
Cet article présente principalement comment utiliser des données fictives dans le projet vue-cli. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Dans le projet vue, les données fictives peuvent utiliser le module express du nœud pour créer des services
1. Créez un répertoire de test dans le répertoire racine pour stocker les données json simulées. Créez-le dans le répertoire de test Simulé. data fichier data.json

2. Apportez les modifications suivantes au fichier dev-server.js dans le répertoire de construction
var appData = require('../test/data.json')
// 获取数据
var apiRoutes = express.Router();
//get请求
apiRoutes.get('/seller',function(req,res){
res.send({
appData
});
});
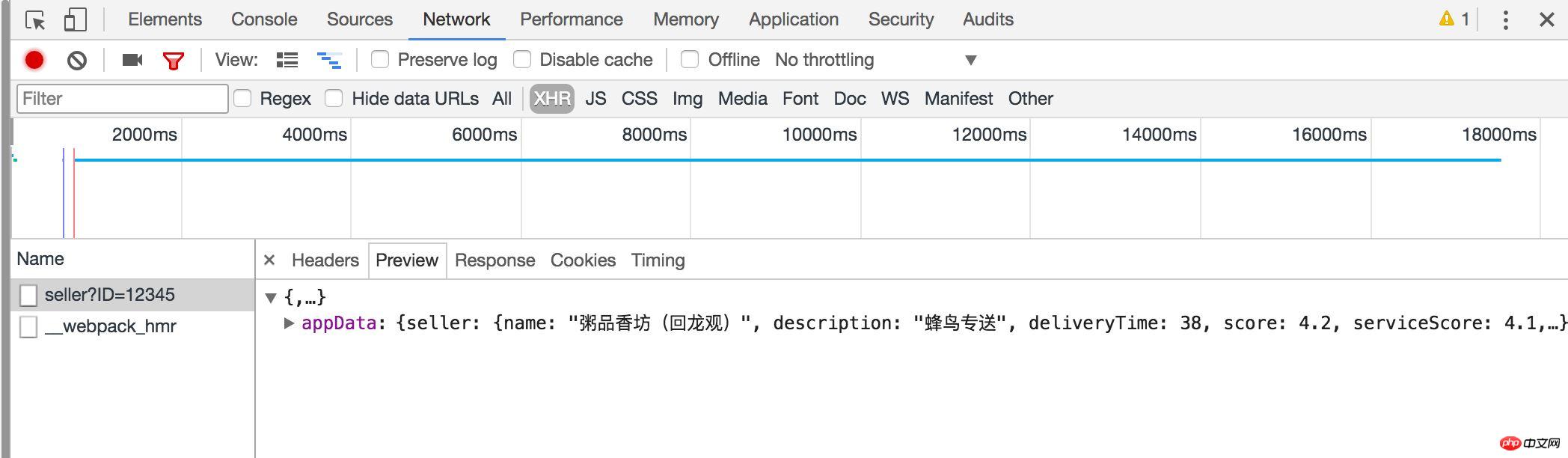
app.use('/api',apiRoutes);3. Faites une demande dans .vue et vous pourrez obtenir avec succès les données data.json. Ensuite, utilisez axios pour faire une demande
axios.get('/api/seller',{
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
apiRoutes.post('/seller',function(req,res){
res.send({
appData
});
});Optimisation du projet Vue grâce à la mise en cache des données persistantes
boîte modale d'alerte vue.extend pop- composant up
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Introduction aux commandes CLI
Introduction aux commandes CLI