
Cet article présente principalement les informations pertinentes sur l'exécution de l'applet WeChat sur le navigateur Chrome et l'utilisation de WebStorm. Les amis qui en ont besoin peuvent se référer au cadre de développement de
"Applet WeChat" et en faire l'expérience. - il est livré avec un framework d'interface utilisateur. Mais le problème est que son IDE fonctionne assez mal – en fait, c'est principalement parce que j'ai acheté la licence WebStorm pendant de nombreuses années. Par conséquent, je pense que son IDE n’est vraiment pas aussi utile que mon IDE payant.
De plus, en tant que « programmeur en chef Markdown de GitHub Chine » qui soutient la liberté et l'open source. Le « WeChat Mini Program » de WeChat entraîne l’ouverture et la fermeture du Web, et nous ne pouvons plus partager notre code avec plaisir.
Si on laisse faire, le futur monde du Web sera inquiétant.
D'accord, assez de bêtises :
L'article est trop long et vous ne voulez pas le lire, vous pouvez simplement regarder la démo haha :
GitHub : https : //github.com/phodal/weapp -webdemo
Aperçu : http://weapp.phodal.com/
Les trois éléments de base de MINA dans le monde réel
Derrière le « WeChat Mini Program », il exécute un framework appelé MINA. Dans les articles précédents, nous l’avons presque présenté. Présentons maintenant le pipeline :
Transformer wxml et wxss
Lorsque nous modifions WXML et WXSS, nous devons recompiler le projet pour voir l'effet sur le navigateur. À ce moment-là, l'arrière-plan effectuera quelques actions de transformation :
1.wcc pour convertir wxml en genrateFun L'exécution de cette méthode obtiendra un dom virtuel
2.wxss convertira wxss en css - celui-ci. le point est discutable.
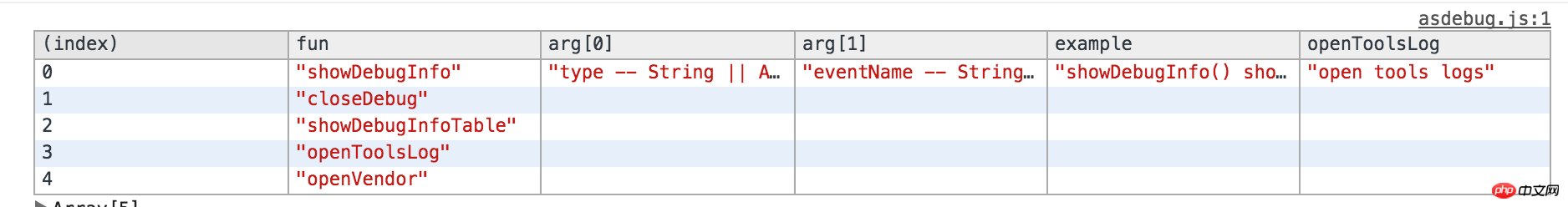
wcc et wxss peuvent être obtenus dans le répertoire des fournisseurs. Tapez help sous "WeChat Web Developer Tools" et vous obtiendrez ce qui suit :

Exécutez openVendor() et vous obtiendrez les quatre fichiers ci-dessus wcss, wxss, WAService.js et WAWebview.js.
Transformer le fichier js
Pour les fichiers js, il s'agit d'un processus d'assemblage. Voici notre fichier app.js :
<.>App({
onLaunch: function () { }
})define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。document.dispatchEvent(new CustomEvent("generateFuncReady", {
detail: {
generateFunc: $gwx('index.wxml')
}
}))document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
})<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>Développé avec WebStorm
Avant d'exécuter sur le navigateur, nous devons simplement nous moquer de certaines méthodes, telles que :__wxConfig = {
"debug": true,
"pages": ["index"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"projectConfig": {
},
"appserviceConfig": {
},
"appname": "fdfafafafafafafa",
"appid": "touristappid",
"apphash": 2107567080,
"isTourist": true,
"userInfo": {}
}Comme le nom de notre application est ici, c'est hahahahahahahaha -ma famille est au Fujian. Ensuite, introduisez chaque fichier js dans notre html, la la.
我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Chrome ?
Que signifie Chrome ?
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Que signifie une startup héritée ?
Que signifie une startup héritée ?
 Quelles sont les commandes dos ?
Quelles sont les commandes dos ?
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 La différence entre ++a et a++ en langage C
La différence entre ++a et a++ en langage C
 Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein