
Cet article présente principalement les informations pertinentes sur la sélection d'album et la prise de photos et un exemple de code de développement du mini programme WeChat. Les amis dans le besoin peuvent se référer à
Explication détaillée du mini programme WeChat sur la prise de photos et l'appareil photo. sélection
Avant-propos :
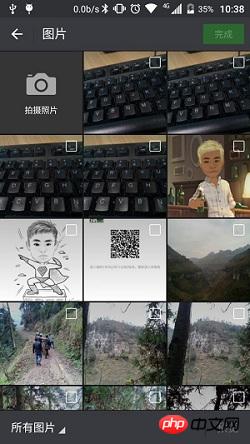
Il existe deux façons d'obtenir des photos dans le mini programme La première consiste à ouvrir directement votre propre style dans WeChat. Le cadre est L'appareil photo prend une photo, suivi de l'image. Le deuxième type est une boîte contextuelle invitant l'utilisateur à prendre une photo ou à la sélectionner dans l'album.
Pour sélectionner un album, utilisez la fonction wx.chooseImage(OBJECT) Les paramètres spécifiques sont les suivants :

<.>
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />Mise en œuvre de la fonction de téléchargement de plusieurs images dans l'applet WeChat
L'applet WeChat implémente la couche cloud de la page de connexion flottante effet d'animation
À propos du code de téléchargement d'avatars dans le mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Temps d'affichage des photos
Temps d'affichage des photos
 Que signifie bios ?
Que signifie bios ?
 Principe de liaison de données bidirectionnelle
Principe de liaison de données bidirectionnelle
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Solution d'erreur httpsstatus500
Solution d'erreur httpsstatus500
 Linux afficher les informations du système
Linux afficher les informations du système
 Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur