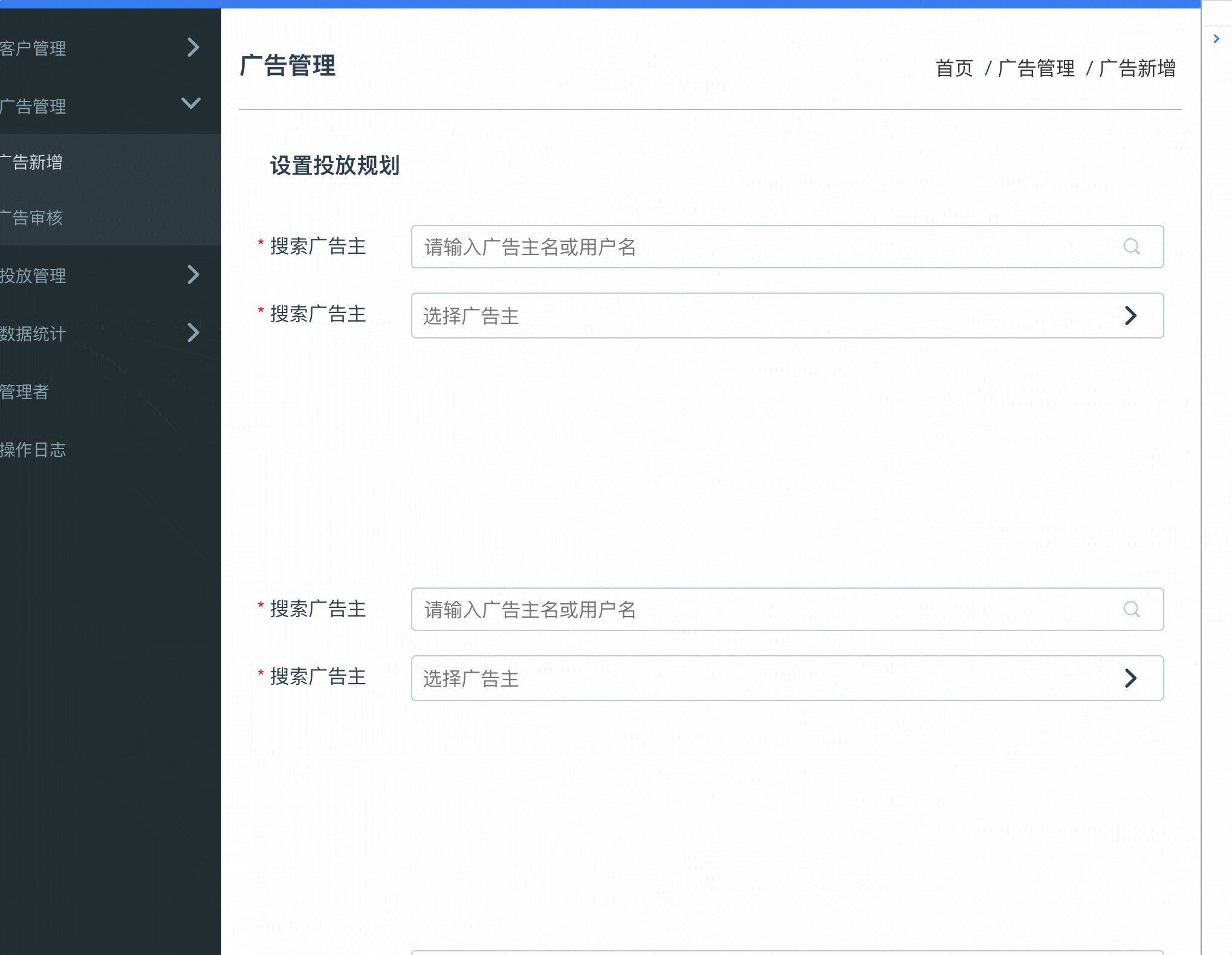
Rendu

Idée d'implémentation
La transition utilise requestAnimationFrame, qui ne prend en charge que IE10+, il doit donc être compatible
La vue de défilement est window.pageYOffset, ce produit prend en charge IE9+
afin de le rendre contrôlable Mieux, l'icône utilise iconfont, voir le code pour plus de détails
Que pouvez-vous apprendre ?
