
Cet article présente principalement l'exemple de code de projet de Vue.js combiné avec Ueditor. Le code détaillé est compilé ici, qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage sur
dans le développement front-end. projets . Il est inévitable que vous rencontriez le besoin d'intégrer un éditeur de texte enrichi sur la page.
Il y a quelque temps, le projet Vue.js de l'entreprise devait utiliser l'éditeur de texte enrichi UEditor. J'ai cherché sur Baidu et je n'ai trouvé aucune instruction détaillée, j'ai donc décidé de l'essayer moi-même. Après une journée bien remplie, je l'ai finalement obtenu. .
1. Idée générale
1.1 Modularité
Un gros avantage de vue Il réside dans modularisation, grâce à laquelle nous pouvons réutiliser les pages et la logique. Ainsi, Ueditor peut être reconditionné dans un fichier modèle .vue. D'autres composants implémentent la réutilisation du code en introduisant ce modèle.
1.2 Transmission de données
Tout d'abord, le composant parent doit définir la longueur, la largeur et le texte initial de l'éditeur. Ces données peuvent être transmises via des accessoires. Les modifications de texte dans l'éditeur peuvent être transmises au composant parent via des événements personnalisés vue.
2. Étapes spécifiques de mise en œuvre
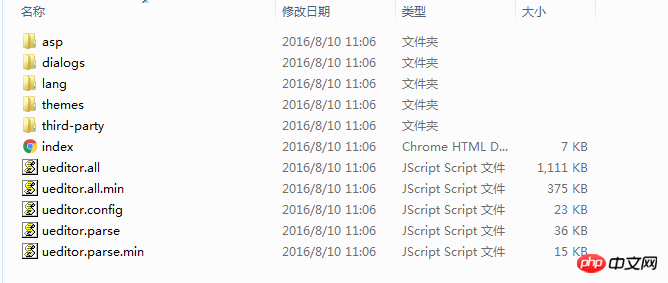
2.1 Introduire les fichiers JS et CSS clés
Copier tout les fichiers suivants dans le projet

2.2 Configurer Ueditor.config.js
Configurez d'abord les paramètres d'URL, nous Vous devez pointer ce chemin vers le répertoire du fichier que vous venez de copier. Notez qu'il est préférable d'utiliser ici des chemins relatifs.
var URL = window.UEDITOR_HOME_URL || '/static/ueditor/';
Ensuite, les paramètres de largeur et de hauteur par défaut
,initialFrameWidth:null // null表示宽度自动 ,initialFrameHeight:320
Autres La configuration de la fonction peut être consultée dans la documentation officielle
2.3 Création d'un modèle d'éditeur
Nous devons importer la bibliothèque JS principale Ueditor dans le modèle d'éditeur et ajouter la fonction de rappel contentChange. Vous avez terminé.
La raison pour laquelle la syntaxe d'importation est utilisée pour introduire la bibliothèque principale JS est qu'elle est plus conforme à la spécification modulaire ES6. J'ai vu quelqu'un sur Internet suggérer d'introduire JS dans main.js, mais d'introduire JS. prématurément peut entraîner un chargement lent de la page pour la première fois.
<template>
<p ref="editor"></p>
</template>
<script>
/* eslint-disable */
import '../../../assets/js/ueditor/ueditor.config';
import '../../../assets/js/ueditor/ueditor.all';
import '../../../assets/js/ueditor/lang/zh-cn/zh-cn';
import { generateRandonInteger } from '../../../vuex/utils';
export default {
data() {
return {
id: generateRandonInteger(100000) + 'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
},
config: {
type: Object,
default: {},
}
},
watch: {
value: function value(val, oldVal) {
this.editor = UE.getEditor(this.id, this.config);
if (val !== null) {
this.editor.setContent(val);
}
},
},
mounted() {
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value);
this.editor.addListener("contentChange", function () {
const wordCount = this.editor.getContentLength(true);
const content = this.editor.getContent();
const plainTxt = this.editor.getPlainTxt();
this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>
<style>
body{
background-color:#ff0000;
}
</style>3. Utilisation de l'éditeur
Utilisation de l'éditeur Lors de la construction le modèle de serveur, je dois transmettre la configuration et la valeur du texte initial via les accessoires.
<template xmlns:v-on="http://www.w3.org/1999/xhtml">
<p class="edit-area">
<ueditor v-bind:value=defaultMsg v-bind:config=config v-on:input="input" v-on:ready="ready"></ueditor>
</p>
</template>
<script>
import ueditor from './ueditor.vue';
export default {
components: {
ueditor,
},
data() {
return {
defaultMsg: '初始文本',
config: {
initialFrameWidth: null,
initialFrameHeight: 320,
},
};
},
};
</script>Si vous devez laisser Ueditor télécharger des images, vous devez également configurer une interface en arrière-plan. Je n'ai pas encore eu le temps d'étudier cette partie. Je la rattraperai dans quelques jours
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde. étude. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Méthode d'optimisation du projet Vue grâce à la mise en cache des données persistantes
Introduction à l'utilisation des accessoires d'option de composant Vue
Vue.js Universal Application Framework-Analyse de Nuxt.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Comment supprimer des éléments de tableau en JavaScript
Comment supprimer des éléments de tableau en JavaScript
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0