
Cet article présente principalement l'analyse de la mise en cache des données dans les mini-programmes WeChat. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Chaque mini-programme WeChat peut l'avoir. son propre cache local.Cet article présente principalement l'explication détaillée de l'applet WeChat sur le cache de données. Vous pouvez définir, obtenir et nettoyer le cache local via les fonctions.
Chaque applet WeChat peut avoir son propre cache local, qui peut être mis en cache localement via wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx.clearStorageSync) Le cache est défini, récupéré et nettoyé. La taille maximale du cache local est de 10 Mo.
Remarque : localStorage est stocké de manière permanente, mais nous ne recommandons pas de stocker toutes les informations clés dans localStorage pour empêcher les utilisateurs de changer d'appareil.
wx.setStorage(OBJECT)
Le stockage des données dans la clé spécifiée dans le cache local écrasera le contenu original correspondant à la clé This Is an. interface asynchrone.
Description du paramètre OBJECT : 
Exemple de code
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY ,DATA)
Le stockage des données dans la clé spécifiée dans le cache local écrasera le contenu original correspondant à la clé. Il s'agit d'une interface de synchronisation.
Description du paramètre OBJECT : 
Exemple de code
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT )
Obtenez de manière asynchrone le contenu correspondant à la clé spécifiée à partir du cache local.
Description du paramètre OBJET : 
Exemple de code :
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync( KEY)
Obtenez de manière synchrone le contenu correspondant à la clé spécifiée à partir du cache local.
Description du paramètre : 
Exemple de code :
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT )
Obtenir de manière asynchrone des informations pertinentes sur le stockage actuel
Description du paramètre OBJECT : 
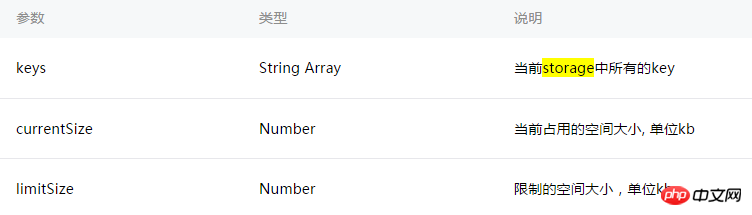
description du paramètre de retour de succès : 
Exemple de code :
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
Obtenir le stockage actuel de manière synchrone Informations connexes
Exemple de code :
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}wx.removeStorage(OBJECT)
Supprimez de manière asynchrone la clé spécifiée du cache local.
Description du paramètre OBJECT : 
Exemple de code :
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync( KEY)
Supprimez de manière synchrone la clé spécifiée du cache local.
Description du paramètre : 
Exemple de code :
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
Effacer le cache des données locales.
Exemple de code :
wx.clearStorage()
wx.clearStorageSync()
Effacer le cache de données locales de manière synchrone
Exemple de code :
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas utile à l'apprentissage de chacun, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Introduction aux fenêtres contextuelles modales personnalisées dans les mini-programmes WeChat
Affichées dans les mini-programmes WeChat programmes Méthodes de contenu au format HTML
À propos de l'analyse de la liaison Redux de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 format flac
format flac
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?
 La différence entre ++a et a++ en langage C
La différence entre ++a et a++ en langage C
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Quelle est la différence entre 5g et 4g
Quelle est la différence entre 5g et 4g
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java