
Cet article vous présente principalement des conseils pratiques sur le projet vue.js. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. Les amis qui en ont besoin peuvent le suivre ci-dessous. Venez apprendre avec moi.
Préface
Vue.js est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d'autres frameworks lourds, Vue adopte une conception de développement incrémental ascendant. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue et est très facile à apprendre et à intégrer à d'autres bibliothèques ou projets existants. Vue, en revanche, est entièrement capable d'alimenter des applications complexes d'une seule page développées avec des composants et des bibliothèques à fichier unique pris en charge par l'écosystème Vue.
# Présentation de Bootstrap dans le projet Vue
Parfois, Bootstrap est introduit dans le projet vue en fonction des exigences, et Bootstrap dépend de jQuery , lorsque en utilisant npm pour installer, une série d'erreurs peut se produire
1. Installer jQuery
npm install jquery
2 Installer Bootstrap
npm install bootstrap@3
Les deux étapes ci-dessus, vous pouvez. spécifiez également d'abord le numéro de version dans le fichier de configuration package.json, puis exécutez npm install
Une fois l'installation terminée, le projet ne s'exécutera pas. Bien que les deux aient été installés avec succès, l'erreur "Bootstrap's" s'affiche. sera toujours signalé. JavaScript nécessite jQuery npm", afin de résoudre ce problème, vous pouvez l'introduire dans le fichier d'entrée main.js comme ceci :
import $ from 'jquery' window.jQuery = $ require('bootstrap')
Ensuite, afin de pouvoir l'utiliser. Styles Bootstrap, vous pouvez introduire bootstrap.css dans le fichier d'entrée . C'est la même chose que la méthode d'introduction d'Element UI
import 'bootstrap/dist/css/bootstrap.min.css'
# Désactiver l'inspection du code eslint
Beaucoup de gens disent que c'est ainsi désactiver l'inspection eslint consiste à commenter Supprimer cette partie de la configuration eslint dans le fichier build/webpack.base.conf.js. Je ne sais pas si c'est à cause de la mise à jour de la version Vue-cli, mais en fonctionnement réel, cela ne fonctionne pas.

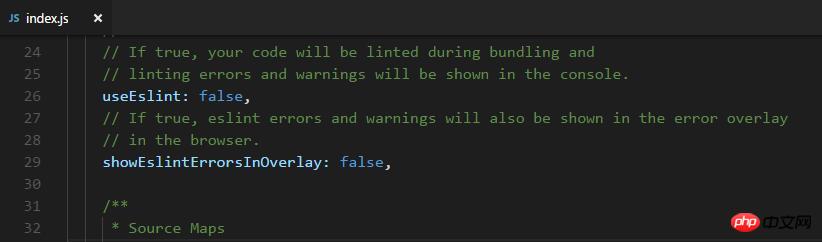
L'approche correcte consiste à changer l'attribut useEslint de l'objet dev dans le fichier config/index.js en false. Les commentaires officiels le disent également très clairement
. 
# Fermez certaines règles d'Eslint
En fait, l'inspection du code d'Eslint est très bonne, pas seulement en standardisant les js individuels à l'écrit, mais aussi en équipe. Il joue un rôle très important dans le développement collaboratif à plusieurs. Mais parfois, ces règles sont un peu trop rigides. Par exemple, déclarer une variable inutilisée entraînera une erreur "no-unused-vars". Si vous souhaitez désactiver cette règle, vous pouvez ouvrir le fichier eslintrc.js et la modifier. la règle correspondante à 0. Vous pouvez fermer

# Modifier le numéro de port
La plupart des projets par défaut à l'écoute sur le port 80, donc Afin d'exécuter plusieurs projets en même temps, vous pouvez modifier le numéro de port dans config/index.js

# Définir l'alias du chemin de référence du fichier
Parfois, il y a trop de fichiers de projet et des références telles que "../../../static/data/xx.json" peuvent apparaissent souvent, ce qui est difficile à écrire et souvent sujet aux erreurs (bien sûr, peu importe si le compilateur de code peut le demander), afin de simplifier le chemin, nous pouvons configurer l'alias

dans build/webpack.base.conf.js en appelant les méthodes de résolution pour atteindre l'objectif de simplifier le chemin, par exemple, vous pouvez directement utiliser @ pour remplacer src, ou vous pouvez directement écrire "api/xx .js" au lieu de rechercher
couche par couche. # Heure UTC
Lors de l'utilisation du composant VueHighcharts, l'heure UTC est utilisée par défaut , donc l'heure est toujours affichée avec un intervalle. Par exemple, l'heure actuelle est 18h11, 23, 2017 : 07 minutes, mais l'heure affichée par l'heure UTC est 10h07 dans l'image ci-dessous

Après avoir lu le document, je sais que je dois changer l'option useUTC en false, mais je ne sais tout simplement pas par où commencer. En fait, lors de l'introduction de composants dans main.js, nous pouvons apporter des modifications de configuration pertinentes

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde. le futur.
Articles associés :
Comment obtenir des effets élastiques en JavaScript
Comment implémenter une requête ajax à l'aide d'axios (tutoriel détaillé)
Comment implémenter l'interaction des composants $refs et $emit parent-enfant à l'aide de vue.js
Quelles sont les différences entre extend et composant dans Vue ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue