
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'exemple de formulaire du mini-programme WeChat. Voici une introduction détaillée au formulaire de formulaire, et l'exemple de code est joint. Les amis dans le besoin peuvent se référer à
Exemple de formulaire de programme WeChat Mini
Le formulaire est largement utilisé. Nous pouvons utiliser le formulaire pour concevoir la connexion et l'inscription, ou nous pouvons concevoir un formulaire de réponse au questionnaire. parler de l'utilisation du formulaire
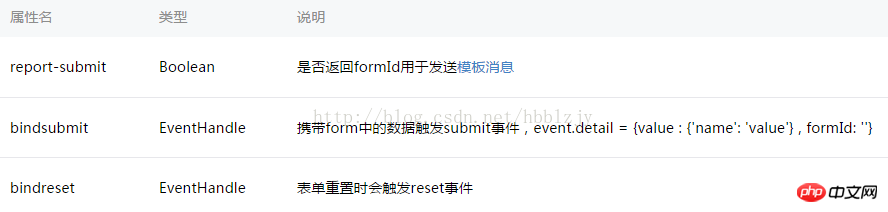
Formulaire de formulaire, soumettre les valeurs de "switch", "input", "checkbox", "slider", "radio" et "picker" saisi dans le composant. Le format des données est : nom : valeur, donc tous les contrôles du formulaire doivent ajouter un attribut nom, sinon la valeur du contrôle correspondant ne peut pas être trouvée. Ses principaux attributs :
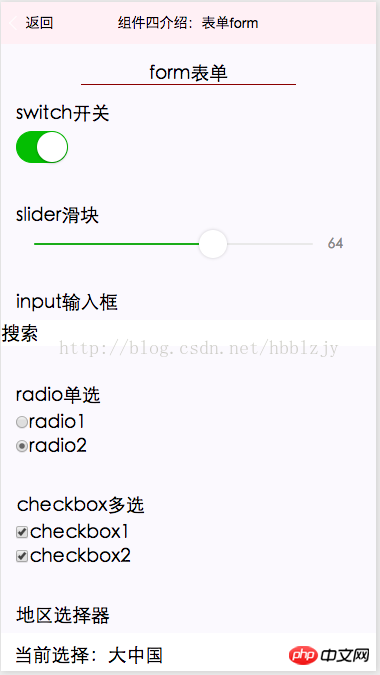
Code principal pour créer un formulaire :
<!--pages/index/Component/FormM/FormM.wxml-->
<view class="viewTitle">
<text class="view-Name">form表单</text>
<view class="lineView"></view>
</view>
<!--这里用form,name=“nameName1”可以作为form的属性进行
(e.detail.value.nameName1)调用,
form自带有提交和重置按钮,会自动获取表单中所有控件值的改变-->
<form class="page__bd" bindsubmit="formSubmit" bindreset="formReset">
<view class="section section_gap">
<view class="section__title">switch开关</view>
<switch name="switch"/>
</view>
<view class="section section_gap">
<view class="section__title">slider滑块</view>
<slider value="50" name="slider" show-value ></slider>
</view>
<view class="section">
<view class="section__title">input输入框</view>
<input name="input" style="background-color: #FFFFFF" placeholder="请在这里输入" />
</view>
<view class="section section_gap">
<view class="section__title">radio单选</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>radio1</label>
<label><radio value="radio2"/>radio2</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">checkbox多选</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>checkbox1</label>
<label><checkbox value="checkbox2"/>checkbox2</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">地区选择器</view>
<picker name="areaPicker" bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
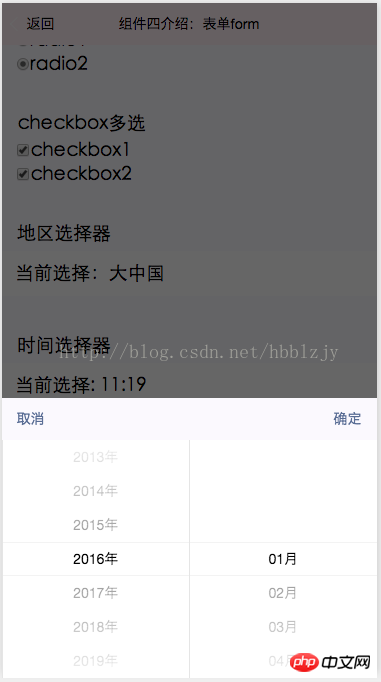
<view class="section__title">时间选择器</view>
<picker name="timePicker" mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker name="datePicker" mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
<view class="btn-area">
<button form-type="submit">Submit提交</button>
<button form-type="reset">Reset重置</button>
</view>
</form>
Comment obtenir la valeur du contrôle à l'intérieur du formulaire, vous devez utiliser les attributs pertinents du formulaire. Le code est le suivant
<. 🎜>// pages/index/Component/FormM/FormM.js
Page({
//初始化数据
data: {
array: ['大中国', '美国', '巴西', '小日本'],
index: 0,
date: '2016-12-20',
time: '11:19',
allValue:''
},
//表单提交按钮
formSubmit: function(e) {
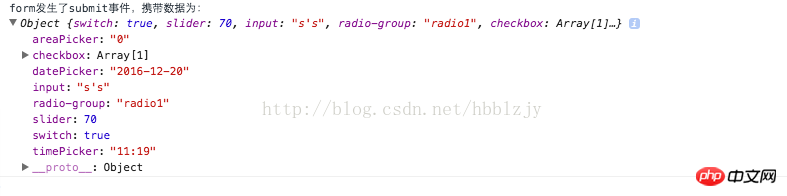
console.log('form发生了submit事件,携带数据为:', e.detail.value)
this.setData({
allValue:e.detail.value
})
},
//表单重置按钮
formReset: function(e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
allValue:''
})
},
//---------------------与选择器相关的方法
//地区选择
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
//日期选择
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//时间选择
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
},
})





Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à la requête GET du mini-programme WeChatLe mini-programme WeChat implémente la fonction de menu contextuelCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 git annuler le commit soumis
git annuler le commit soumis
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat