
Cet article présente principalement l'explication détaillée de l'utilisation des unités de fenêtre et des unités de pourcentage en CSS. Il s'agit des connaissances de base pour l'apprentissage introductif du CSS. Les amis dans le besoin peuvent se référer à
Viewport Unit.
Les unités de fenêtre sont des unités relatives, ce qui signifie qu'elles n'ont pas de taille d'objectif. Leur taille est déterminée par la taille de la fenêtre. Voici quatre unités liées à la fenêtre. 
Je me concentrerai sur les deux premières unités car elles sont plus susceptibles d'être utilisées.
Dans de nombreux cas, les unités de fenêtre (vh et vw) et les unités de pourcentage se chevauchent en termes de ce qu'elles peuvent accomplir. Cependant, chacun d’eux présente des avantages et des inconvénients distincts. Pour résumer :
Lorsqu'il s'agit de largeur, l'unité % est plus appropriée. Lorsqu’il s’agit de hauteurs, les unités vh sont meilleures.
Élément pleine largeur : % > vw
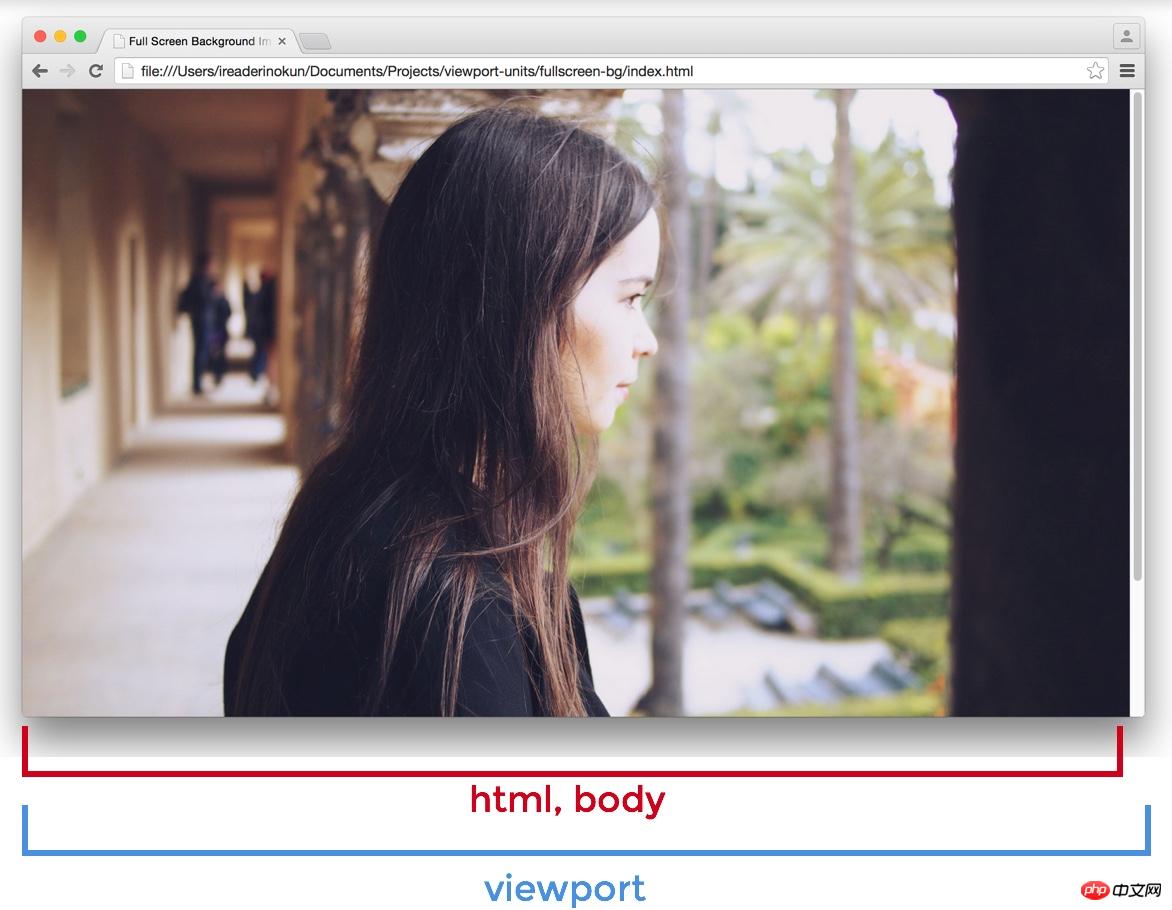
Comme je l'ai mentionné, l'unité vw détermine sa taille en fonction de la largeur de la fenêtre. Cependant, le navigateur calcule la taille de la fenêtre en fonction de la fenêtre du navigateur, y compris l'espace pour les barres de défilement. 
