
Cet article présente principalement l'explication détaillée et l'exemple de code du curseur de l'applet WeChat. Les amis dans le besoin peuvent se référer aux
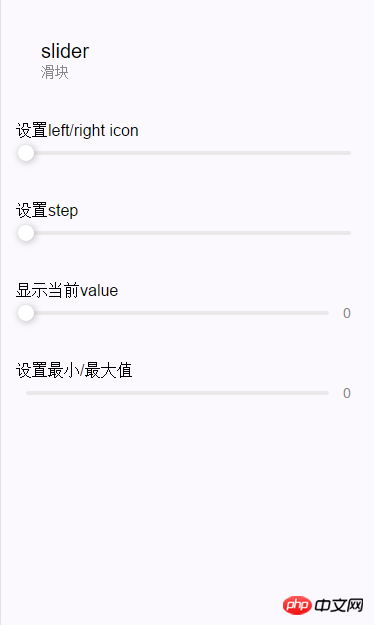
rendus d'implémentation :

Sélecteur coulissant
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
Exemple de code :
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <Introduction au curseur dapplet WeChat bindchange="Introduction au curseur dapplet WeChat1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <Introduction au curseur dapplet WeChat bindchange="Introduction au curseur dapplet WeChat2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <Introduction au curseur dapplet WeChat bindchange="Introduction au curseur dapplet WeChat3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <Introduction au curseur dapplet WeChat bindchange="Introduction au curseur dapplet WeChat4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`Introduction au curseur dapplet WeChat${index}change`] = function(e) {
console.log(`Introduction au curseur dapplet WeChat${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à la mise en œuvre de l'onglet supérieur (swiper) du mini-programme WeChat
Mise en œuvre du mini-programme WeChat Introduction à l'utilisation du composant ScrollTab dans YDUI
Composant de progression de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!