
Cet article présente principalement les informations pertinentes sur l'introduction détaillée de la navigation inférieure tabBar de l'applet WeChat (3) Les amis qui en ont besoin peuvent se référer à

tabBar est relativement. utile Il y en a pas mal, mais ce n'est pas difficile à utiliser. Configurez simplement tabBar dans app.json Notez que tabBar nécessite au moins deux et au plus cinq options d'élément
Attributs principaux. :
Pour les paramètres d'attribut globaux de la tabBar :

Pour les paramètres d'attribut de chaque élément de la tabBar :

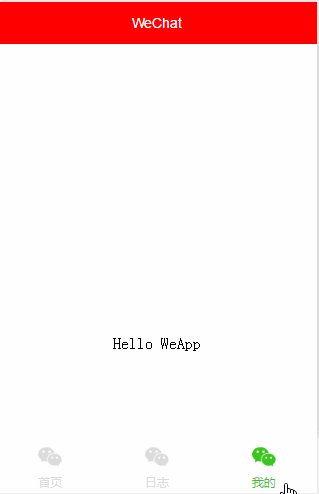
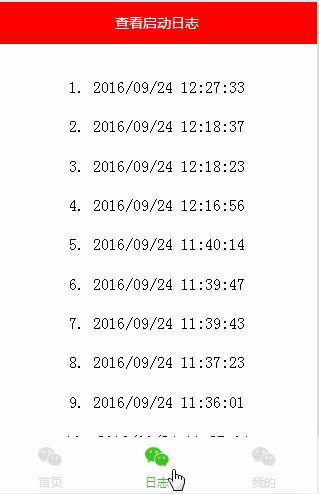
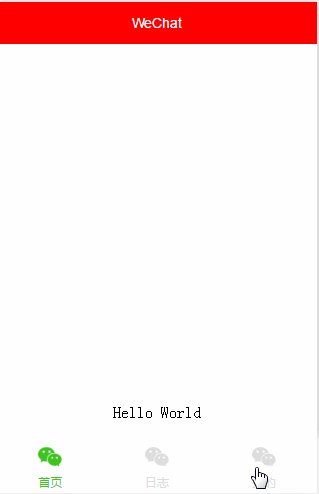
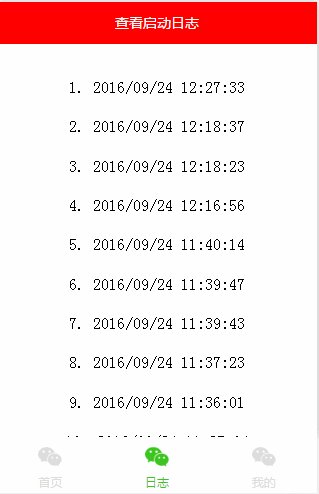
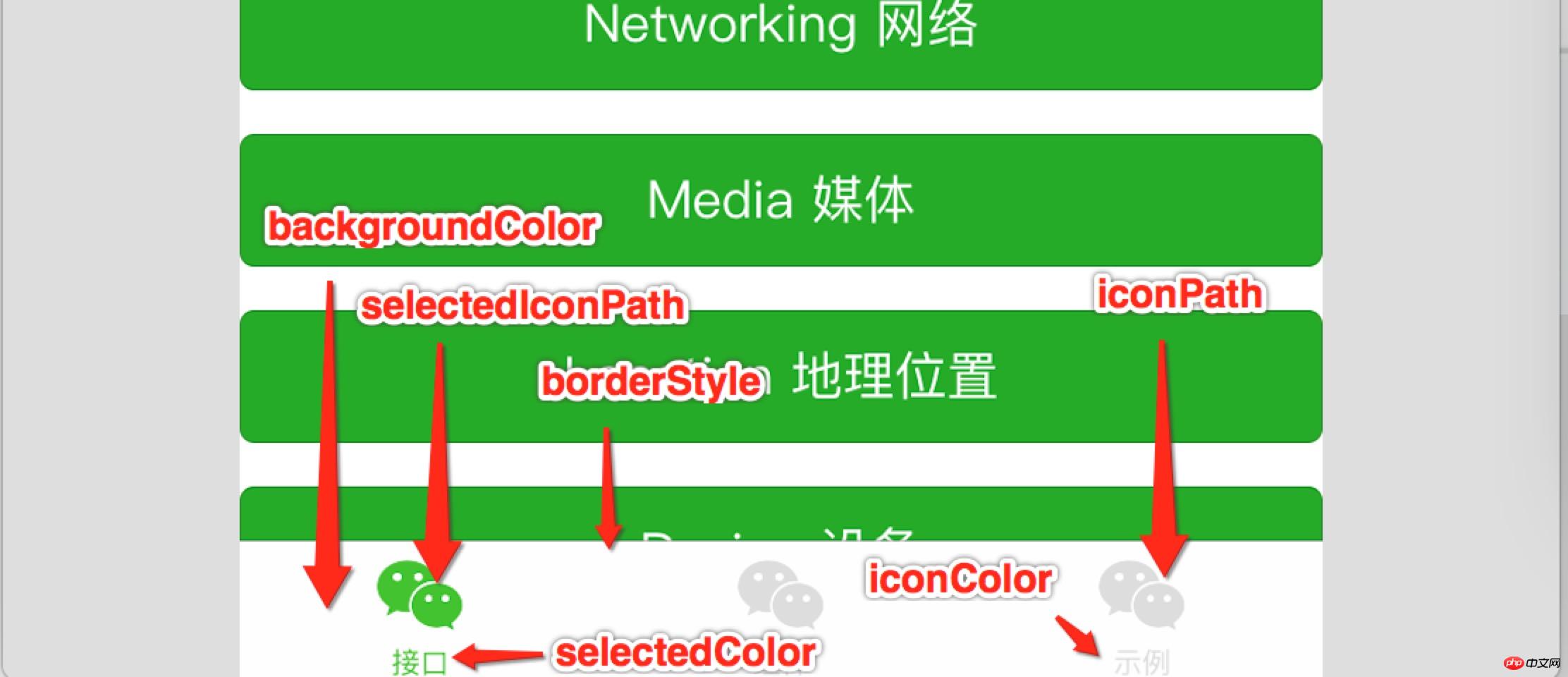
Ce qui suit est une description de tabBar dans une image du site officiel :

