
Ce qui suit est une méthode de mise en œuvre simple pour centrer les fenêtres contextuelles. Le contenu est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence.
Lorsque je faisais des pages récemment, j'ai souvent rencontré le problème des boîtes pop-up centrées
J'ai interrogé des experts autour de moi et j'ai finalement compris,
. Principe de mise en œuvre :
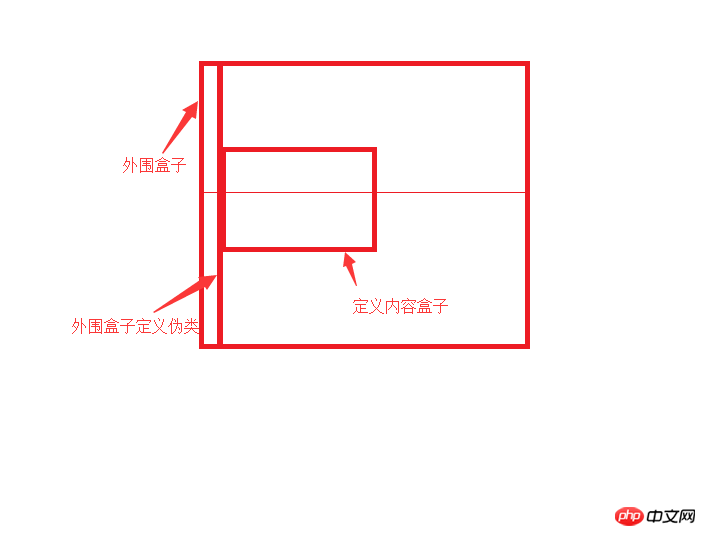
1 Définir une pseudo-classe pour le boitier périphérique : avant
2. Définir l'attribut fixe du périphérique. box
3, Définissez la zone de contenu.

Définir la boîte environnante :
outbox{
position:fixed;
top:0;
rightright:0;
bottombottom:0;
left:0;
display:block;
text-align:center;
}Définir la pseudo-classe de la boîte environnante :
outbox:before{
content="";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}Définissez la zone de contenu :
contentbox{
display:inline-block;
vertical-align:middle;
text-align:center;
}Code complet :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹窗居中</title>
<style type="text/css">
.outbox:before{
content:"";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
.outbox{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
}
.content{
width:200px;
height:200px;
background-color:#ccc;
display:inline-block;
vertical-align:middle;
}
</style>
</head>
<body>
<p class="outbox">
<p class="content">
</p>
</p>
<body>
</html>Ce qui précède est le Tout le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser CSS3 pour faire correspondre les écrans horizontaux et verticaux
Utilisation de l'attribut de mise en page de table CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
 nvidia geforce 940mx
nvidia geforce 940mx
 Comment ouvrir un fichier csv
Comment ouvrir un fichier csv
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 routage doux Wayos
routage doux Wayos
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Balises HTML courantes
Balises HTML courantes