
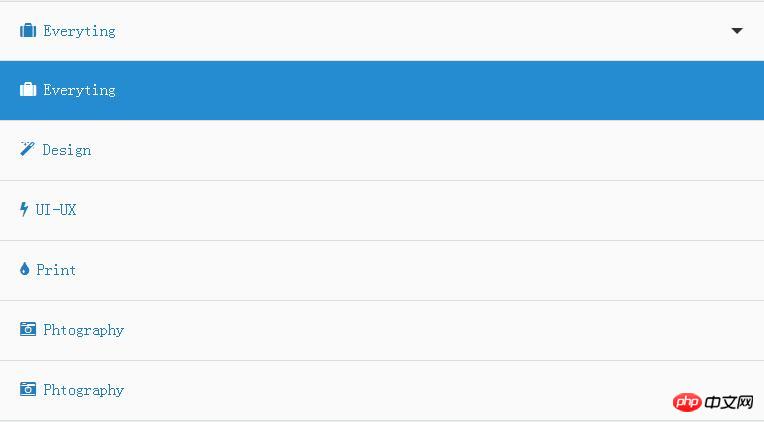
Il s'agit d'un effet de zone de liste déroulante de carte pliante très cool réalisé à l'aide de jQuery et CSS3. Les amis intéressés peuvent se référer à
Effet de zone de liste déroulante jQuery pour séparer chaque liste. Les éléments sont tous créés dans. le style d'une carte. L'ouvrir et la fermer donne la sensation d'ouvrir et de fermer des stores. L'effet est très bon, j'aimerais le partager avec tout le monde.


Bref tutoriel
Structure HTML
Les éléments de liste de cet effet de liste déroulante sont créés à l'aide d'une liste non ordonnée, et l'élément utilisé pour changer les états ouvert et fermé est un élément de lien hypertexte.
<p class="container">
<p class="card-drop">
<a class='toggle' href="#">
<i class='fa fa-suitcase'></i>
<span class='label-active'>Everyting</span>
</a>
<ul>
<li class='active'>
<a data-label="Everyting" href="#"><i class='fa fa-suitcase'></i> Everyting</a>
</li>
......
</ul>
</p>
</p>Style CSS
un élément.toggle est utilisé pour basculer le liste déroulante statut ouvert et fermé. Afin de créer l'effet de retourner la carte lorsque vous cliquez dessus, elle est définie avec l'attribut transform-style:preserve-3d; Dans le même temps, l'origine de la transformation transformation-origine : 50% 0% est modifiée.
.card-drop > a.toggle {
position: relative;
z-index: 100;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-moz-transition: linear 0.1s;
-o-transition: linear 0.1s;
-webkit-transition: linear 0.1s;
transition: linear 0.1s;
}Mais lorsqu'il est activé, il tournera le long de l'axe X et utilisera les pseudo-éléments :before et :after pour créer un effet triangle de coin.
.card-drop > a.toggle:active {
-moz-transform: rotateX(60deg);
-webkit-transform: rotateX(60deg);
transform: rotateX(60deg);
}
.card-drop > a.toggle:active:after {
-moz-transform: rotateX(180deg);
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.card-drop > a.toggle:before, .card-drop > a.toggle:after {
content: "";
position: absolute;
}
.card-drop > a.toggle:before {
right: 25px;
top: 50%;
margin-top: -2.5px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid rgba(0, 0, 0, 0.8);
}
.card-drop > a.toggle.active:before {
transform: rotate(180deg);
}Lors du changement, les éléments de liste utilisent simplement jQuery pour modifier leurs attributs haut, largeur et marge gauche afin de les rendre visibles et masqués. . Et utilisez la facilité de sortie comme effet de transition animé CSS.
.card-drop ul {
position: absolute;
height: 100%;
top: 0;
display: block;
width: 100%;
}
.card-drop ul li {
margin: 0 auto;
-moz-transition: all, ease-out 0.3s;
-o-transition: all, ease-out 0.3s;
-webkit-transition: all, ease-out 0.3s;
transition: all, ease-out 0.3s;
position: absolute;
top: 0;
z-index: 0;
width: 100%;
}
.card-drop ul li a {
border-top: none;
}
.card-drop ul li a:hover {
background-color: #4aa3df;
color: #f3f9fd;
}
.card-drop ul li.active a {
color: #fff;
background-color: #258cd1;
cursor: default;
}
.card-drop ul li.closed a:hover {
cursor: default;
background-color: #3498db;
}JavaScript
Dans le code jQuery, setClosed( ) La fonction est utilisée pour fermer tous les éléments de la liste. Ils sont fermés par défaut.
function setClosed() {
li.each(function (index) {
$(this).css('top', index * 4).css('width', width - index * 0.5 + '%').css('margin-left', index * 0.25 + '%');
});
li.addClass('closed');
toggler.removeClass('active');
}
setClosed(); Écoutez ensuite l'événement mousedown de l'élément .toggle, qui change l'état ouvert et fermé de la liste.
toggler.on('mousedown', function () {
var $this = $(this);
if ($this.is('.active')) {
setClosed();
} else {
$this.addClass('active');
li.removeClass('closed');
li.each(function (index) {
$(this).css('top', 60 * (index + 1)).css('width', '100%').css('margin-left', '0px');
});
}
});Enfin, lorsque vous cliquez sur chaque élément de la liste, le contenu de l'élément de la liste est déplacé vers le premier élément et est fermé. toute la liste.
links.on('click', function (e) {
var $this = $(this), label = $this.data('label');
icon = $this.children('i').attr('class');
li.removeClass('active');
if ($this.parent('li').is('active')) {
$this.parent('li').removeClass('active');
} else {
$this.parent('li').addClass('active');
}
toggler.children('span').text(label);
toggler.children('i').removeClass().addClass(icon);
setClosed();
e.preventDefault;
});Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, s'il vous plaît. faites attention au site Web PHP chinois !
Recommandations associées :
À propos du plug-in jQuery Timelinr pour implémenter des effets de chronologie
Comment implémenter le jeu de ballon en javascript+css3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment ouvrir le fichier eml
Comment ouvrir le fichier eml