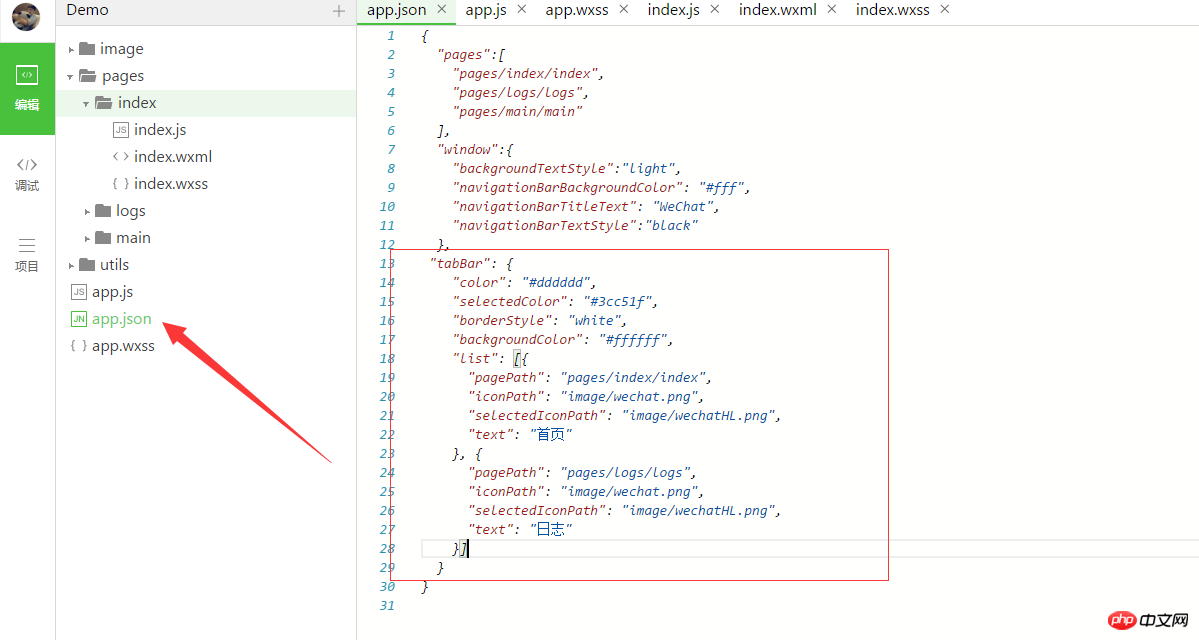
La configuration de app.json est relativement simple :

Articles associés :
Bonjour WeApp changer de composant
Feuille d'action du composant de progression de la navigation inférieure tabBar
vie de l'application Le cycle Composant bouton Composant MODAL
Cycle de vie de la page Composant Case à cocher
Composant Toast Composant de chargement de composant de formulaire détaillé modulaire
Composant d'entrée de liaison de données Composant Navigateur
Composant de vue AUDIO AUDIO Composant AUDIO
composant de vue défilante Composant d'image
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, plus de contenu connexe. Veuillez prêter attention au site Web PHP en chinois. !
Recommandations associées :
Introduction à l'utilisation du composant de bouton du programme WeChat MiniProgramme WeChat Mini Comment utiliser la zone de texteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 À quel point le Dimensity 8200 est-il égal à Snapdragon ?
À quel point le Dimensity 8200 est-il égal à Snapdragon ?
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Comment résoudre err_connection_reset
Comment résoudre err_connection_reset
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Quel logiciel est le podcasting ?
Quel logiciel est le podcasting ?
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour