
Cet article présente principalement quelques méthodes d'implémentation du dégradé de couleurs linéaire en CSS3, dont le noyau webkit de Safari et Chrome et le noyau Gecko de Firefox. Les amis dans le besoin peuvent s'y référer
Afin d'afficher Dedicating. un dégradé sur une image est rigide et peut rapidement devenir une mauvaise pratique. Mais malheureusement, au moment d’écrire ces lignes, cela devra peut-être encore l’être, mais j’espère que ce ne sera pas le cas pour très longtemps. Grâce à Firefox et Safari/Chrome, nous pouvons désormais réaliser des dégradés puissants avec un minimum d'effort. Dans cet article, nous montrerons une implémentation simple des dégradés CSS et en quoi cette propriété diffère dans les navigateurs Mozilla et Webkit.
Webkit
Bien que Mozilla et Webkit adoptent généralement la même syntaxe pour les propriétés CSS3, ils ne peuvent malheureusement pas s'entendre sur les dégradés. Webkit est le premier noyau de navigateur à prendre en charge les dégradés. Il utilise la structure suivante :
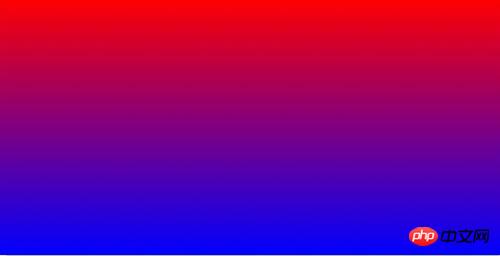
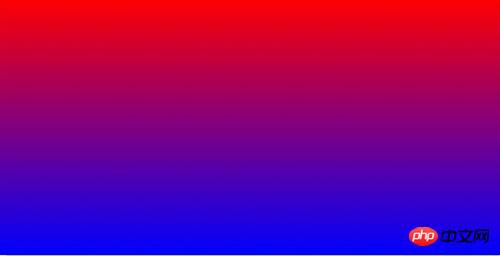
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

Ne vous inquiétez pas, ces syntaxes vous éblouiront, I This. c'est aussi vrai ! N'oubliez pas que nous devons séparer les groupes de paramètres par une virgule.
Type de dégradé ? (linéaire)
Coordonnées X et Y du début du dégradé (0 0 – ou en haut à gauche)
Coordonnées X et Y de la fin du dégradé (0 100% ou en bas à gauche)
Couleur de départ ? (de(rouge))
Couleur de fin (à(bleu))
Mozilla
Firefox, uniquement à partir de la version 3.6. A commencé à prendre en charge les dégradés, préférant une syntaxe légèrement différente de celle de Webkit.
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue);

Veuillez noter que nous mettons le type de dégradé - linéaire - dans le préfixe de l'attribut
Où commence le dégradé (en haut - On peut aussi utiliser des degrés ? , comme -45deg)
Couleur de départ ? (rouge)
Couleur de fin ? (bleu)
Color-Stops
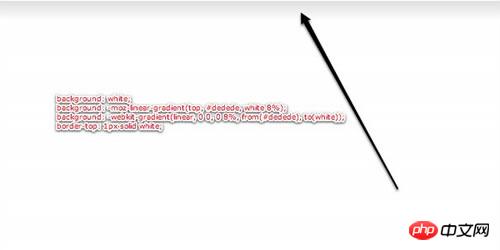
Si vous Que faire si vous n'avez pas besoin d'un dégradé à 100% d'une couleur à une autre ? C’est à ce moment-là que l’arrêt de couleur entre en jeu. Une technique de conception courante consiste à utiliser un dégradé court et subtil, tel que : 
Notez le dégradé subtil du gris clair au blanc en haut
Dans le passé, la norme Ce que vous faites est de créer une image, de la définir comme image d'arrière-plan d'un élément, puis de la mosaïquer horizontalement. Avec CSS3, cependant, c'est un petit cas.
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
Cette fois, nous faisons en sorte que le dégradé se termine à 8 % au lieu des 100 % par défaut. Notez que nous avons également utilisé une bordure sur l'en-tête pour le contraste. Ceci est très couramment utilisé.
Si on veut ajouter une ou plusieurs couleur(s) en plus, on peut faire ceci :
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
Pour la version -moz, on définit, à partir de 20% de la hauteur de l'élément Le lieu commence en rouge.
Pour -webkit, nous utilisons color-stop, qui prend deux paramètres : par où commencer et quelle couleur utiliser.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos du CSS pour obtenir un bel effet de navigation déroulante
Comment utiliser le CSS pour obtenir une perspective effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment convertir les minuscules en majuscules en langage C
Comment convertir les minuscules en majuscules en langage C
 Comment retirer des frais sur WeChat
Comment retirer des frais sur WeChat
 Outils de détection de disque dur recommandés
Outils de détection de disque dur recommandés
 Récupération de données sur disque SSD
Récupération de données sur disque SSD
 Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
 Qu'est-ce que l'espace cloud
Qu'est-ce que l'espace cloud