
Cet article présente principalement des informations pertinentes sur l'explication détaillée des paramètres d'URL et de jeton de l'applet WeChat. J'espère que cet article pourra aider tout le monde à résoudre des problèmes similaires. Les amis dans le besoin peuvent se référer à
. Applet WeChat Explication détaillée des paramètres d'URL et de jeton
Créez un fichier weixin.php dans le code de Sina Cloud Application sae et écrivez le code suivant
define("TOKEN","myToken");// 后台填写的token,在微信公众平台启用
$wechatObj = new wechatAPI();
$wechatObj->isValid();
class wechatAPI
{
public function isValid()//验证微信接口,验证函数以外的代码和微信公众号开发token设置相同
{
$echoStr = $_GET["echostr"];
if ($this->checkSignature()) {
header('content-type:text');//add,一定要加入header
echo $echoStr;
exit;
}
}
private function checkSignature() //官方的验证函数
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
};Après avoir enregistré, accédez via l'url, copiez l'url dans la barre d'adresse et écrivez-la dans la plateforme publique WeChat

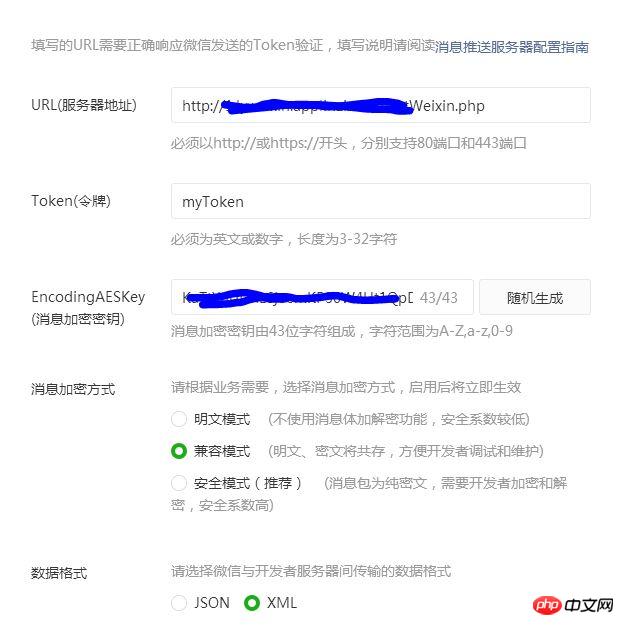
Dans les paramètres de développement de la plateforme publique WeChat, remplissez l'URL obtenue ci-dessus et définissez le jeton, générez automatiquement EncodingASEKey

Paramètre terminé

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il vous sera utile. L'apprentissage de tout le monde est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Analyse des événements de clic de liaison dans le mini-programme WeChat
Méthode de chargement de données de manière asynchrone à l'aide d'ECharts dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!