Apprendre quelques pages sur des sujets liés à l'informatique
Quelques connaissances en animation API
Vue a encapsulé les connaissances liées aux composants et l'application des connaissances liées à la surveillance et à la destruction du cycle de vie et des événements
Mise en œuvre la fonction
La vue affiche le bouton et l'icône de retour en haut à 350 par défaut
Texte et couleur d'invite, personnalisation de en haut, en bas, à gauche et à droite de l'icône, les champs ont des formats et des valeurs par défaut limités
Personnalisation de la couleur, de la forme et de la taille de l'icône Définition, les champs ont des formats et des valeurs par défaut limités
Personnalisation des effets de transition, utilisation : scrollIt(0, 1500, 'easeInOutCubic', callback);
Retour à le point de vue, c'est-à-dire où faire défiler
Temps de transition (niveau ms)
Un tas d'effets de transition et de formats de chaînes sont en fait des fonctions de calcul glissant..
Bien sûr, les paramètres par défaut sont indispensables, sauf rappel
La compatibilité est IE9+, je spécialement ouvert une machine virtuelle pour l'essayer
Code
scrollIt.js – implémentation du défilement transitionnel
export function scrollIt(
destination = 0,
duration = 200,
easing = "linear",
callback
) {
// define timing functions -- 过渡动效
let easings = {
// no easing, no acceleration
linear(t) {
return t;
},
// accelerating from zero velocity
easeInQuad(t) {
return t * t;
},
// decelerating to zero velocity
easeOutQuad(t) {
return t * (2 - t);
},
// acceleration until halfway, then deceleration
easeInOutQuad(t) {
return t < 0.5 ? 2 * t * t : -1 + (4 - 2 * t) * t;
},
// accelerating from zero velocity
easeInCubic(t) {
return t * t * t;
},
// decelerating to zero velocity
easeOutCubic(t) {
return --t * t * t + 1;
},
// acceleration until halfway, then deceleration
easeInOutCubic(t) {
return t < 0.5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1;
},
// accelerating from zero velocity
easeInQuart(t) {
return t * t * t * t;
},
// decelerating to zero velocity
easeOutQuart(t) {
return 1 - --t * t * t * t;
},
// acceleration until halfway, then deceleration
easeInOutQuart(t) {
return t < 0.5 ? 8 * t * t * t * t : 1 - 8 * --t * t * t * t;
},
// accelerating from zero velocity
easeInQuint(t) {
return t * t * t * t * t;
},
// decelerating to zero velocity
easeOutQuint(t) {
return 1 + --t * t * t * t * t;
},
// acceleration until halfway, then deceleration
easeInOutQuint(t) {
return t < 0.5 ? 16 * t * t * t * t * t : 1 + 16 * --t * t * t * t * t;
}
};
// requestAnimationFrame()的兼容性封装:先判断是否原生支持各种带前缀的
//不行的话就采用延时的方案
(function() {
var lastTime = 0;
var vendors = ["ms", "moz", "webkit", "o"];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame =
window[vendors[x] + "RequestAnimationFrame"];
window.cancelAnimationFrame =
window[vendors[x] + "CancelAnimationFrame"] ||
window[vendors[x] + "CancelRequestAnimationFrame"];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
})();
function checkElement() {
// chrome,safari及一些浏览器对于documentElemnt的计算标准化,reset的作用
document.documentElement.scrollTop += 1;
let elm =
document.documentElement.scrollTop !== 0
? document.documentElement
: document.body;
document.documentElement.scrollTop -= 1;
return elm;
}
let element = checkElement();
let start = element.scrollTop; // 当前滚动距离
let startTime = Date.now(); // 当前时间
function scroll() { // 滚动的实现
let now = Date.now();
let time = Math.min(1, (now - startTime) / duration);
let timeFunction = easings[easing](time);
