
Cet article présente principalement la boîte d'invite d'applet WeChat. Maintenant, je la partage avec vous et la donne comme référence. Les amis intéressés peuvent s'y référer.
Je connais très bien Toast lorsque je travaille sur Android. Toast est également une méthode de rappel de message importante dans le développement d'applets WeChat
Boîte d'invite :
wx.showToast(OBJECT)

wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)

wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx. showActionSheet (OBJECT)


wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})wx.setNavigationBarTitle(OBJECT)

wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
wx.hideNavigationBarLoading()
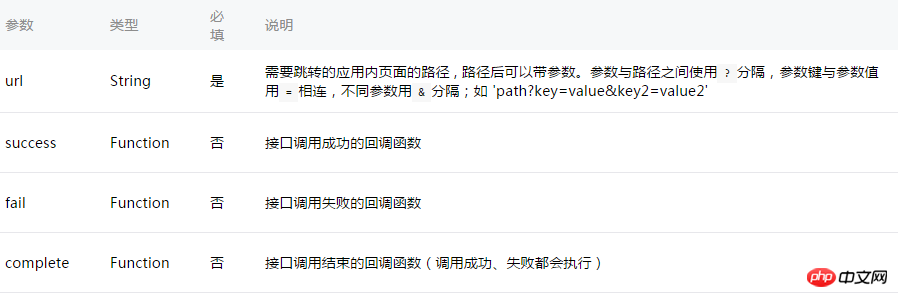
wx.navigateTo(OBJECT)

wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})wx.redirectTo(OBJECT)

wx.redirectTo({
url: 'test?id=1'
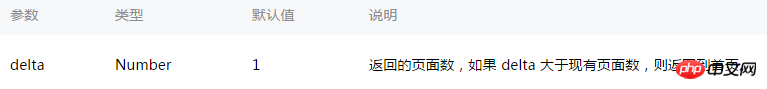
})wx.navigateBack(OBJECT)

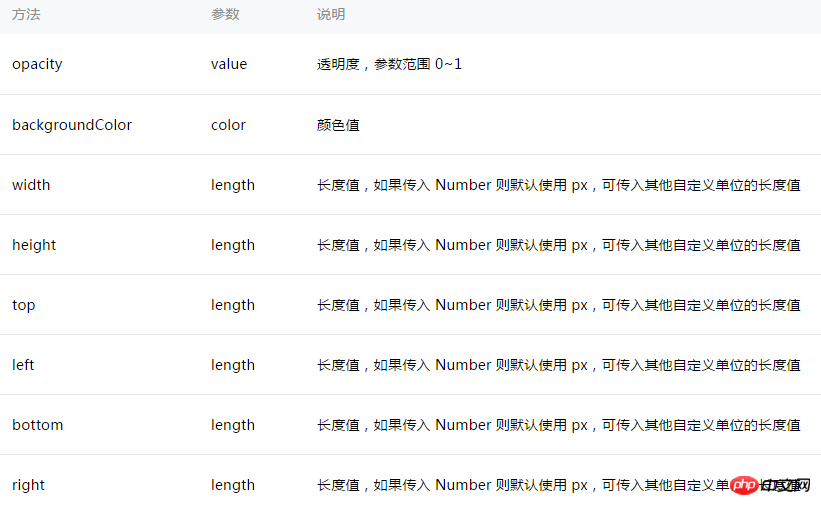
wx.createAnimation(OBJECT)

var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation






File d'attente d'animation
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})wx.hideKeyboard()
wx.stopPullDownRefresh()
Une brève introduction aux onglets du mini-programme WeChat
Mise en œuvre de la fonction de téléchargement de plusieurs images dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 heure du système Linux
heure du système Linux
 Racine du téléphone portable
Racine du téléphone portable