Si la page s'étend au-delà de la hauteur de la fenêtre - des barres de défilement apparaissent - la largeur de la fenêtre sera plus grande que la largeur de l'élément html.
Viewport > html > body
Donc, si vous définissez un élément sur 100vw, l'élément s'étendra au-delà de la portée des éléments html et body. Dans cet exemple, j'enveloppe l'élément HTML avec une bordure rouge, puis je définis la couleur d'arrière-plan de l'élément section. 
En raison de cette différence subtile, lorsqu'un élément s'étend sur toute la largeur de la page, il est préférable d'utiliser des unités de pourcentage plutôt que la largeur de la fenêtre.
Éléments pleine hauteur : vh > %
D'un autre côté, lorsqu'un élément s'étend sur toute la hauteur de la page, vh est bien meilleur que l'unité de pourcentage.
Comme la taille d'un élément définie en pourcentage est déterminée par son élément parent, nous ne pouvons avoir un élément qui remplit toute la hauteur de l'écran que si l'élément parent remplit également toute la hauteur de l'écran. Cela signifie généralement que nous devons positionner l'élément à corriger, afin de faire de l'élément parent de l'élément un élément HTML, ou de nous appuyer sur un programme.
Cependant, avec vh, c'est aussi simple que d'écrire :
.example {
height: 100vh;
}Peu importe la manière dont l'élément .example est imbriqué, il peut toujours être relatif à l'élément .example. taille de la fenêtre Définir la taille. La question des barres de défilement n’est pas non plus un problème, puisque la plupart des pages de nos jours n’ont généralement pas de barres de défilement horizontales.
Voici quelques exemples de la façon dont nous pouvons utiliser les unités vh pour créer facilement des designs.
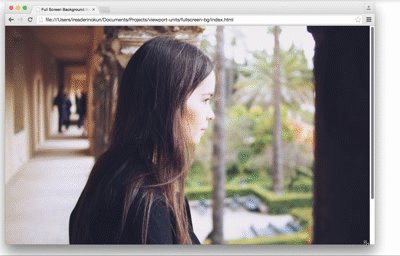
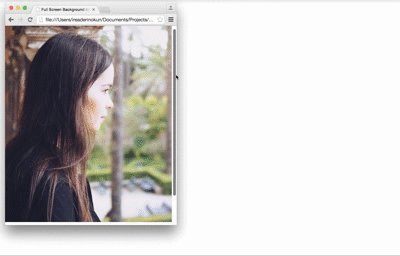
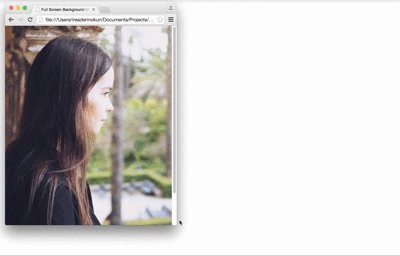
Image d'arrière-plan plein écran
Une utilisation typique de l'unité VH consiste à créer une image d'arrière-plan qui s'étend sur toute la hauteur et la largeur de l'écran, quelle que soit la taille de l'appareil. . C'est facile à réaliser avec vh :
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
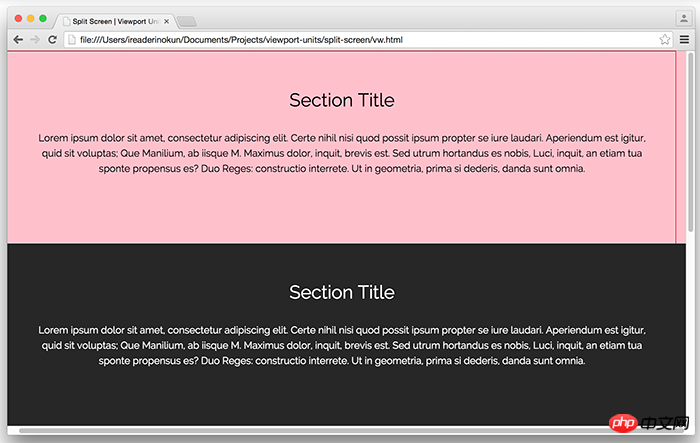
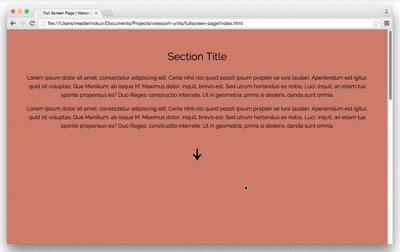
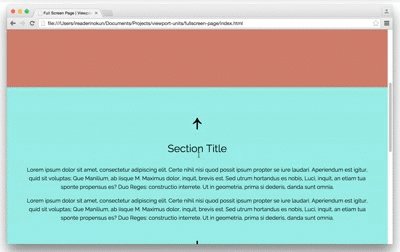
Le bloc de contenu qui occupe tout l'écran ressemble à " multi-page"
De même, nous pouvons également obtenir un effet "multi-page" en faisant en sorte que chaque bloc de contenu de la page s'étende sur toute la hauteur et la largeur de la fenêtre.