element.scrollTop = timeFunction * (destination - start) + start;
if (element.scrollTop === destination) {
callback; // 此次执行回调函数
return;
}
window.requestAnimationFrame(scroll);
}
scroll();
}backToTop.vue
<template>
<p class="back-to-top" @click="backToTop" v-show="showReturnToTop" @mouseenter="show" @mouseleave="hide">
<i :class="[bttOption.iClass]" :style="{color:bttOption.iColor,'font-size':bttOption.iFontsize}"></i>
<span class="tips" :class="[bttOption.iPos]" :style="{color:bttOption.textColor}" v-show="showTooltips">{{bttOption.text}}</span>
</p>
</template>
<script>
import { scrollIt } from './scrollIt'; // 引入动画过渡的实现
export default {
name: 'back-to-top',
props: {
text: { // 文本提示
type: String,
default: '返回顶部'
},
textColor: { // 文本颜色
type: String,
default: '#f00'
},
iPos: { // 文本位置
type: String,
default: 'right'
},
iClass: { // 图标形状
type: String,
default: 'fzicon fz-ad-fanhuidingbu1'
},
iColor: { // 图标颜色
type: String,
default: '#f00'
},
iFontsize: { // 图标大小
type: String,
default: '32px'
},
pageY: { // 默认在哪个视图显示返回按钮
type: Number,
default: 400
},
transitionName: { // 过渡动画名称
type: String,
default: 'linear'
}
},
data: function () {
return {
showTooltips: false,
showReturnToTop: false
}
},
computed: {
bttOption () {
return {
text: this.text,
textColor: this.textColor,
iPos: this.iPos,
iClass: this.iClass,
iColor: this.iColor,
iFontsize: this.iFontsize
}
}
},
methods: {
show () { // 显示隐藏提示文字
return this.showTooltips = true;
},
hide () {
return this.showTooltips = false;
},
currentPageYOffset () {
// 判断滚动区域大于多少的时候显示返回顶部的按钮
window.pageYOffset > this.pageY ? this.showReturnToTop = true : this.showReturnToTop = false;
},
backToTop () {
scrollIt(0, 1500, this.transitionName, this.currentPageYOffset);
}
},
created () {
window.addEventListener('scroll', this.currentPageYOffset);
},
beforeDestroy () {
window.removeEventListener('scroll', this.currentPageYOffset)
}
}
</script>
<style scoped lang="scss">
.back-to-top {
position: fixed;
bottom: 5%;
right: 100px;
z-index: 9999;
cursor: pointer;
width: auto;
i {
font-size: 32px;
display: inline-block;
position: relative;
text-align: center;
padding: 5px;
background-color: rgba(234, 231, 231, 0.52);
border-radius: 5px;
transition: all 0.3s linear;
&:hover {
border-radius: 50%;
background: #222;
color: #fff !important;
}
}
.tips {
display: inline-block;
position: absolute;
word-break: normal;
white-space: nowrap;
width: auto;
font-size: 12px;
color: #fff;
z-index: -1;
}
.left {
right: 0;
top: 50%;
margin-right: 50px;
transform: translateY(-50%);
}
.right {
left: 0;
top: 50%;
margin-left: 50px;
transform: translateY(-50%);
}
.bottom {
bottom: 0;
margin-top: 50px;
}
.top {
top: 0;
margin-bottom: 50px;
}
}
</style>Résumé
Du caprice au lancer, afin d'équilibrer la compatibilité et l'évolutivité semblent ont pris quelques heures
Mais cela a été implémenté si vous passez à d'autres langages, comme ng4, cela ne prend qu'une dizaine de minutes,
Maintenant que. J'ai l'idée, la mise en œuvre concerne davantage l'écriture. Quant à l'optimisation des performances, vous pouvez l'envisager lors de l'écriture, ou vous pouvez l'optimiser lorsque vous avez le temps après la mise en œuvre
Ce qui précède est tout le contenu de ceci. Article. J'espère qu'il sera utile à tout le monde. L'apprentissage est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à l'utilisation du composant de sélection de région VUE (V-Distpicker)
À propos vue Introduction au processus de construction, de packaging et de sortie du projet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue