
Cet article partage principalement avec vous le tutoriel sur la configuration de l'applet WeChat pour accéder au serveur d'interface node.js. L'article est très détaillé et a une certaine valeur de référence pour tous les amis qui en ont besoin peuvent y jeter un œil ci-dessous.
Avant-propos
Récemment, je travaille sur le développement du mini-programme de compte d'application WeChat. L'interface de données d'arrière-plan du mini-programme nécessite https sécurisé. demande, j'ai donc besoin que le serveur nodejs puisse fournir le support https. Parlons maintenant de l'ensemble du processus de création du serveur https.
Le tutoriel de construction est le suivant :
Tout d'abord, j'ai essayé le certificat expiré précédent, et il a bien fonctionné lors de sa simulation dans les outils de développement. Pour l'interface d'accès, lors du test sur le téléphone mobile, le wx.request de l'applet WeChat signalera une erreur d'échec de la négociation SSL (request error : request: fail ssl hand shake error), vous ne pourrez donc demander qu'un certificat. utilisez Symantec SSL/TLS d'Alibaba Cloud. Le certificat est pris en charge par WeChat et peut être appliqué gratuitement pendant un an.

Demande de certificat SSL Symantec
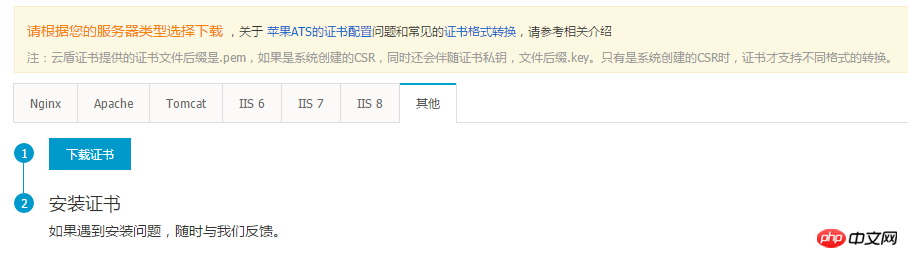
Une fois la demande terminée, la période d'examen est généralement de 1 à 3 jours. Vous pouvez télécharger le fichier de certificat Nous choisissons. autres catégories. Le répertoire du certificat

est comme indiqué ci-dessous. Les fichiers que nous devons utiliser sont les premier et deuxième fichiers, qui sont nos fichiers de clé privée. .

Ensuite, nous devons construire notre serveur https. Ici, nous utilisons le module https fourni avec nodejs
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});Pour le moment, veuillez noter : Le mini-programme de WeChat ne prend en charge que les interfaces de nom de domaine sans ports, et ne prend pas en charge les adresses IP et les interfaces, nous avons donc besoin à mapper au port 80 et lié à un nom de domaine enregistré est accessible via l'applet WeChat.
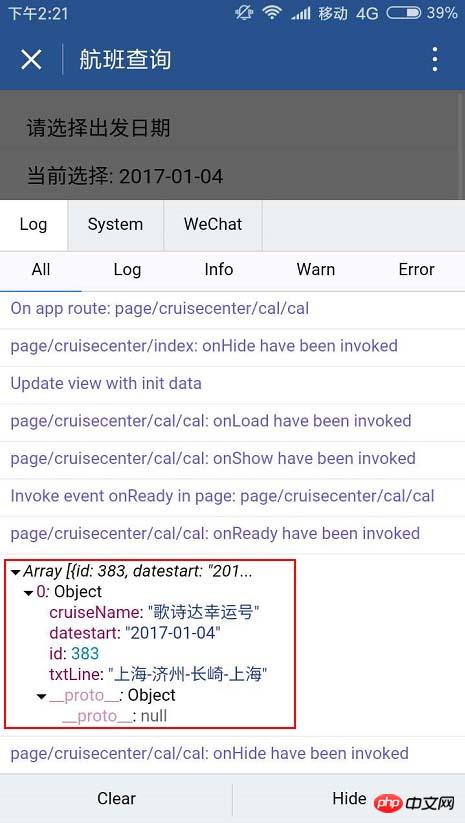
Enfin nous pouvons accéder à notre interface serveur nodejs via la méthode wx.request.

Imprimer les données de l'interface en mode de débogage réel de la machine
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe. , veuillez faire attention au réseau chinois PHP !
Recommandations associées :
À propos de l'encapsulation de l'interface de requête de l'applet WeChat
À propos de l'interface API de localisation de l'applet WeChat Analyse
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Comment vérifier l'adresse du serveur FTP
Comment vérifier l'adresse du serveur FTP
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 La différence entre typedef et définir
La différence entre typedef et définir
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Comment définir un tableau
Comment définir un tableau
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API