section {
width: 100%;
height: 100vh;
}
Nous pouvons utiliser javascript pour obtenir l'illusion de retourner des pages.
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
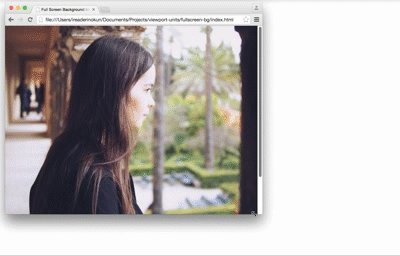
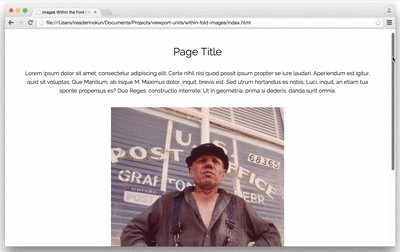
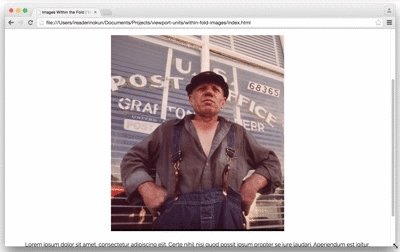
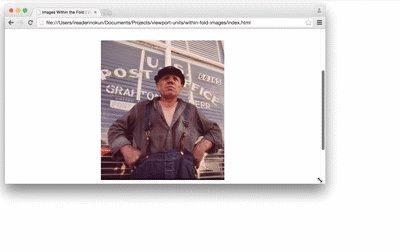
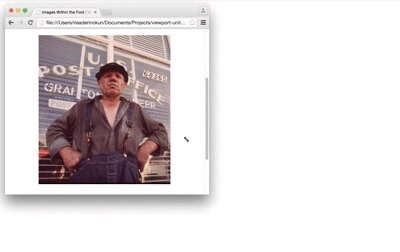
})Images dans la zone
L'unité VH peut également être utilisée pour contrôler la taille des images dans la page. Par exemple, dans un article, nous pourrions souhaiter que n’importe quelle image soit visible dans son intégralité sur la page, quelle que soit la taille de l’écran.
Pour ce faire, nous pouvons le résoudre comme ceci :
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
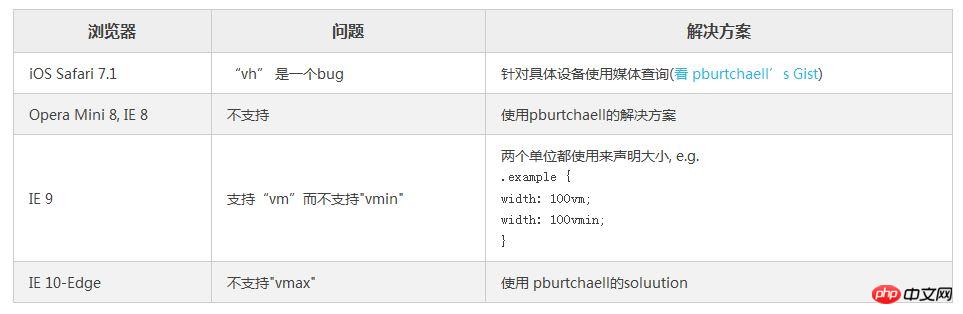
Situation de support du navigateur
Étant donné que ces unités sont relativement nouvelles, il existe encore des problèmes d'utilisation dans certains navigateurs. Voici comment résoudre ces problèmes - 
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez payer. attention au site PHP chinois !
Recommandations associées :
Analyse sur le poids, la cascade et l'importance (!important) en CSS
Utilisation CSS3 réalise le effet clignotant du texte en boucle vers la droite
Comment implémenter une trajectoire de course personnalisée en forme de "W" en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!